web前端——开发工具的介绍和安装
发表时间:2018-2-25
发布人:葵宇科技
浏览次数:10
常用软件介绍:
随着我们代码量的增加,发现页面写的越来越困难,又是改后缀名,又是格式的,都快崩溃了。那么接下来,我们就要介绍我们的开发工具了。
web前端开发的工具有很多,常见的有dreamver、sublime、webstorm、hbuilder等等。做为一个专业的web前端,dreamver基本废掉了(美工常用),推荐用sublime和webstorm(我就用这两个)。hbuilder以前用过,但是需要注册帐号和联网,所以被我排除了。sublime比较轻量级(打开速度快,编写速度快等)、可安装的插件比较多。而webstorm就比较重了,预安装了好多东西,而且需要安装java语言使用的jdk,个人觉得是为会java语言的人员定做的。
软件的下载:
我一般都是:百度——搜索——sublime直接下载
软件的安装:
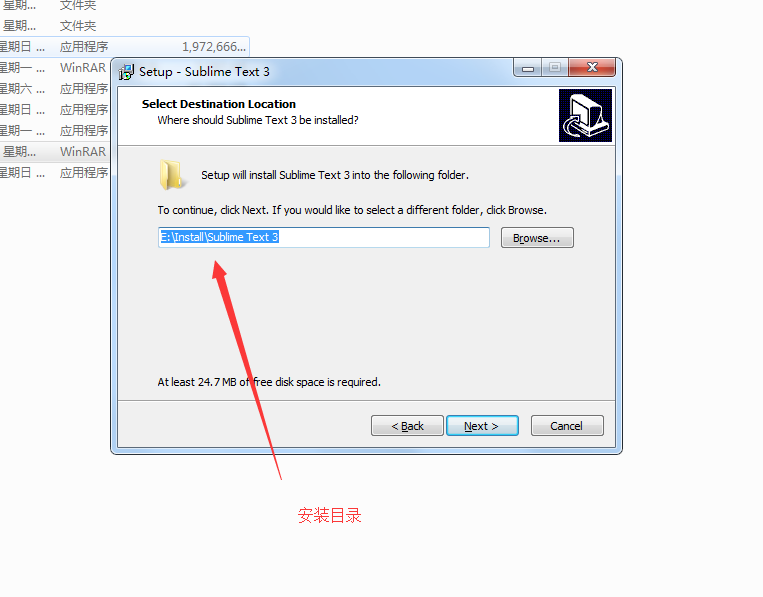
当然就是下一步,下一步,换一下安装路径,就可以使用了。如果桌面上没有图标,就去安装目录找,然后右键发送到桌面快捷方式就可以了。
