小程序跳转公众号关注页面的两种方法
发表时间:2020-10-20
发布人:葵宇科技
浏览次数:135
一、web-view方法
这个种方法有一个必须要达到的条件就是:小程序的公众号必须是认证的企业号,而且要在小程序公众号的后台添加“veb-view业务域名”!不然会出现如下情况

<!--pages/webview666/webview.wxml-->
<view class="ty_box">
<web-view src="{{url}}">小程序跳转公众号</web-view>
</view>// pages/webview666/webview.js
Page({
/**
* 页面的初始数据
*/
data: {
url:''
},
/**
* 生命周期函数--监听页面加载
*/
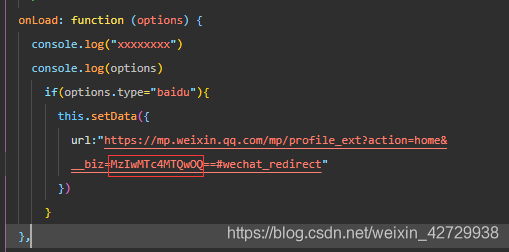
>biz的值MzIwMTc4MTQwOQ是获取目标公众号的分享的链接中biz的值

如当前页面点开一篇文章,分享出去拿到文章的分享链接在浏览器中打开,复制链接中的bid
下面是我分享出去的文章链接
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzIwMTc4MTQwOQ==#wechat_redirect
拿到MzIwMTc4MTQwOQ填到对应的位置就可以了

二、official-account方法
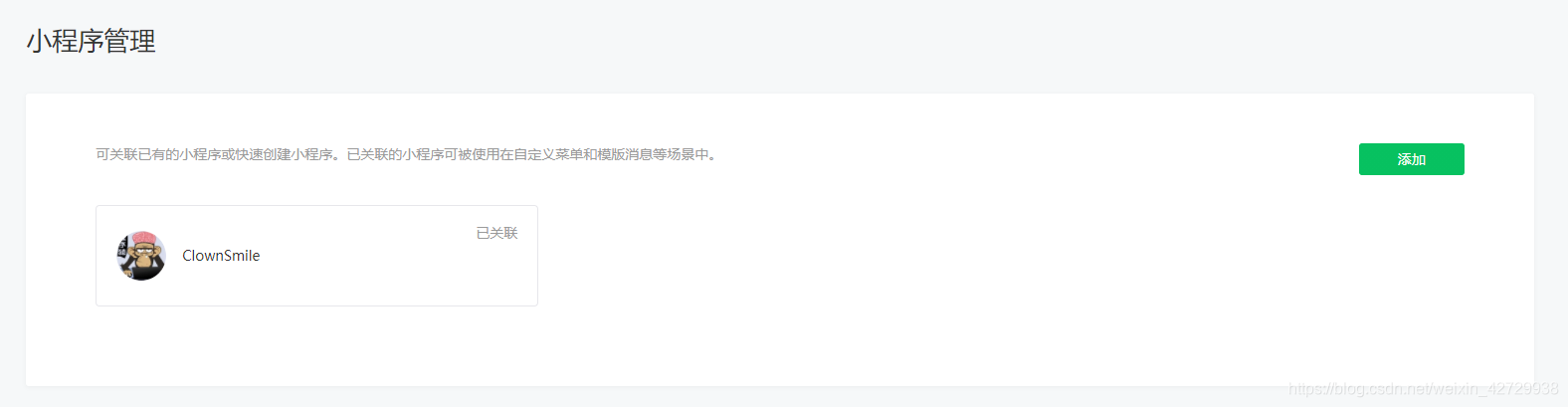
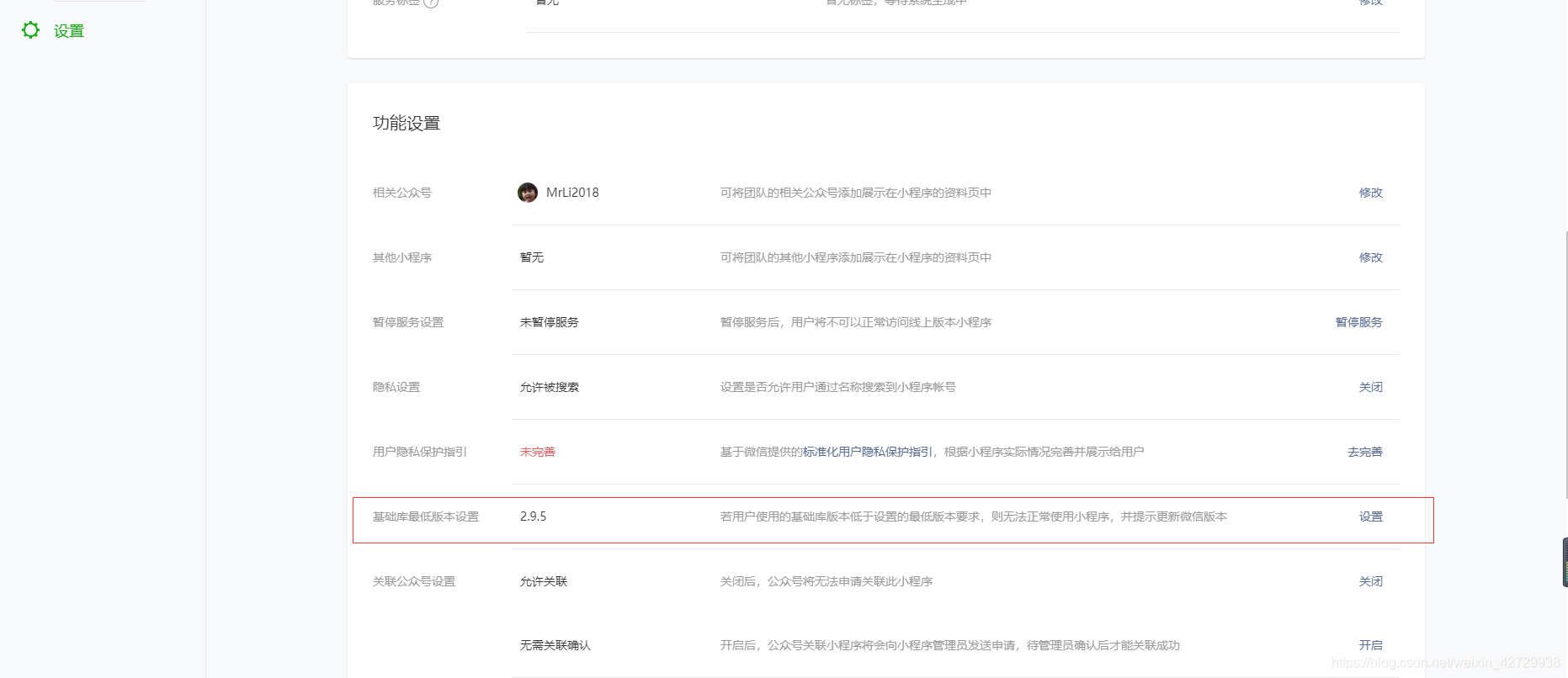
首先要把公众号和小程序关联起来
在公众号中找到小程序管理----关联小程序
关联成功后

