【web开发 模拟ua调试】修改chrome浏览器的user agent
发表时间:2016-12-13
发布人:葵宇科技
浏览次数:47
chrome浏览器是web开发的常用工具,而在实际开发中,常常需要模拟一些环境(比如模拟微信浏览器),当我们在本地开发时,如果没有实际环境但想要模拟这些环境,可以在chrome中修改user agent来模拟开发所需的环境。本文用两种方法修改chrome的ua,并模拟微信浏览器环境。
一、使用 chrome 自带的修改 agent 的功能
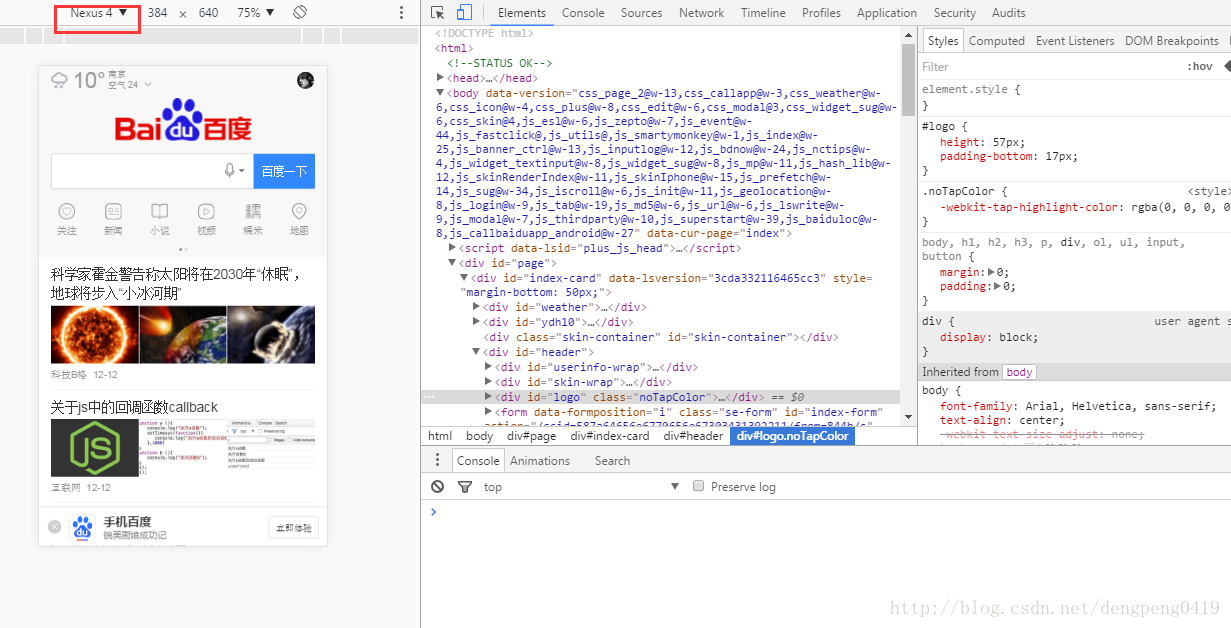
① 在页面中右击鼠标选择检查,或者点击浏览器右上角三点图标->更多工具->开发者工具,显示如下
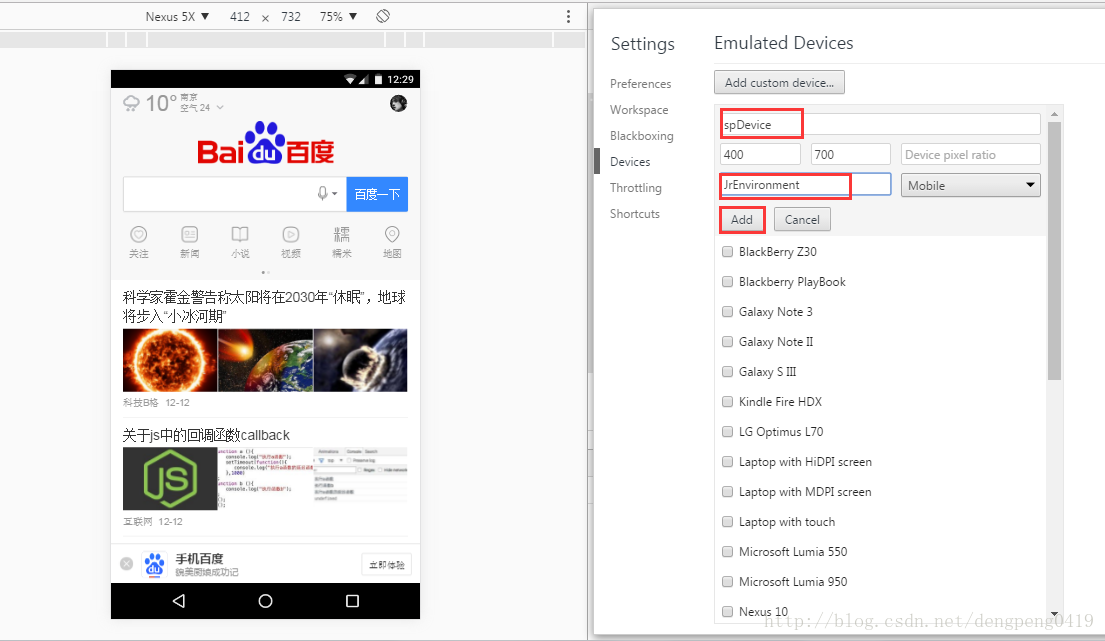
② 点击上图中的红色方框->edit,显示结果如下,然后在图中对应的红色方框中填写名称和字段,该字段即为判断浏览器类型
方法二、使用 chrome 插件修改 user agent 的功能
① 下载chrome扩展程序User-Agent Switcher for Google Chrome