到这里sublime就已经安装好了,关于它的一些设置(比如颜色、快捷键),可以百度搜索,有很多,我就不设置了(webstrom一样)。
软件的使用:
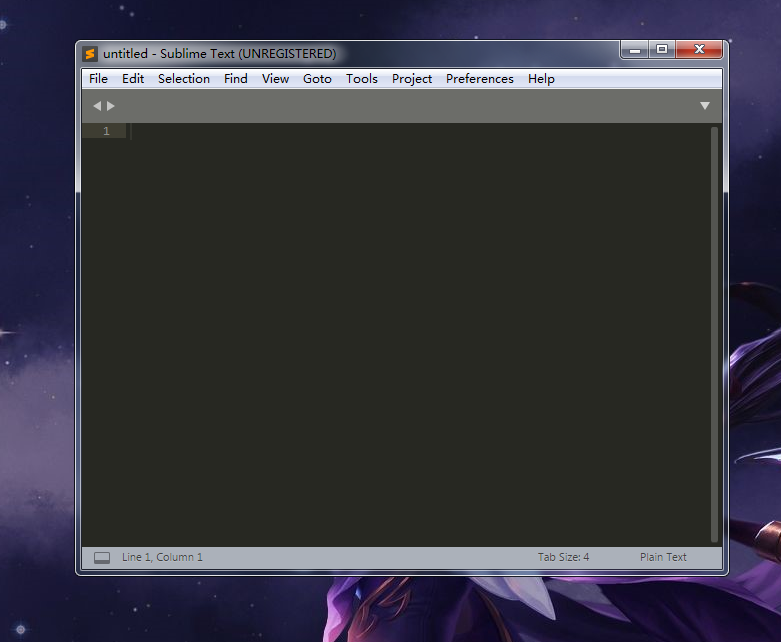
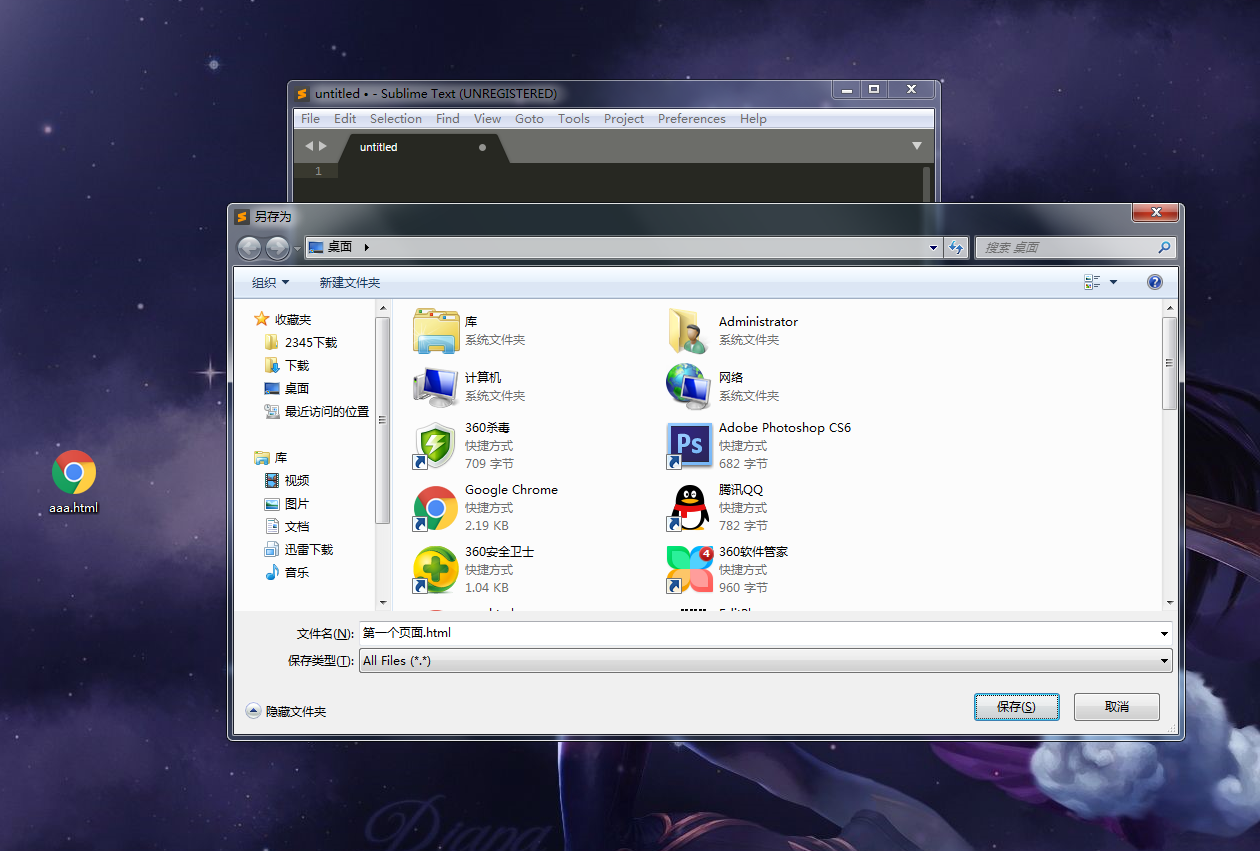
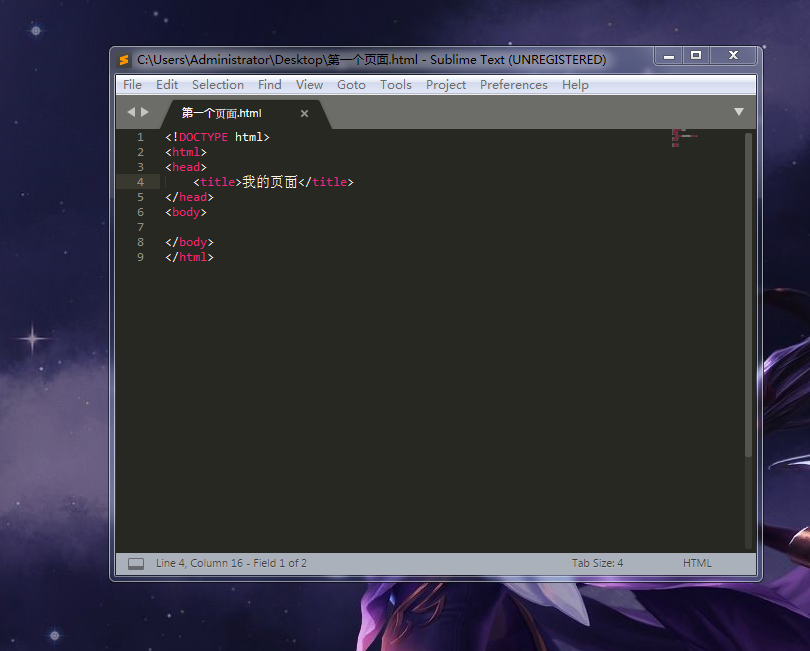
点击File(文件)——new file(新文件)就新建好了一个窗口,在这里我们就可以编写我们的html代码了。我们什么也不写,直接保存(ctrl+s)选择一个路径(最好专门建一个文件夹)填写文件名和后缀名——保存。返回我们的sublime窗口,输入html直接按Tab键,看看神奇的效果吧。
保存,就可以在浏览器打开我们的页面了。关于快速在sublime中打开页面的方法可以参考这一个博客:http://blog.csdn.net/liuzijiang1123/article/details/77489014,写的挺详细。