APP第11篇 微信小程序测试
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:52
目录
1.什么是小程序?
2.小程序特点?
3.小程序的入口
4.小程序的架构
5.微信小程序测试的策略和注意事项
6.小程序测试点
7.常用操作
1.什么是小程序?
- 微信小程序是一种不需要下载也不需要安装就可以使用的应用程序;
- 实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用;
- 体现了“用完即走”的理念,但又无需安装卸载;
- 小程序的运营和开发成本都很低的,能够有效减少前期后期的成本。
- 小程序自带的附近的小程序推广功能。
2.小程序特点?
- 类WEB,非Html5
- 即用即走,随手可得
- 拥有离线功能
- 基于微信跨平台
- 媲美原生操作体验
3.小程序的入口
- 扫码进入小程序
- 搜索小程序
- 小程序发送到桌面
- 发送给朋友
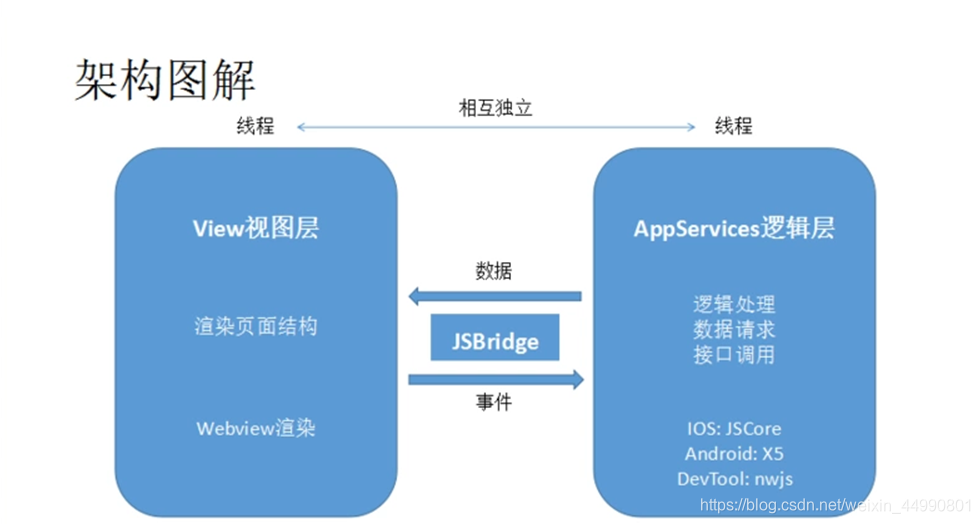
4.小程序的架构


- 视图层和逻辑层分离,通过数据驱动,事件交互,不直接操作DOM
- 视图层负责渲染页面结构,逻辑层负责逻辑处理、数据请求、接口调用等
- 视图层与逻辑层通过数据和事件进行通信,逻辑层提供数据给视图层,视图层通过绑定/捕获事件发起交互让逻辑层处理
- 视图使用
WebView渲染,JS由JSCore(IOS)/X5(Android)/nwjs(DevTool)渲染解析 - JSBridge下架起上层开发与Native(系统层)的桥梁,使得小程序可通过API使用原生的功能,
- 具体想了解请看:https://segmentfault.com/a/1190000010506405
5.微信小程序测试的策略和注意事项
测试前准备(环境搭建)
- 前端页面
- 微信Web开发者工具安装、授权测试用的微信号可预览和调试小程序…
- 可参考此文: 微信Web开发者工具-下载、安装和使用图解
- 管理后台
-
配置内网测试服务器环境,通过PC端Web站点管理小程序前端的输出内容,可从开发人员获取管理账号进行测试
-
6.小程序测试点
-
权限测试-----------需要检查以下几种情况下微信用户访问的权限
-
未授权微信登录小程序---未授权时,一般使用一些业务功能的时候,都会弹出提醒:先授权再操作对应功能。or在提交数据到后台的时候,会提示补充相关身份信息才能提交成功
2)已授权微信登录小程序
授权微信访问小程序,意味着自己的微信账号可被小程序管理方所获取,自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等3)同一微信号在不同手机端登录授权查看数据权限
同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的
-
- 功能测试
- 输入
- 输出
- 边界值
- 页面交互-微信小程序里面界面交互
- 系统问题方面测试--低电来电话,数据线拔插,充电状态,重启等
- 按功能模块测试
- 根据设计好的各个大类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全面的测试点
- 按业务流程测试
- 小程序的业务,比如咨询、支付、播放、查询、下载。把各个功能点串联起来形成完整的业务流程来检查;同一个业务,可能有不能的路径来实现,每个路径都需要覆盖检查
- 按数据流向测试
- 根据数据从某一端操作输入和输出流向,设计基于数据流的测试用例,输出的数据也可能成为另外一端的输入,检查输入的数据是否按照代码逻辑执行正确的输出,是否数据发生异常(无法输入;有输入却无任何输出;输出不正确;多余的输出其他信息…)
