web前端进化之路(一)——小程序开发
发表时间:2018-11-10
发布人:葵宇科技
浏览次数:30
最近学习前端感觉很多知识学起来容易,但是很多知识点很容易忘记,想做一个工具来方便自己来学习,正好结合小程序,分享给大家。照顾初学者,可能讲的比较细,理解哈。
准备工具
- 小程序一个
已申请(名称是:web前端进化之路) - 比目后端云
作为服务器后端(免费版够用)
一)创建小程序
填入我们的appid,勾选默认模板(不带腾讯云开发的那个模板),这个会默认给我们生成基本的几个文件。
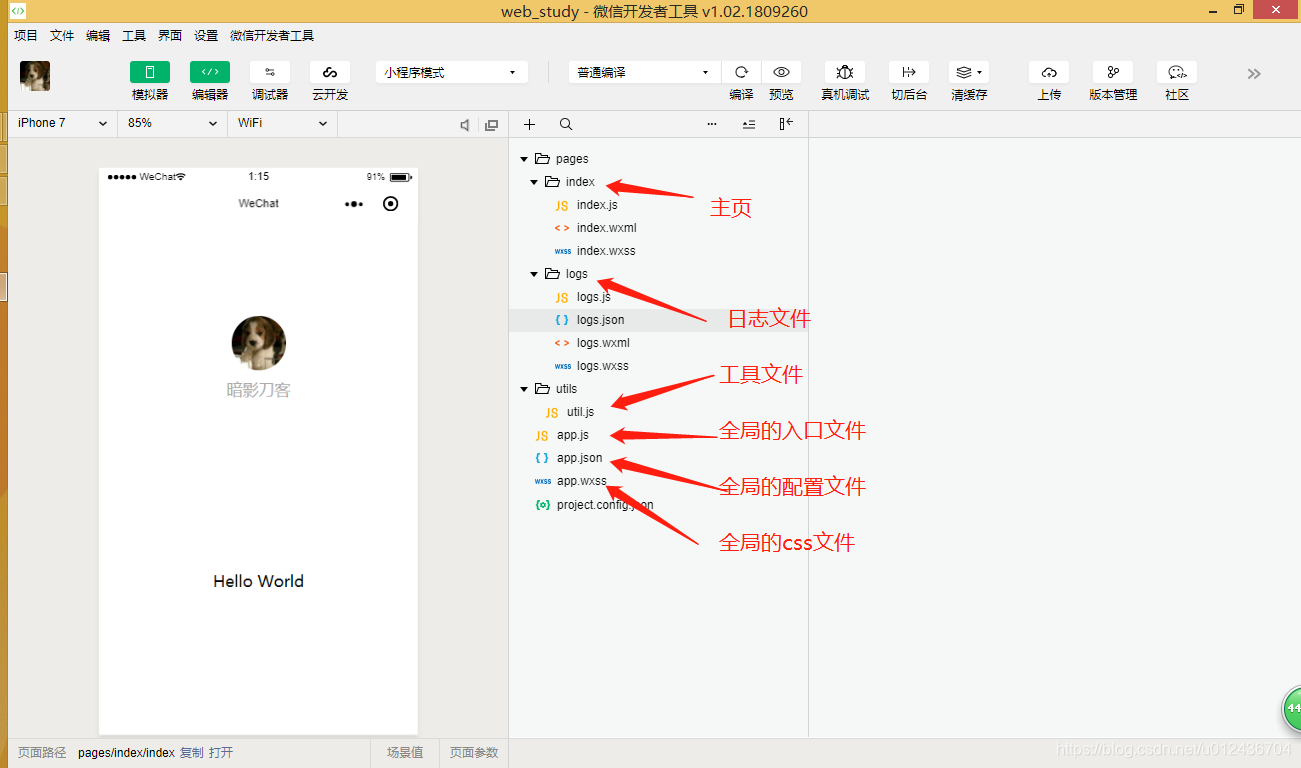
二)创建成功之后是以下界面

