微信小程序NPM使用及第三方依赖安装详解
发表时间:2020-9-23
发布人:葵宇科技
浏览次数:310
一、NPM
1.1NPM介绍
首先我们介绍NPM的使用,NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用(安装第三方依赖过程,安装依赖就是从服务器下载使用别人写的第三方包)。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过在终端命令行界面输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
C:\Users\xxx>npm -v
6.13.4
C:\Users\xxx>1.2使用NPM安装依赖
使用方式如下:
npm install 模块名称比如我们需要使用express模块:
npm install express安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好(var express = require('express');),无需指定第三方包路径。
1.3NPM的本地与全局安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:
npm install express # 本地安装
npm install express -g # 全局安装本地安装:
- 1. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 2. 可以通过 require() 来引入本地安装的包。
全局安装:
- 1. 将安装包放在 /usr/local 下或者你 node 的安装目录。
- 2. 可以直接在命令行里使用。
1.4使用package.json
package.json 位于模块的目录下,用于定义包的属性,
-
name - 包名。
-
version - 包的版本号。
-
description - 包的描述。
-
homepage - 包的官网 url 。
-
author - 包的作者姓名。
-
contributors - 包的其他贡献者姓名。
-
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下(使用npm install命令(不加模块参数)时可以将该列表中写出的依赖包安装到node_module目录下)。
-
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
-
main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
-
keywords - 关键字
二、新建云函数安装依赖详解
2.1云端自动安装依赖包
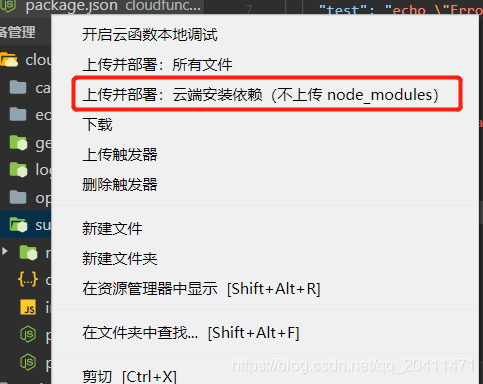
云开发中必须安装 wx-server-sdk 依赖, 而wx-server-sdk 依赖需要使用 npm 的。但由于部分开发过程可能不再需要其他的依赖,那么每次开发都要使用 npm 安装依赖是一件很麻烦的事情。微信为了简化云开发操作,提供了一键云端安装 wx-server-sdk 依赖,也就是在云端帮助我们搞定,不需要我们手动在本地使用 npm 安装,如下图:

2.2手动安装第三方依赖包
如果我们的云函数使用到第三方依赖就需要我们手动的安装依赖包,无法再使用上边自动安装依赖的方式 ,步骤如下
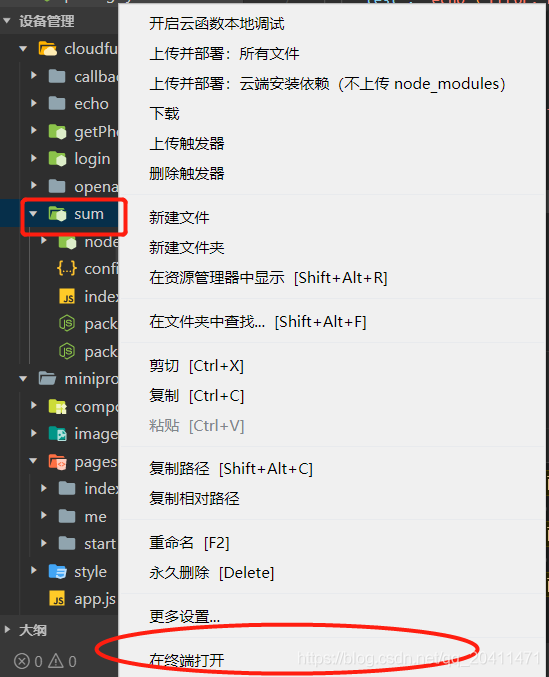
1.首先我们在要安装依赖的云函数目录下点击在终端打开

2.在终端命令行输入安装依赖命令安装依赖,如:
npm install request-promise 紧接着,千万不要忘记安装wx-server-sdk依赖
npm install wx-server-sdk大家也可以使用在package.json文件的dependencies属性中加入需要安装的依赖列表,然后使用npm install命令自动安装在依赖列表中的所有依赖。
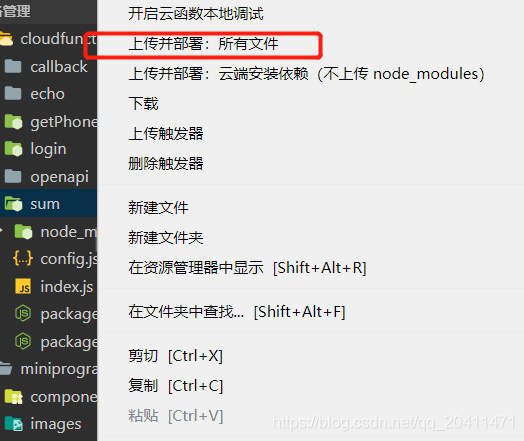
3.上传并部署,如果有第三方依赖需要上传的话,需要使用上传并部署所有文件的方式(如果依赖已经上传完,后续云函数有更新的话,可以使用上传并部署:云端安装依赖,实现增量更新):

2.3Tips
- 若不使用npm第三方依赖包(除wx-server-sdk以外的依赖),则直接选择“云端安装依赖”。
- 若要使用npm第三方依赖包,则需在终端中手动安装依赖。此时,千万不要忘记安装 wx-server-sdk 依赖,因为“上传并部署:所有文件”这一选项并不会帮我们傻瓜式安装 wx-server-sdk 依赖。








