React开发一个学习、做题、刷课、论坛、聊天交流的微信小程序
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:176
本项目小程序端采用Taro技术框架,可将React代码编译为微信小程序、安卓APP、IOS程序、H5页面等,管理端采用React Hook + TypeScript来进行开发
目前小程序端完善了习题,课程,论坛,聊天室。管理端完善了题库管理,新增题库,修改题库以及登录的功能。
介绍
当代大学生上课缺少积极性,学习缺乏效率。所以特别开发出这样一款学习类的微信小程序帮助学生进行学习、巩固知识,同时增加对战PK模块来加强学生们的学习积极性。![]() 这是一个为学生提供在线学习课程、题库练习、考试答题、做题PK、上课签到、资料查阅、成绩分析等功能的微信小程序
这是一个为学生提供在线学习课程、题库练习、考试答题、做题PK、上课签到、资料查阅、成绩分析等功能的微信小程序![]()
参数配置
运行项目前,需要对src/server/config目录下的配置文件进行配置
数据库文件
运行项目前,请务必将根目录下的sql文件导入进mysql数据库,否则无法运行
技术选型
客户端:Taro + 微信小程序 + Echarts
服务端:Node.js + MySql + websocket
管理端:React + TypeScript
其他:七牛云存储
功能
小程序端
- 在线学习课程
- 专项题库练习
- 课程考试答题
- 知识趣味竞赛
- 上课签到系统
- 专业资料查阅
- 学生成绩分析
- 活动日程安排
- 学习分享论坛
管理端
- 登录注册
- 题库管理
- 试卷批改
运行截图
客户端
1. 主页