这是初始化之后的项目目录结构
三) 比目后端和小程序配置
3.1 注册比目后端云账号比目后端云官网
3.2 创建小程序项目(项目类型选择小程序)
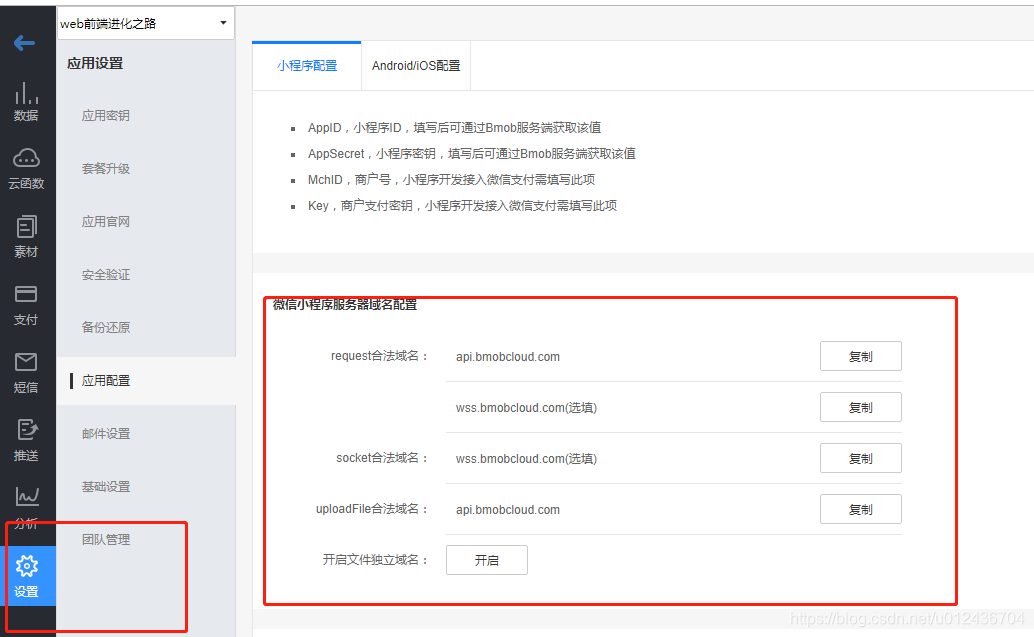
3.3 进入项目之后,点击设置,应用配置,可以看到对应的url

