java web开发(一) 环境搭建
发表时间:2016-5-17
发布人:葵宇科技
浏览次数:68
一直都在做App开发,但是对java web方面的了解比较少,最近有时间,所以自己就寻思动手从零开始搭建一个java web项目。该项目主要是给app,提供接口服务,简称项目为‘mserver’。好了,接下来,我们就开始简单的搭建项目。
一.开发所需工具。(根据你的电脑以及系统选择合适的版本下载)
1.JDK 。下载链接。
JDK(Java Development Kit) 是 Java 语言的软件开发工具包(SDK)。JDK是 Java 语言的软件开发工具包,主要用于移动设备、嵌入式设备上的java应用程序。JDK是整个java开发的核心,它包含了JAVA的运行环境,JAVA工具和JAVA基础的类库。
2.eclipse开发工具。下载链接。
PS:我们在下载软件的过程中,可能会有多个不同的下载文件,例如,zip、msi等,那么这两个有什么区别吗?
ZIP是免安装的软件包,MSI是微软特有压缩格式,是需要安装的软件包
ZIP Archive: 压缩版本,需要自己配置
MSI Installer:安装版本,安装过程中自动配置
3.Tomcat服务器。下载链接。
4.Mysq数据库。下载链接 。
如果你不习惯使用命令去操作数据库,那么推荐你使用SQLyog工具,下载链接。
PS:下载安装好JDK 后,需要配置环境变量。(以Win7电脑为例,配置环境变量)
(1).依次点击,计算机→属性→高级系统设置→高级→环境变量;
(2).打开系统变量,新建JAVA_HOME 变量,变量值填写jdk的安装目录(本人是 D:\Java\jdk1.7.0);
(3).在系统变量中找到Path变量,点击编辑,
在变量值最后输入 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
(注意原来Path的变量值末尾如果没有‘;’,先输入';'后再输入上面的代码);
(4).在系统变量中新建 CLASSPATH 变量
变量值填写 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点);
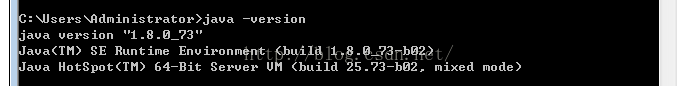
经过以上几步,环境变量就配置完成了。但是,我们还得验证一下是否配置成功,运行cmd 输入 java -version,如出现以下截图显示的显示,说明配置成功。
二. 创建项目。