2. 个人中心

3. 课程详情

4. 做题练习
5. 学习交流群
6. 聊天室

7. 课程列表

8. 习题列表

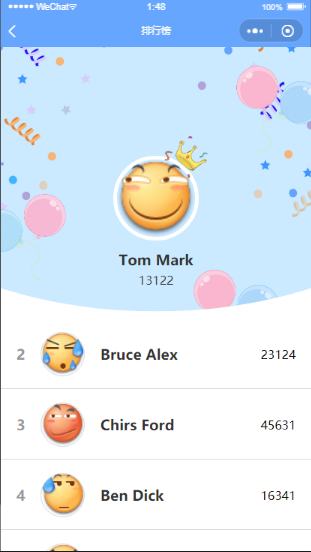
9. 排行榜

10. 论坛

11. 日程管理

管理端
1. 登录界面

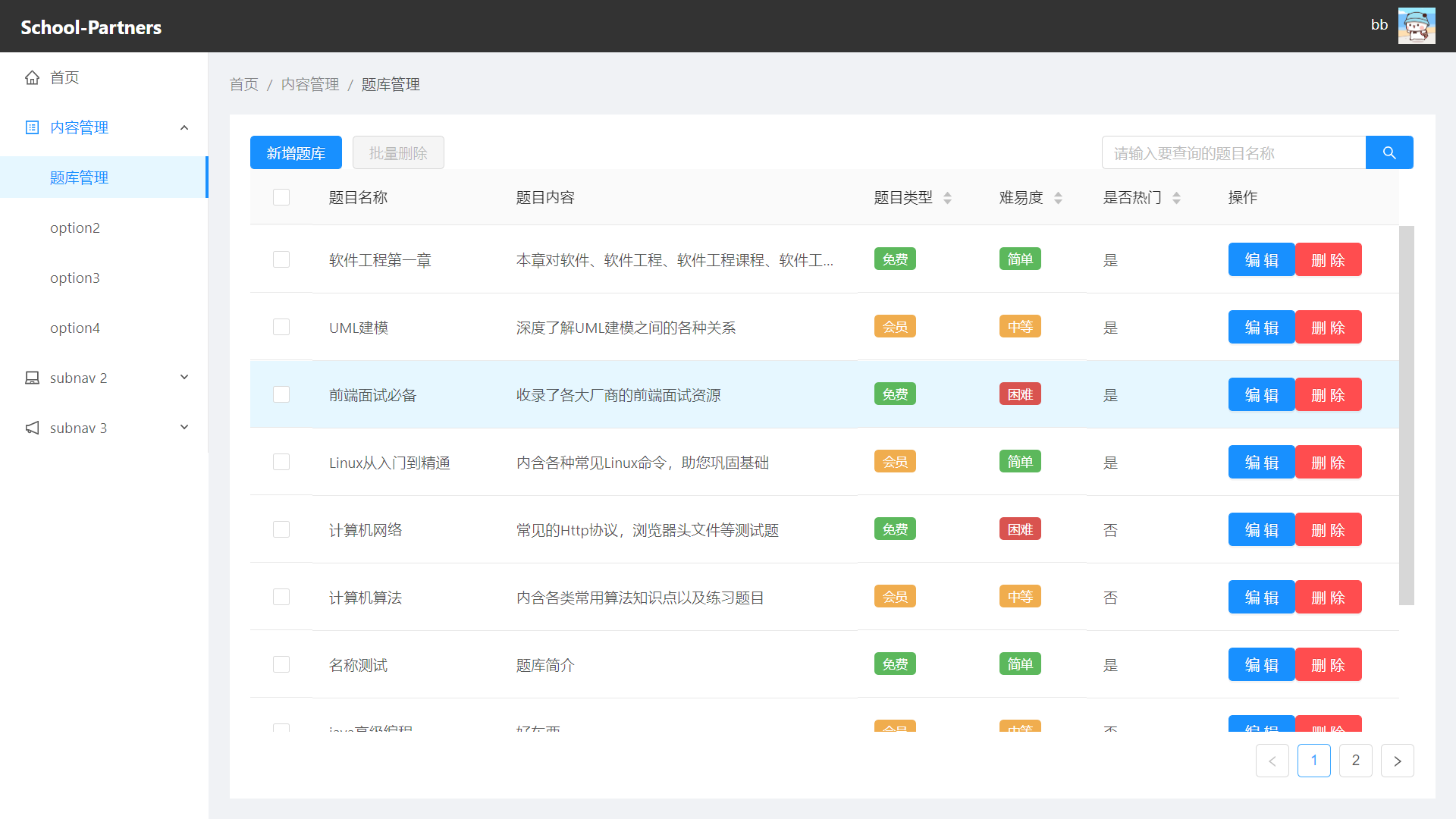
2. 题库管理

3. 修改题库

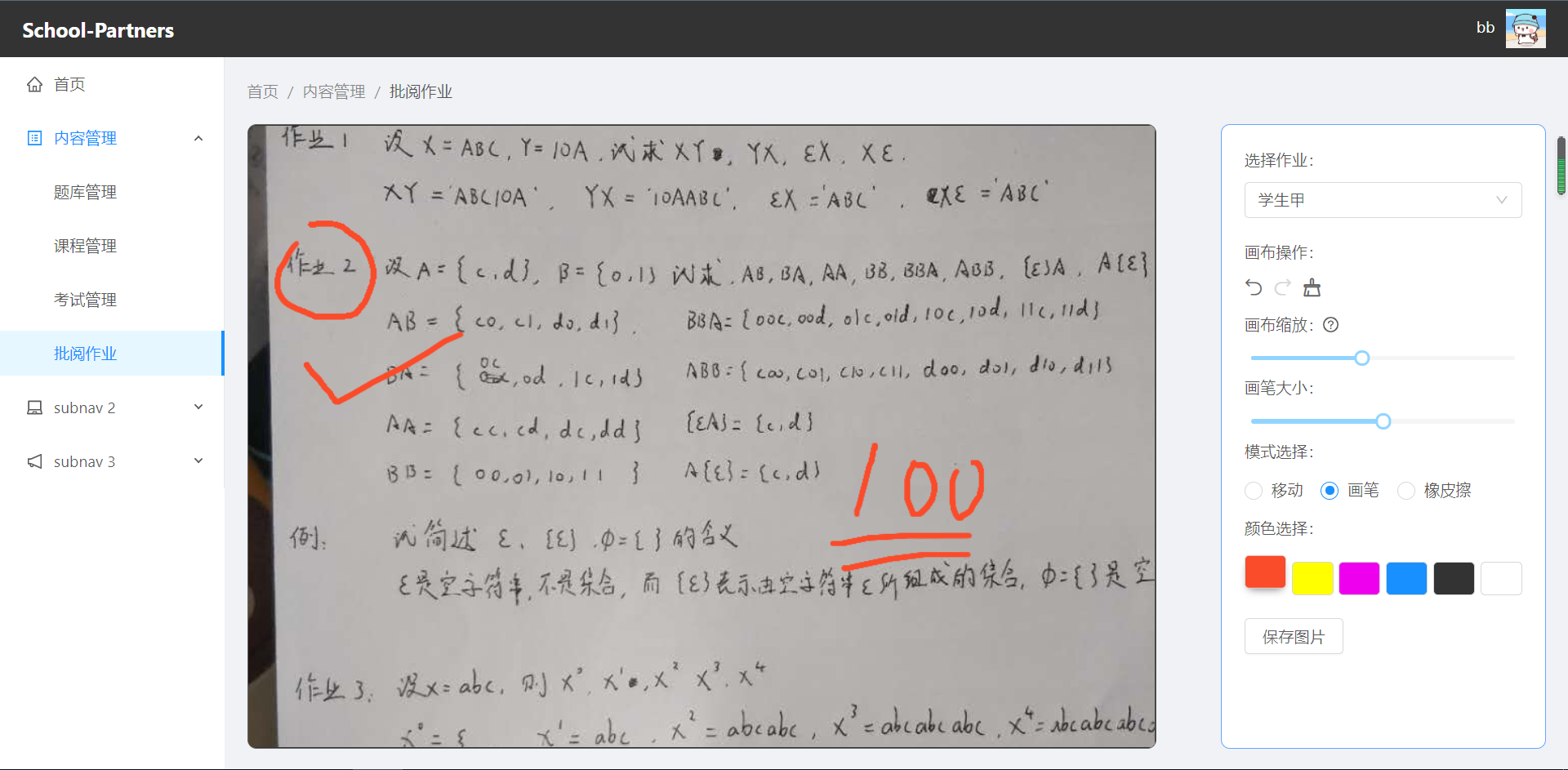
4. 试卷批改

安装运行
-
第一步
获取源码 -
第二步
cnpm i安装依赖
-
第三步
- 启动后台服务
npm run server - 构建小程序运行服务
npm run dev:weapp - 构建管理端
npm run dev
- 启动后台服务
-
第四部
- 在微信小程序开发工具中预览
- 在PC端预览管理端
目录结构
|-- [config] // 项目配置文件
|-- [dist] // 项目打包文件
|-- [src] // 项目代码
-- [client] // 客户端代码
-- [assets] // 静态文件
-- [components] // 组件文件
-- [pages] // 页面文件
-- [store] // 状态管理
-- [styles] // 样式文件
-- [utils] // 工具包函数
-- [server] // 服务端代码
-- [config] // 服务端配置文件
-- [routes] // 路由目录
-- [utils] // 工具函数
-- [middlewares] // 中间件
-- [admin] // 管理端代码
-- [assets] // 静态文件
-- [components] // 组件文件
-- [pages] // 页面文件
-- [store] // 状态管理
-- [styles] // 样式文件
-- [utils] // 工具包函数
|-- .gitignore // git忽略配置
|-- package-lock.json // npm
|-- package.json // npm
...点击获取源代码








