Web开发工具之HBuilder初探
发表时间:2015-8-24
发布人:葵宇科技
浏览次数:41
工欲善其事,必先利其器。作为一名web前端开发者,我们要想工作得心应手,势必离不开顺手的工具。Hbuilder作为web编辑器的新秀就是这样一个利器。下面来一探究竟。
HBuilder是DCloud推出的一款支持HTML5的免费WEB开发IDE。
HBuilder的编写用到了Java、C、Web和Ruby。它基于Eclipse,所以顺其自然地兼容的Eclipse的plugin。
HBuilder本身主体是由Java编写,
所以你的机器里需要有java运行的环境。
对于非java的开发者来说,需要安装一下JDK。
JDK下载地址:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
HBuilder下载地址:
http://www.dcloud.io
点击图中Download按钮下载,下载后免安装直接点击即可使用。
打开HBuilder之后,它会要求你注册一个用户,然后才可以使用。
第一次使用必须注册用户,登录才可以,这是它的硬性要求。按照官方的说法,HBuilder不单单希望只是一个工具,而是把工具和社区联系起来,所以才要求用户注册。
假设一切顺利,启动HBuilder后,大家会看到如下的界面:
打开自带的HelloBuilder工程。里面有一个lesson1.txt文档。里面有所有的操作方法说明。
我建议大略看一遍即可。在实践中边用边查就行,熟能生巧。
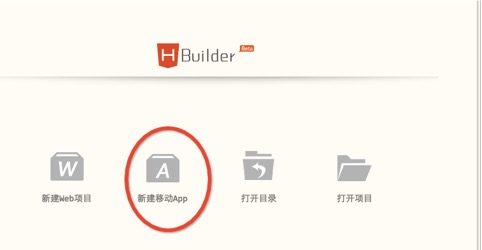
接下来,我们开始激动人心的第一步:建立一个移动APP应用。如下,点击“新建移动APP”:
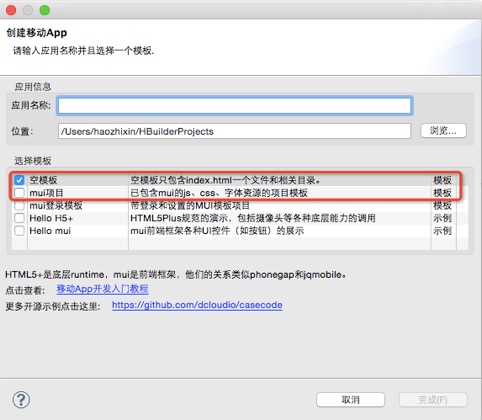
接下来就会弹出一个选择模板的对话框:
这里一定要注意:默认的模板选项是“空模板”。不包含任何的HBuilder提供的画面组件 – 这其实没有意义的。所以,这里一定要选择“mui项目”。它包含了 mui (默认提供的画面组件,也就是CSS 和 Javascript)。
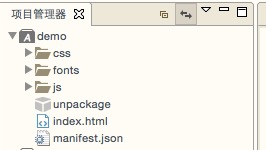
建立的工程类似如下:
其中index.html 是入口文件。 css 是样式表目录,fonts 是字体目录, js 是 javascript目录,这三个目录是 mui 自带的。manifest.json 是配置文件,也就是你的APP的配置文件,例如入口文件的指定,图标的指定。
具体的设置以后再说,我们要马上在手机上启动我们的APP!
HBuilder有强大的联机调试功能。我只用过 android 来调试,当然 iphone 也可以。
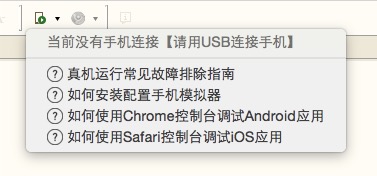
把你的手机和电脑连接上,然后点击这个图标:
如果连接顺利,那么上面会显示手机的名称。然后再点击绿色的运行图标就可以了。接下来你就可以看到手机上运行了你的APP。当然,因为什么也没有,画面是一片空白。到此为止,我们已经可以在手机上运行APP了,走出了第一步。
总结
优点:
1,HBuilder内置了HTML5及浏览器扩展前缀语法库,你用它写web程序的时候,它会给你自动提示或者补全。
2,懒人设计有其特色的代码输入法创新、代码块创新、emmet的集成、快捷键语法设计、无鼠标操作,通过一系列智能联想方便我们快速编码。
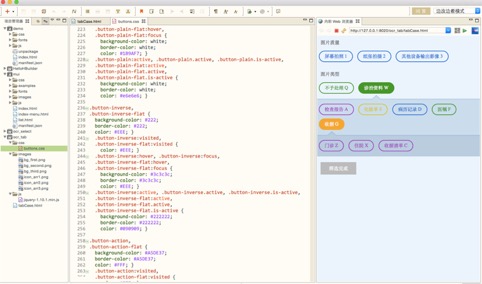
3.边看边改模式(个人非常喜欢)
开启这个模式后,调试UI的时候,我就不用在编辑器和浏览器之间来回切了,太方便了。
缺点:
1,控制台居然不能用 ——!,不得不吐槽一下。既然做了边看边改模式,但是控制台扯了后腿,反而很棒的功能变得鸡肋了。
2,快捷键不够完善,而且不能像webStorm那样有多套快捷键方案提供选择,多有不便,还得手动去一个个改,麻烦。
总之,瑕不掩瑜,尤其是国产IDE, 做到这个程度,难能可贵,实际开发,个人建议和webStrom配合使用。
HBuilder有关网址如下:
官网:http://dcloud.io/。
HBuilder帮助文档: :http://ask.dcloud.net.cn/docs