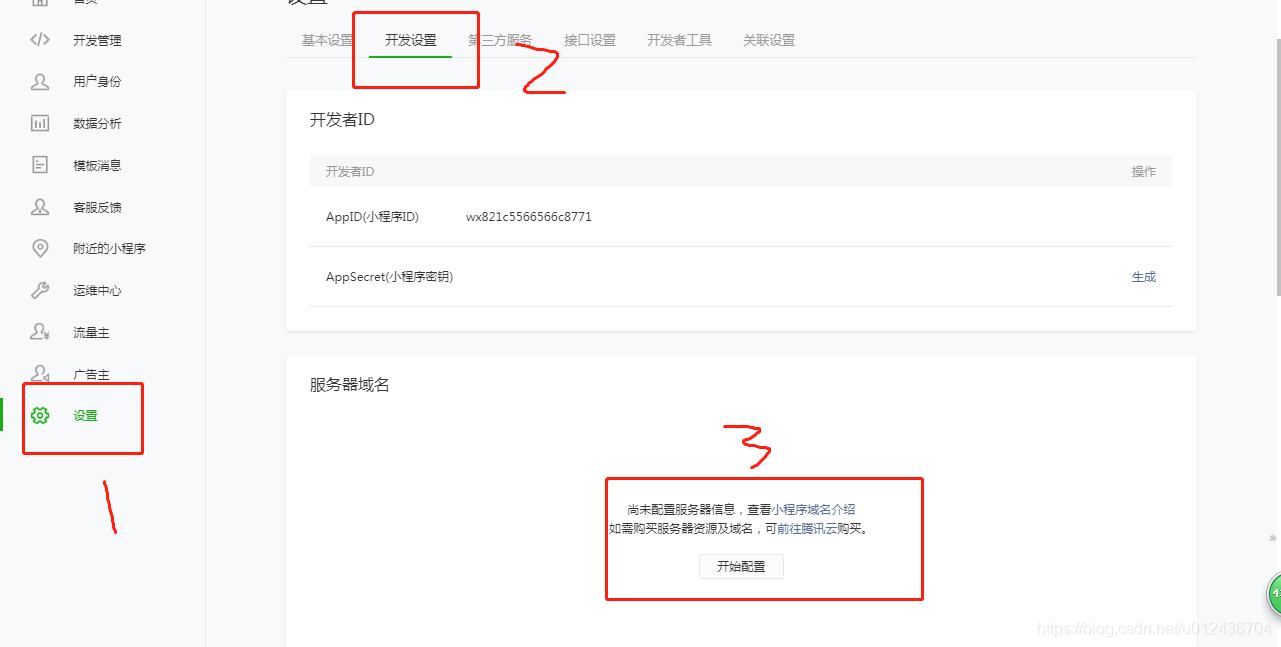
3.4 进入小程序管理页面,点击设置,开发设置,点击服务器配置,

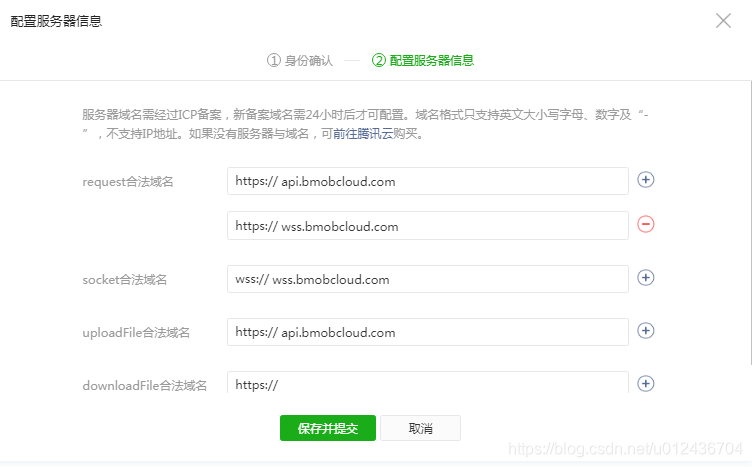
然后将比目后端的链接对应的copy进去,如下图

点击保存并提交

此时我们已经完成了小程序的的域名请求配置。接下来是获取小程序的key,并对应配置到比目后端,这个key是比目获取用户openid的关键,为了以后其他地方使用,建议获取之后保存起来,接下来跟着我们操作。