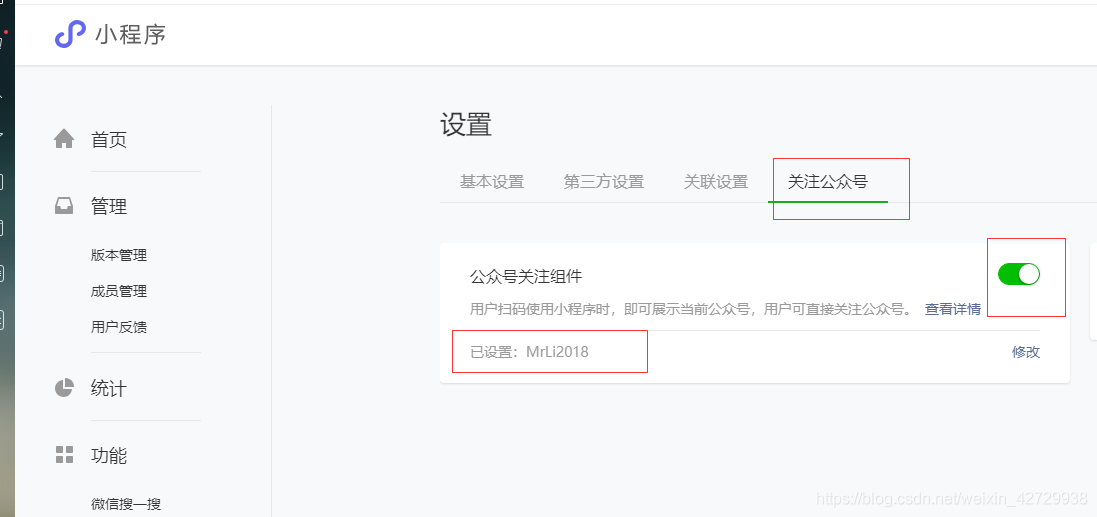
然后在小程序公众号中找到设置----关注公众号------开启关联按钮

<!--pages/ceshi/ceshi.wxml-->
<view style="margin-top:50%;">
<official-account></official-account>
</view>
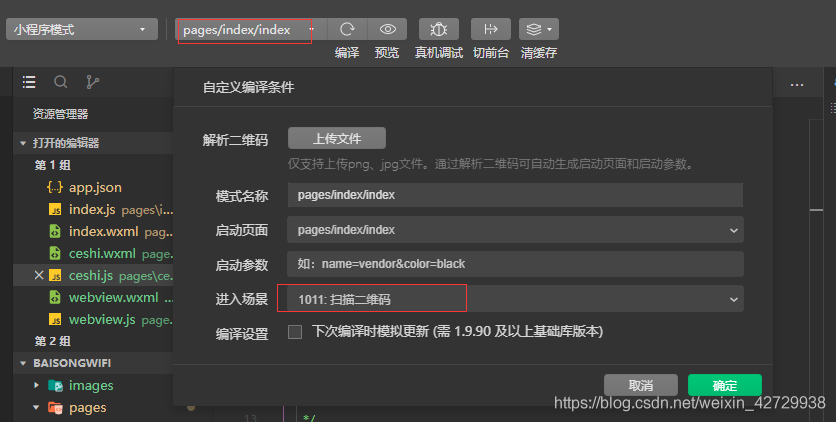
接下来就是选择场景编译了
- 当小程序从扫小程序码场景(场景值1047,场景值1124)打开时
- 当小程序从聊天顶部场景(场景值1089)中的「最近使用」内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
- 当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
如果切换后台选择编译还是不出现的话那就选择自定义编译吧

这样就可以了,切记这个方法一定不能漏看了官网的这句话

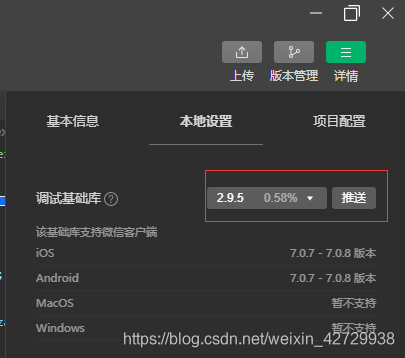
基础库必须在2.3.0以上
这里我用的都是2.9.5


最后大功告成,如果对你有帮助的话,还请留个赞谢谢支持!