② 点击“添加至CHROME”,安装成功之后的截图如下
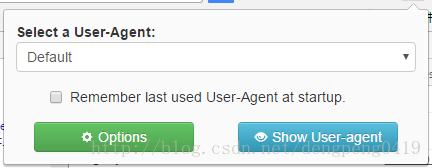
③ 点击右上角的User-Agent Switch图标,如下图所示,浏览器默认Default,如果想修改user agent,点击options按钮
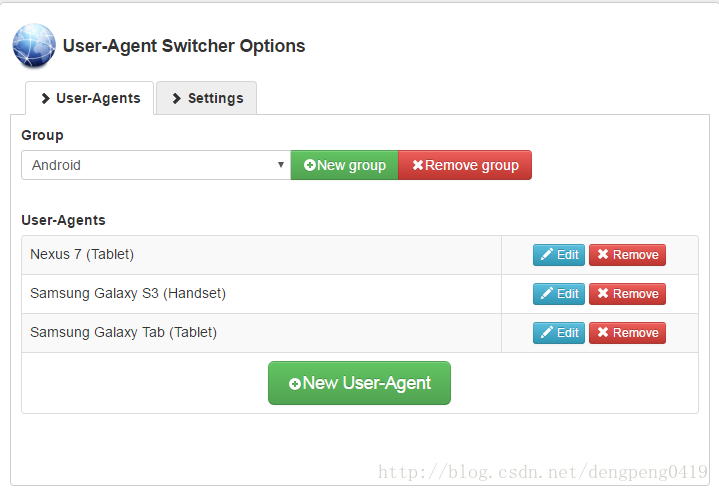
④ 修改user agent,点击options按钮显示结果如下,在这里可以通过点击New group添加组,通过点击New User-agent填写修改user agent
三、使用Chrome修改user agent模拟微信内置浏览器
判断微信内置浏览器主要通过 MicroMessenger 字段,如果有这个字段,则判断该浏览器为微信客户端浏览器。
可以根据本文的两种方法,设置ua如下:
Mozilla/5.0 (Linux? Android 4.4.4? HM NOTE 1LTEW Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6. 0.0.54_r849063.501 NetType/WIFI