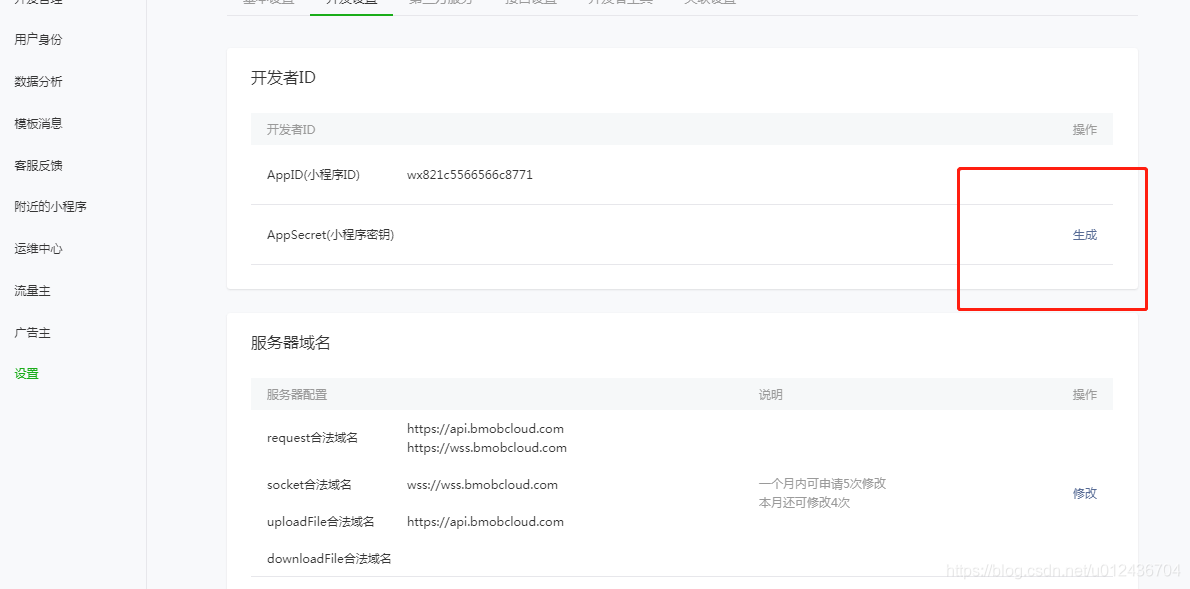
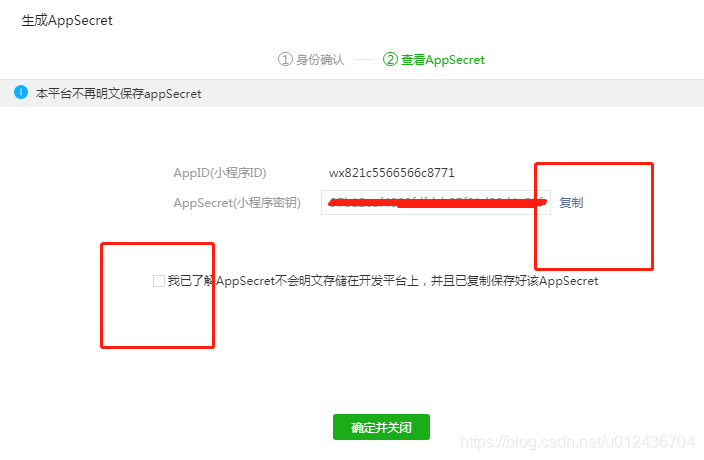
3.5 获取key,点击生成,即可生成一串28位的字符,复制


点击复制,并关闭保存,将key保存到本地文件中
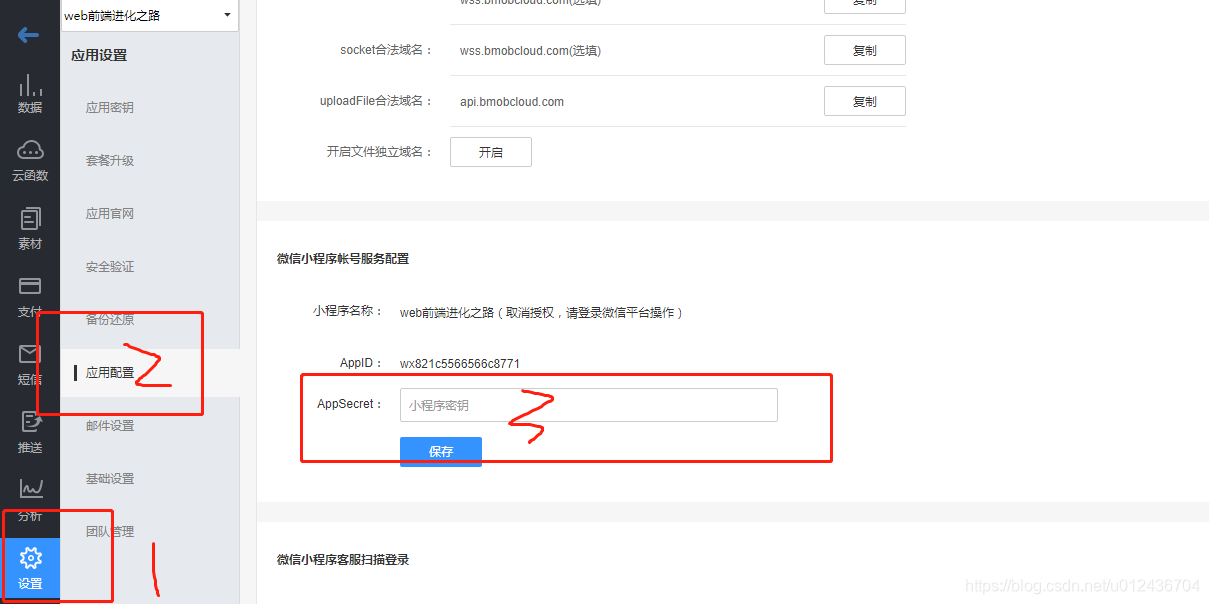
3.6 配置到比目后端
将密匙复制到输入框,点击保存,到此为止,小程序和比目的配置完成了

