在Vue+Element中,Select选项值动态从后台接口获取的实现方法
发表时间:2019-9-24
发布人:葵宇科技
浏览次数:93
HTML部分
<el-form ref="form" :model="form" label-width="82px">
<el-form-item label="选择媒体:">
<el-select v-model="value" placeholder="请选择媒体">
<el-option
v-for="item in options"
:key="item.code"
:label="item.name"
:value="item.code">
</el-option>
</el-select>
</el-form-item>数据部分
data() {
return {
form:{
code:'',
name:''
},
value:'',
options: []
}
}接口部分
async allmedia() {
let res = await fetch('/v3/media/allList');
res.result.forEach(element => {
this.options.push({name:element.name,code:element.code});
})
}get请求封装
// 封装api get请求
export const fetch = (path, params) => {
return axios.get(path, {params: params}).then(res => {
if(res.data.code===403){
router.push({
path:'/'
});
Message({
message:res.data.msg,
type:'warning'
})
}else{
return res.data;
}
}).catch(err => {
console.log(err);
return Promise.reject(err);
})
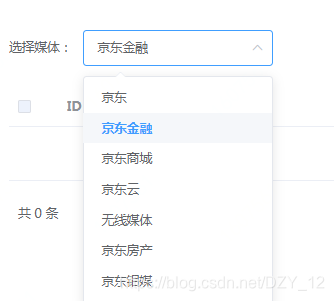
}实现效果