- 同一功能不同的入口有效性的检查
- 小程序中在首页、列表页、详细页、其他的业务功能相关页面,都有可能存在同一个功能的入口,如付费咨询、免费咨询业务中,可以直接从首页进入付费咨询入口,也可以通过免费咨询入口再切换到付费咨询入口。每一个入口路径都需要覆盖检查
- 交互性检查
- 一般而言,产生数据和功能交互变化的情况主要有这几个分类:前台<–>前台、后台<–>后台、前台<–>后台。前台从A1页面提交的数据,可能需要在前台A2页面查看到,也会在对应后台的B页面查到记录;后台B1页面修改or添加的数据,对应到前台的A页面产生交互变化,后台本身的不同页面之间也可能存在同一个数据的输出值
- 版本配置测试
-
有时候小程序一次性做了几套不相同的模板,在前端程序代码中修改配置参数,保存后重新编译,即可从一个版本切换到另一版本,同时也需要在管理后台作相应的切换,以保证前端进行数据调用
-
对于非公用的部分:不同版本直接的切换,需要保证彼此的功能模块和数据独立性不受干扰影响,即不同版本的管理后台所添加的数据只应该调用到各自对应模板的前台小程序中,不同版本的小程序从前台提交的数据也只会提交到各自管理后台,不应该有交差重叠
-
对于公用的部分:切换不同的模板,都会显示相同的内容
-
- 界面测试
- 设计是否美观
- 是否符合需求说明
- 尺寸是否合理
- 对于横竖屏切换使用和不同手机分辨率和尺寸的要求是否符合
- 兼容性测试
- 操作系统 ---IOS、Android
- 微信版本---小程序的api(接口)库
- 其他微信小程序
- 屏幕大小和分辨率因素
- 不同网络状态下的测试--2G/3G/4G/wifi
- 与微信功能的交互测试
- 入口--下拉框、发现模块搜索
- 交易--微信钱包、微信卡包
- 与微信其他功能的切换--抢红包、文字聊天、语音、视频
- 性能测试
- 页面响应时间
- 资源占用
- 渲染时间
- 耗电量
- 白屏时间
- 帧率
- 安全性测试
- 接口测试---传递的数据的安全性
- 微信账号授权
- 与小程序的app账号关联
- 易用性测试
- 是否方便使用
- 提示信息是否完整
- 各个功能是否可用
- 是否方便查找
- 是否可以离线使用
- 进入微信小程序过程是否简单易操作
- 其他注意事项
- 小程序升级更新----一般为强制升级和更新
- 小程序目前不支持分享至朋友圈,但是可以用图片的方式分享至朋友圈
- 小程序的添加和删除
- 微信端取消授权登陆
7.常用操作
1.上线
1)上线配置
内网测试、线上测试对应不同url接口;上线前,需要修改内网测试接口地址为正式环境使用的接口。同时还有一个配置参数的 转换设置也要关注到
2)审核
将程序包提交给微信官方进行审核,工作日审核一般0.5d-1d之内可以搞定
3)发布
微信官方审核通过后,即可发布小程序到正式环境中访问使用,通过手机微信端搜索对应小程序的名字即可搜索到
2.常用功能
1)缓存清理
微信Web开发者工具、手机端微信的缓存清理。
使用场景:数据修改后检查修改的效果,程序修改代码后检查效果等情况,可清除缓存后再检查
2)编译
更新测试版本时使用。小程序需要经过几轮的循环测试和修复,开发人员每次修复Bug完成之后会添加新的程序包给到测试人员,测试人员则需要通过微信Web开发者工具删除旧版本的项目程序,重新添加新版本的程序包,然后编译调试
3.常用操作键
新建项目:Ctr+Shift+N
保存:Ctr+S
关闭文件:Ctr+W
搜索:Ctr+F
刷新:Ctr+R
编译:Ctr+B
预览:Ctr+Shift+P
清除缓存:CTRL+SHIFT+DEL