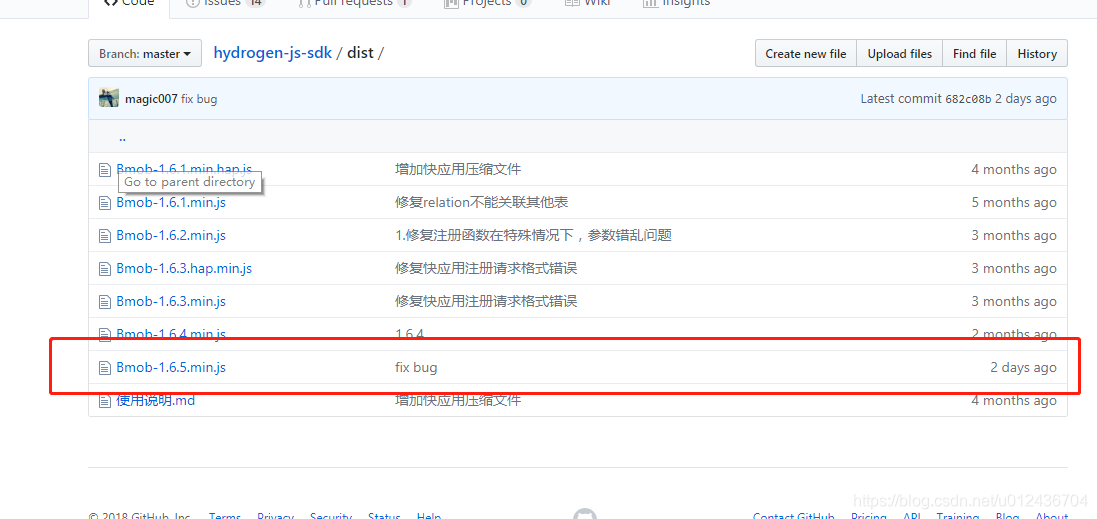
四)下载最新的js文件
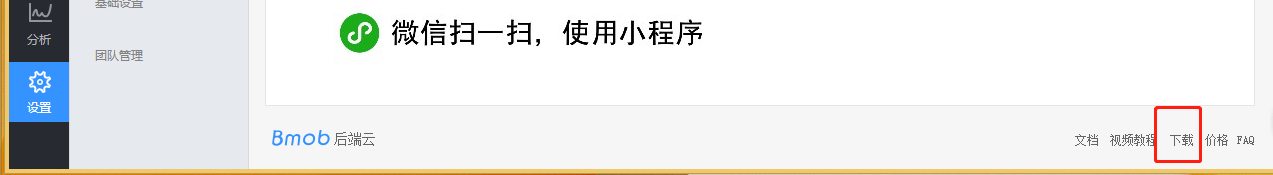
在比目后台的右下角,点击下载

