微信小程序实现分享到朋友圈
发表时间:2020-9-28
发布人:葵宇科技
浏览次数:32
 2020年7月8日。微信小程序推出分享朋友圈,所以笔者先来试一下,没想到一下搞成了 。。
2020年7月8日。微信小程序推出分享朋友圈,所以笔者先来试一下,没想到一下搞成了 。。
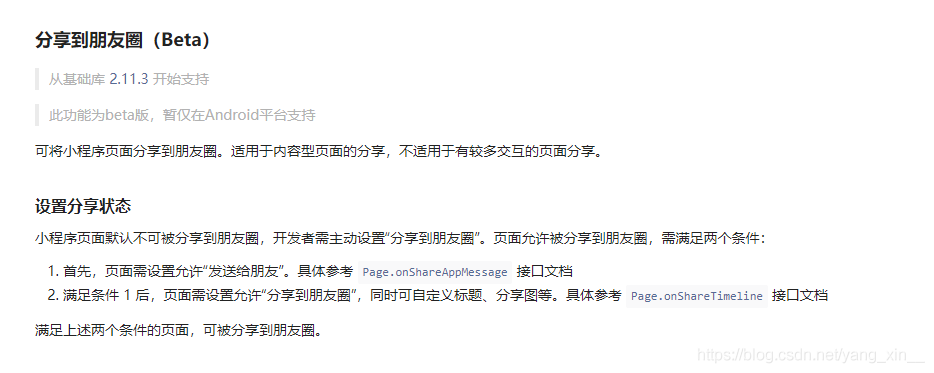
按照微信官方文档得第一步,我们需要设置允许发给朋友,在小程序得生命周期里面这样写。
首先,把你的小程序基础库,改为2.11.3以上


onShareAppMessage、onShareTimeline两个api参数,自行查看小程序文档把,想了想,还是给你们来个链接把
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
自己去看参数吧
我这个是首页得分享。
如果你想分享带参数得页面,需要在onShareTimeline return 得对象中,填写页面参数比如说我跳转店铺页面需要这样
-
wx.navigateTo({
-
url:
'/pages/store/store?id=' + id,
-
})
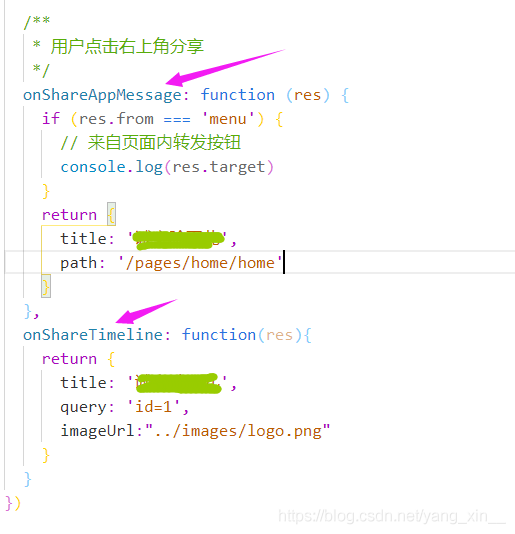
那么你在做朋友圈分享得时候,就需要这样写
-
/**
-
* 用户点击右上角分享
-
*/
-
onShareAppMessage:
function () {
-
return {
-
title:
this.data.shop.name,
//自定义标题 string
-
path:
`/pages/store/store?id=${this.data.shop.shop_id}`
//这个地址需要把页面路径拼接的参数发送出去,直写页面地址的话,别人进入会是空的页面
-
}
-
},
-
onShareTimeline:
function(res){
-
let img =
this.data.path_image+
this.data.shop.shop_img
//取得是每个店铺的图和店铺名称
-
console.log(img)
-
return {
-
title:
this.data.shop.name,
//字符串 自定义标题
-
query:
`id=${this.data.shop.shop_id}`,
//页面携带参数
-
imageUrl:img
//图片地址
-
}
-
}
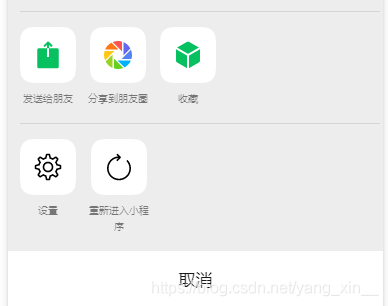
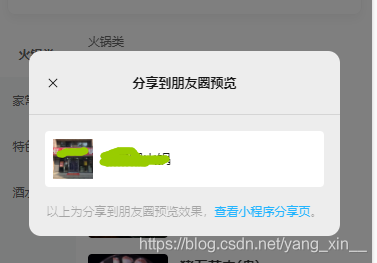
写完以后看一下效果



目前只有安卓机型可以进行分享,还有一个问题就是,比如你分享的不是首页,你的顶部返回按钮又是一个公共的组件,都是返回上一级,你先通过分享的进入小程序,因为页面栈没有上一级,所以你是不能返回首页的,所以需要更改一下你的公共组件,判断它是哪个页面,写不同的事件,进行返回就可以啦
原文链接:https://blog.csdn.net/yang_xin__/article/details/107250107







