Web前端开发实战1:二级下拉式菜单之CSS实现
发表时间:2015-12-30
发布人:葵宇科技
浏览次数:38
二级下拉式菜单在各大学校网站,电商类网站,新闻类网站等大型?网站很常见,那么它的实现原理是什么呢?
学习了Web前端开发的知识后,我们是可以实现这样的功能的。复杂的都是从基础效果上添加做出来的,原理和流程
还是一样的,今天开始做一些简单的二级下拉式菜单。
横向一级菜单我们见到的很多,如下图所示是:
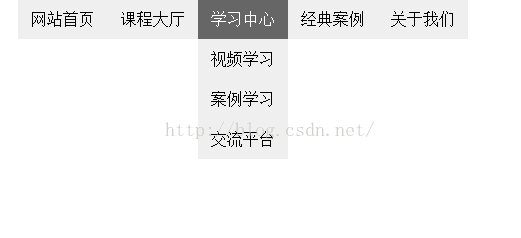
二级下拉菜单图:
二级下拉菜单是在横向一级菜单的基础上添加下拉效果实现的,制作思路:
第一步:静态网页的制作
标签<ul><li>...</li></ul>项目列表
标签<a>链接
float浮动
display:block属性
postion属性规定元素的定位
第二步:动态特效的实现
下拉菜单的显示与隐藏
今天我们使用CSS样式表实现,那么制作流程是:
1一级菜单设置:设置CSS样式,使一级菜单横向显示,位于一行中。
2二级菜单设置:给”课程大厅”菜单,添加二级菜单(JavScript/JQuery/Ajax三项),并带链接;同时给“学习中心”菜
单,添加二级菜单(视频学习/案例学习/交流平台三项),也带链接。
3隐藏二级菜单: 设置CSS样式,让二级菜单隐藏。
4显示二级菜单:设置CSS样式,让二级菜单显示。
5浏览器兼容性问题解决以及代码优化,至少测试五个浏览器。我测试的是IE7,8,9,2345浏览器,谷歌浏览器以
及火狐浏览器。
HTML代码部分:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>下拉菜单</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="nav" class="nav">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">课程大厅</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">学习中心</a>
<ul>
<li><a href="#">视频学习</a></li>
<li><a href="#">案例学习</a></li>
<li><a href="#">交流平台</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</body>
</html></span>CSS样式表style.css文件代码:
/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
/*横向一级菜单样式设置*/
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
position:relative;
}
a{
text-decoration:none;
color:#000000;
display:block;/*将a行内元素转变成块级元素*/
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
/*二级下拉菜单样式设置*/
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
position:absolute;
top:40px;
left:0px;
display:none;/*默认状态下或鼠标离开时隐藏*/
width:90px;
}
/*为了兼容IE7写的CSS样式,但是必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
/*鼠标滑过一级菜单的元素时显示下拉菜单*/
ul li:hover ul{
display:block;
}来看一下效果:
1初始化状态或鼠标离开显示为横向一级菜单:
2鼠标滑过有二级下拉菜单的元素时显示下拉菜单:
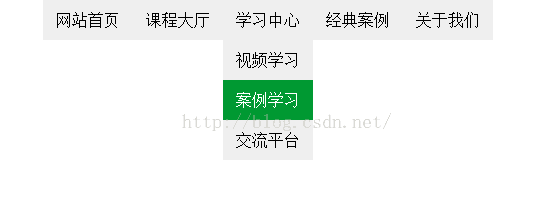
3显示的下拉菜单中的链接样式: