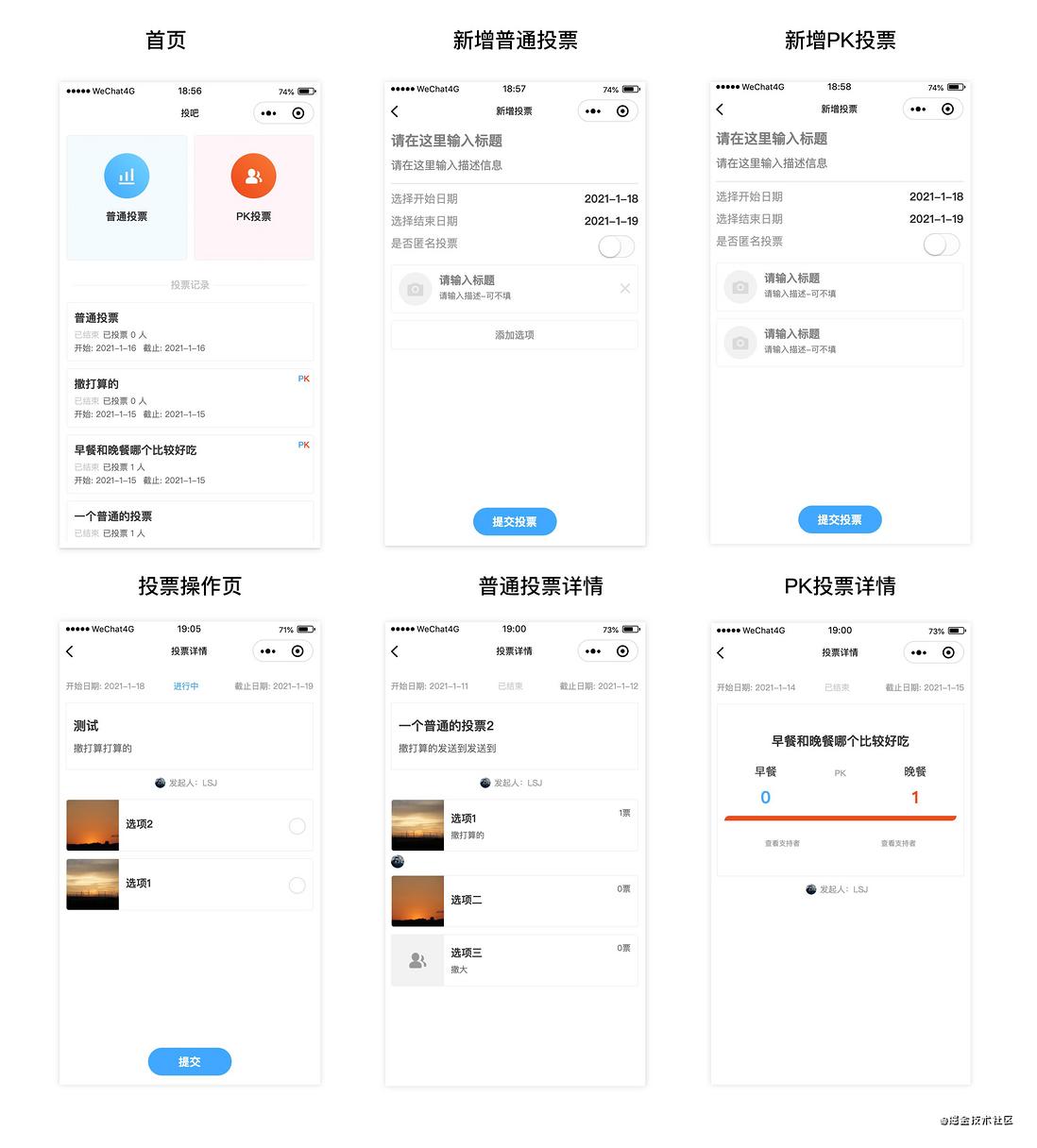
因为最近想实践一下小程序的云开发能力,于是设计开发了一个简单的投票应用,欢迎感兴趣的一起学习交流。 代码仓库 https://github.com/luosijie/m... 由于小程序【个人开发者】不开放【投票】类目,所以就不能在线预览了,我放几张应用的截图 
数据库设计总共用到了3个集合 1. users (用户集合)基本上直接保存用用户的userInfo数据 { "_id":"023ce9555ff068de0314b5521c313ee6", "OPENID":"oZK45EoiyFzv...7R64I", "nickName":"LSJ", "gender":1, "language":"zh_CN", "city":"Xiamen", "province": "Fujian", "country":"China", "avatarUrl":"https://thirdwx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTL9lhZHZdYsMx3mjhZZYbbE5OZhUqUefNtsibkhdrSTIdpdhzv34lYHXtafMjuoibJ8JwTj5VM76CkA/132" }
2. votes (投票集合){ "_id":"21ded5cb5ff5f0530407988a4e8f18a5", "creator":"o-ZK45EoiyFzvevQyQTSZUV7R64I", "title":"阿斯顿大的as da", "desc":"阿斯顿阿斯顿", "startTime":"2021-1-7", "endTime":"2021-1-8", "state":"ing" }
3. options (选项集合){ "_id":"be7fb3985ff5f05403068303431d580b", "vote_id":"21ded5cb5ff5f0530407988a4e8f18a5", "title":"阿斯顿大的大的", "desc":"撒打算的洒大地上阿斯顿", "image":"http://tmp/2jVXjjLScAyNf0dffe2c5fc6479bee73fe954b64a3e7.png", "users":["o-ZK45EoiyFzvevQyQTSZUV7R64I"] }
云函数开发总共写了6个云函数 1. addRecord 新增投票记录 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) const db = cloud.database() exports.main = async (event, context) => { const wxContext = cloud.getWXContext() const voteCollection = db.collection('votes') const data = { creator: wxContext.OPENID, title: event.title, desc: event.desc, startTime: event.startTime, endTime: event.endTime, anonymous: event.anonymous, min: event.min, max: event.max, type: event.type, state: 'ing' } const res = await voteCollection.add({ data }) const options = event.options const optionCollection = db.collection('options') const optionPromise = options.map( ele => { const option = { vote_id: res._id, ...ele } return optionCollection.add({ data: option }) }) let resOptions = await Promise.all(optionPromise) resOptions = resOptions.map(e => e._id) return { success: true, message: '新增投票成功', ...res } }
2.getRecordDetail 获取投票详情 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) const db = cloud.database() exports.main = async (event, context) => { const _id = event._id const OPENID = cloud.getWXContext().OPENID const voteCollection = db.collection('votes') const voteQuery = await voteCollection .aggregate() .match({ _id }) .lookup({ from: 'users', localField: 'creator', foreignField: 'OPENID', as: 'creator' }) .end() let vote = {} if (voteQuery && voteQuery.list.length) { vote = voteQuery.list[0] vote.creator = vote.creator[0] vote.isOwner = vote.creator.OPENID === OPENID const optionsCollection = db.collection('options') const optionsQuary = await optionsCollection .aggregate() .match({ vote_id: _id }) .lookup({ from: 'users', localField: 'users', foreignField: 'OPENID', as: 'users' }) .end() vote.options = optionsQuary.list let votedTotal = 0 vote.options.forEach(e => { if (e.users && e.users.length) { votedTotal += e.users.length } }) vote.votedTotal = votedTotal if (vote.state !== 'end') { if (new Date().getTime() < new Date(vote.startTime).getTime()) { vote.state = 'pre' } if (new Date().getTime() > new Date(vote.endTime).getTime()) { vote.state = 'end' } } return { success: true, data: vote } } else { return { success: false, message: '找不到投票信息' } } }
3. vote 投票操作 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) const db = cloud.database() exports.main = async (event, context) => { const _id = event.optionId const vote_id = event.voteId const OPENID = cloud.getWXContext().OPENID const options = db.collection('options') let voteOptions = await options.where({ vote_id }).get() voteOptions = voteOptions.data let curOptionUsers = [] for (let i = 0; i < voteOptions.length; i++) { const users = voteOptions[i].users if (users && users.length) { if (voteOptions[i]._id === _id) { curOptionUsers = users } if (users && users.length) { if (users.indexOf(OPENID) > -1) { return { success: false, message: '您已经投过票了' } } } } } curOptionUsers.push(OPENID) const res = await options.where({ _id }).update({ data: { users: curOptionUsers } }) return { success: true, data: res, message: '投票成功' } }
4. getRecordPage 获取我的投票记录分页 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) const db = cloud.database() exports.main = async (event, context) => { const wxContext = cloud.getWXContext() const size = event.size const no = event.no const OPENID = wxContext.OPENID const voteCollection = db.collection('votes') const votes = await voteCollection.aggregate() .match({ creator: OPENID }) .lookup({ from: 'options', localField: '_id', foreignField: 'vote_id', as: 'options' }) .sort({ _id: -1 }) .skip((no - 1) * size) .limit(size) .end() const total = await voteCollection.count() let data = votes.list if (data.length) { data = data.map(e => { if (e.state !== 'end') { if (new Date().getTime() < new Date(e.startTime).getTime()) { e.state = 'pre' } if (new Date().getTime() > new Date(e.endTime).getTime()) { e.state = 'end' } } let votedTotal = 0 const options = e.options options.forEach(o => { if (o.users && o.users.length) { votedTotal += o.users.length } }) delete e.options return { ...e, votedTotal } }) } return { total, data } }
5. login 登录注册 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) const db = cloud.database() exports.main = async (event, context) => { const wxContext = cloud.getWXContext() const userCollection = db.collection('users') const users = await userCollection.where({ OPENID: wxContext.OPENID }).get() let user if (users && users.data.length) { user = users.data[0] } else { user = { OPENID: wxContext.OPENID, ...event.userInfo } await userCollection.add({ data: user }) } return { ...user } }
6. checkImage 校验图片合法性 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) exports.main = async (event, context) => { const contentType = 'image/png' const fileID = event.fileID try { const file = await cloud.downloadFile({ fileID }) const value = file.fileContent const result = await cloud.openapi.security.imgSecCheck({ media: { contentType, value } }) return 1 } catch (err) { return 0 } }
前端开发这次小程序端的开发
采用的是 滴滴前端团队出品的 mpx 框架 因为UI比较简单
这里就不贴代码了 感兴趣的欢迎前往 https://github.com/luosijie/m... 了解 | 








