微信公众号开发订阅号如何获取用户信息(vue开发)
发表时间:2020-10-16
发布人:葵宇科技
浏览次数:64
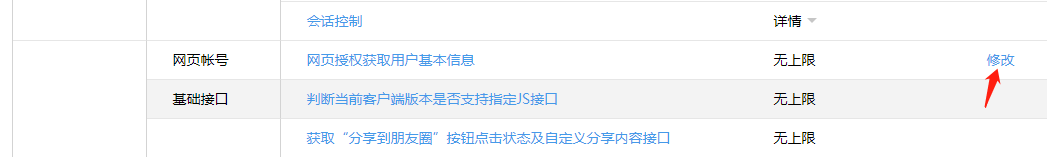
在公众号中配置开发接口权限(可以选择后期配置)

可以先使用测试号 http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index


这里设置的回调页面域名是vue项目运行起来的地址

创建一个空白组件
<template>
<div class="weixin">
</div>
</template>
<script>
// 判断是否为公众号模拟器环境
const isWeChat = () => {
return String(navigator.userAgent.toLowerCase().match(/MicroMessenger/i)) === "micromessenger";
}
export default {
created() {
this.getWXMessage();
},
methods: {
getWXMessage() {
if (isWeChat()) {
let appId = '', redirect_uri='',
window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${redirect_uri}&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect`
}
}
},
}
</script>
<style scoped>
</style>
https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${redirect_uri}&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect
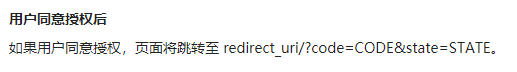
该链接执行完,如果用户授权成功会重定向到我们配置的redirect_uri链接并且携带code和state


在重定向后的vue文件中,用this.$route.query.code获取该用户的code,将code传递给后端,接下来的请求为了数据安全必须在服务器端处理
测试时需要使用微信开发工具
文档地址https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html