1.打开eclipse,先配置一下Tomcat服务器。
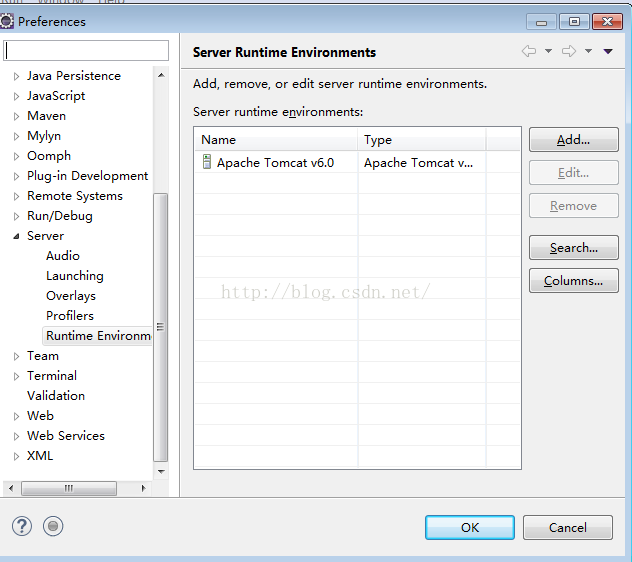
(1).打开windows-> preferences,找到Server下方的Runtime Environment,单击右方的Add按钮:
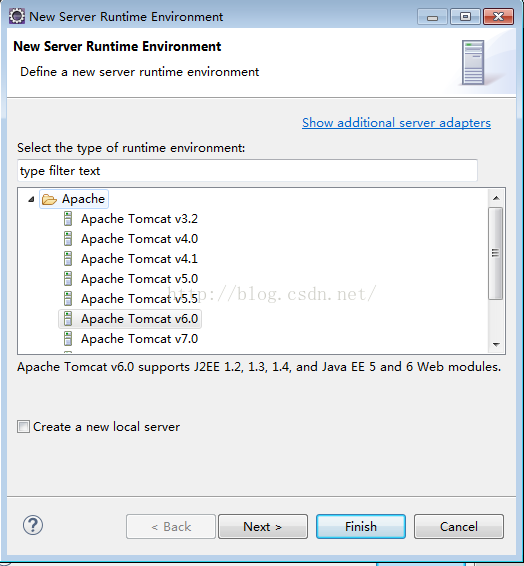
(2). 选择已经安装的Tomcat版本,点击Next,
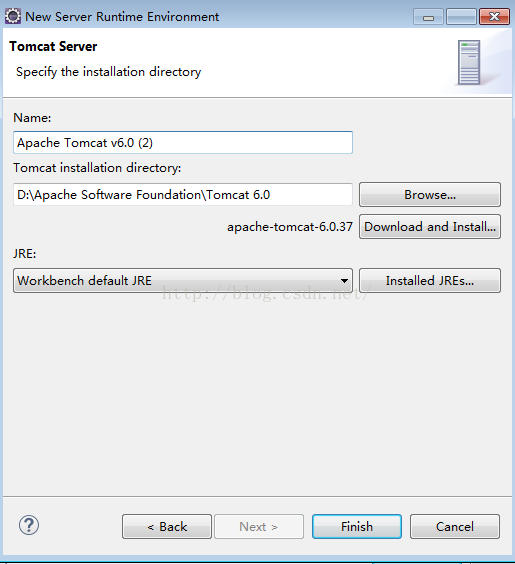
(3).找到下载安装后的Tomcat,点击Finish。
经过以上几步,就可以看到,红色框中出现刚才你添加的Tomcat服务器。
2.创建项目。
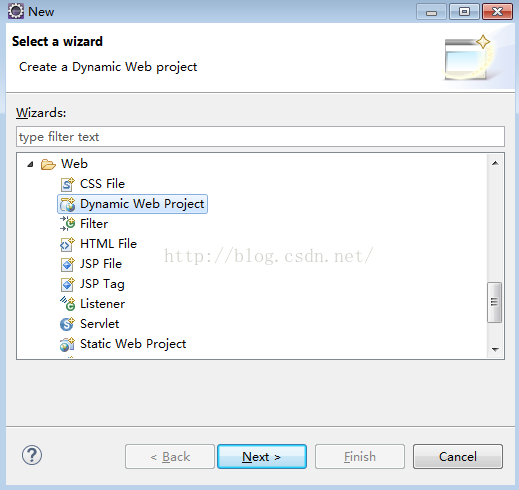
(1). 打开eclipse,在Workspace空白的地方,右键,New,选择‘Dynamic Web project’,点击Next,
(2).输入项目名称,选择服务器,其他的默认就可以,点击Finish就可以了!
稍等一会,你的Eclipse中会出现两个项目,如下图所示,表示创建项目成功了。
此时,你可以'run'项目,运行后,可能会报404,这是因为你的web项目底下没有可访问的资源。那么就在项目的‘WebContent’目录底下,创建一个比较简单的jsp文件index.jsp,具体代码,如下
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>hello world!</h1>
<h2>This is my test page!</h2>
<h3>Welcome to my page!</h3>
</body>
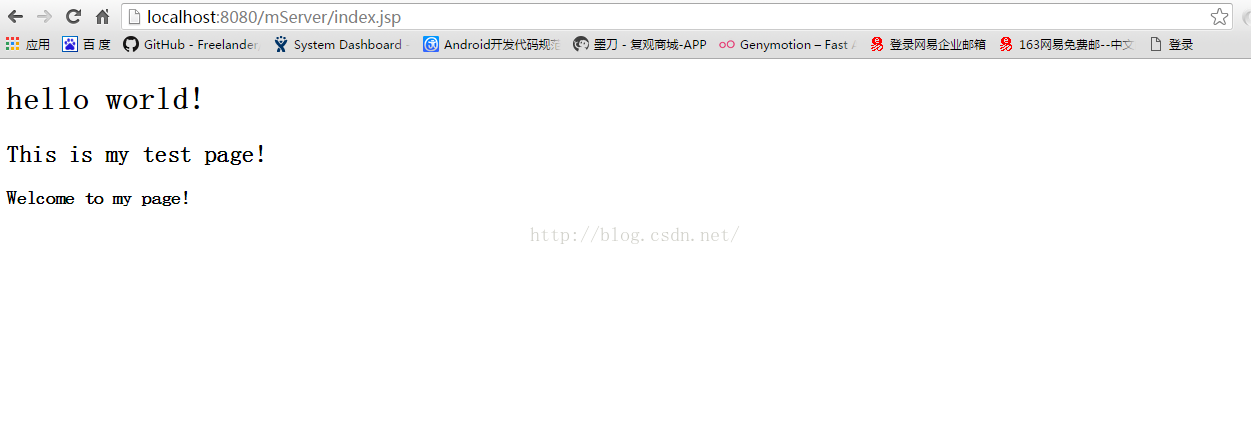
</html>创建成功后,点击运行,然后在浏览器中输入“http://localhost:8080/mServer/index.jsp”,便可以看到,
经过上面两大步骤,我们的mServer接口项目已经创建成功了,我们就可以开始进行接口开发了!今天先到这里,下篇文章我们会讲解使用古老的方法开发接口服务,java web开发(二) 接口开发。
博文中经常有小伙伴留言,说项目的许多问题,最近就推出几篇补坑的文章,打算这几篇文章详细解决项目中的代码以及业务流程,java web开发(四) 补坑1和 java web开发(五) 接口开发补坑2!欢迎大家查看!
最近才开通了微信公众号,欢迎大家关注。