点击下载

附上下载网址

下载之后,copy到小程序本地的utils目录下
我为了方便重命名为bmob.js

五)开始开发吧
5.1修改app.js
//app.js
var Bmob = require('utils/bmob.js')
Bmob.initialize("你的比目appid", "你的比目密匙");
App({
alt="在这里插入图片描述" />
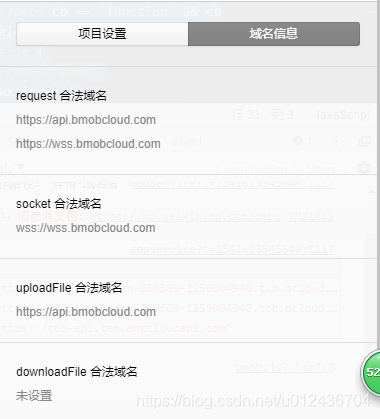
如果出现上面的错误不用着急,因为我们刚刚已经配置,但是本地没有刷新,所以点击开发者工具右上角的详情,点击域名信息,进行刷新,出现我们之前设置的域名即可,然后重新编译即可

刷新之后出现没有填写appsecret,我们刚刚明明已经填写了

这个报错我遇到过几次,稍等一下,再次刷新

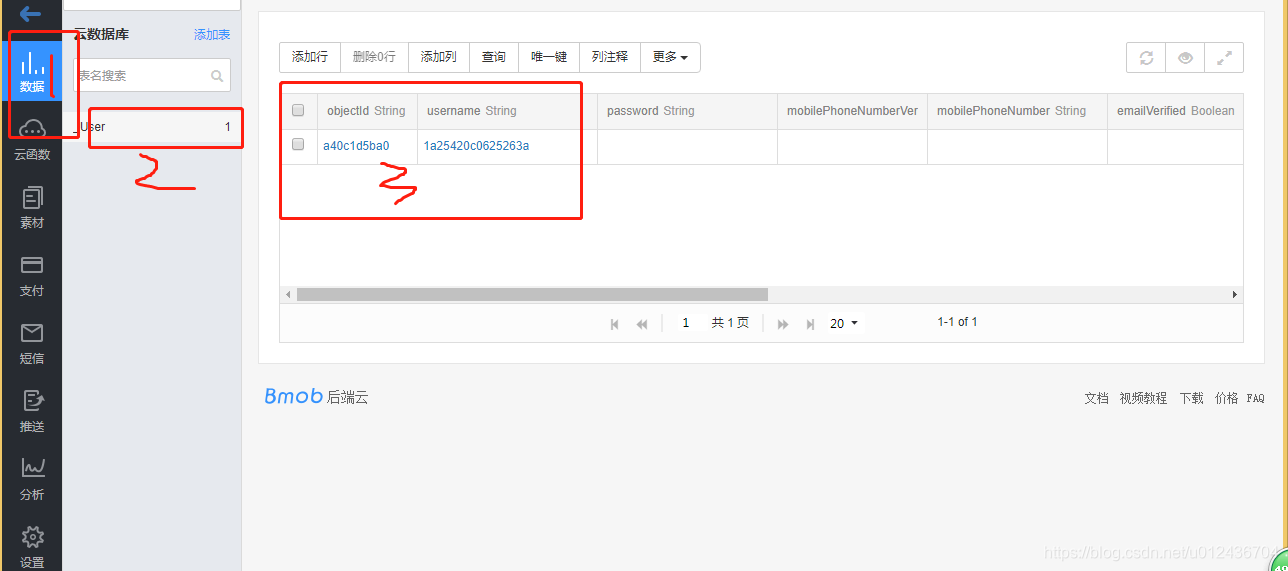
这个提示说明已经接通了,现在进入比目后台看一下用户表,点击数据,_User是默认的用户表,现在表示已经获取到用户信息啦

这一章基本就完成啦,配置接通了比目和小程序,下一章开始真正的开发啦
小程序交流群人数到了上线,只能邀请入群了,进群的话,加我微信吧

最后附上一个组件库
完整demo








