JavaWeb实验1 Web 客户端编程
发表时间:2020-10-18
发布人:葵宇科技
浏览次数:31
实验1 Web 客户端编程
一、实验目的及要求
使用HTML超文本标记语言制作简单页面,要求通过实验能够掌握HTML文件的基本结构和文档的创建、编辑及保存。
验证并掌握HTML超文本标记语言的文本、图像、超链接、表格、表单等标记的使用。
通过实验掌握层叠样式表CSS的创建及应用,掌握在网页中插入层叠样式表CSS的常用方法,掌握层叠样式表CSS的主要基本属性的使用。
通过实验了解JavaScript的编程规范及基本语法,能够分析JavaScript程序的功能,可以在网页制作中使用JavaScript程序。
二、实验内容及步骤
1)使用frameset标签,以及搭配使用DIV+CSS,设计并布局一个简单的页面。
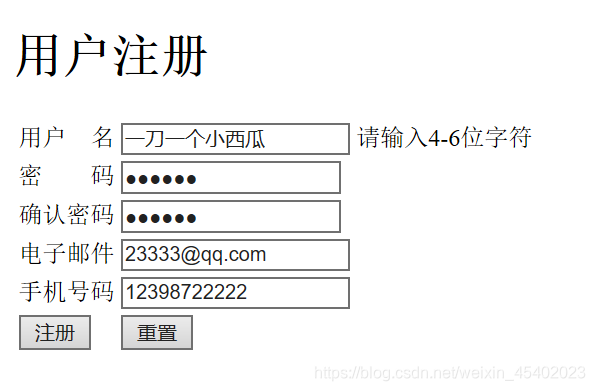
2)在其中的一个页面里面,开发一个用户注册界面,要求:使用JavaScript检查格式是否正确。
三、实验过程及结果
1、提交本次实验的实验报告。
主页html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>主页</title>
<style type="text/css">
#header{
padding:5px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
#nav{
line-height:35px;
width:100px;
background:#F0FFFF;
height:300px;
text-align:center;
float:left;
padding:5px;
}
#main{
width:450px;
float:left;
padding:10px;
}
#footer{
clear:both;
padding:3px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
</style>
</head>
<body>
<div id="header"><h1>Popular Science Network</h1></div>
<div id="nav">
<strong>主页</strong>
<br/>
<a href="./科普时报.html">科普时报</a>
<br/>
<a href="./科普咨讯.html">科普咨讯</a>
<br/>
<a href="./科幻世界.html">科幻世界</a>
<br/>
<a href="./注册页面.html">用户注册</a>
</div>
<div id="main"><h1>The Big Bang Theory</h1>
<p>“大爆炸宇宙论”(The Big Bang Theory)认为:宇宙是由一个致密炽热的奇点于137亿年前一次大爆炸后膨胀形成的。1927年,
比利时天文学家和宇宙学家勒梅特(Georges Lema?tre)首次提出了宇宙大爆炸假说。1929年,美国天文学家哈勃根据假说提出星系的红
移量与星系间的距离成正比的哈勃定律,并推导出星系都在互相远离的宇宙膨胀说。</p>
</div>
<div id="footer">
<p>关于|广告服务|客服中心|网站管理</p>
</div>
</body>
</html>

用户注册页面html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册新用户</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="register.css">
<script type="text/javascript" language = "javascript">
var allforms = document.forms;
function check(){
//单击一次提交 调用函数之前先清掉上一次的检查信息。
userNameSpan.innerText = "";
pswSpan.innerText = "";
surePswSpan.innerText = "";
emailSpan.innerText = "";
telSpan.innerText = "";
//验证用户名
var len = allforms[0].userName.value.length;
if(len<4 || len>6){
userNameSpan.innerText = "请输入4-6位字符";
return false;
}
//验证密码
len = allforms[0].psw.value.length;
if(len<5){
pswSpan.innerText = "请输入5位以上密码";
return false;
}else{
if(allforms[0].psw.value != allforms[0].sureName.value){
surePswSpan.innerText = "两次密码输入的不一致";
return false;
}
}
//验证电子邮箱
var con = allforms[0].emailName.value;
var myReg = /^[a-zA-Z0-9_-]+@([a-zA-Z0-9]+\.)+(com|cn|org|net)$/gi;
if(!myReg.test(con)){
emailSpan.innerText = "邮箱格式错误";
return false;
}
//验证电话号码
var tel = allforms[0].tel.value;
var myReg = /(\d){7,11}/gi;
if(!myReg.test(tel)){
telSpan.innerText = "请输入正确的手机号码";
return false;
}
}
</script>
<style type="text/css">
#header{
padding:5px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
#nav{
line-height:35px;
width:100px;
background:#F0FFFF;
height:300px;
text-align:center;
float:left;
padding:5px;
}
#main{
width:450px;
float:left;
padding:10px;
}
#footer{
clear:both;
padding:3px;
text-align:center;
background:#000000;
color:#F8F8FF;
}
</style>
</head>
<body>
<div id="header"><h1>Popular Science Network</h1></div>
<div id="nav">
<a href="./主页.html">主页</a>
<br/>
<a href="./科普时报.html">科普时报</a>
<br/>
<a href="./科普咨讯.html">科普咨讯</a>
<br/>
<a href="./科幻世界.html">科幻世界</a>
<br/>
<strong>注册页面</strong>
</div>
<div id="main"> <h1>用户注册</h1>
<form action="#" method = "post">
<table border = "0">
<tr><td class = "td1">
用户 名
</td><td class = "td2"><input class = "input1" type = "text" name ="userName" value = ""/>
<span id = "userNameSpan" class = "span1"></span></td></tr>
<tr><td>
密 码</td><td><input class = "input1" name = "psw" type = "password" value = ""/>
<span id = "pswSpan" class = "span1"></span></td></tr>
<tr><td>
确认密码</td><td><input class = "input1" name = "sureName" type = "password" value = ""/>
<span id = "surePswSpan" class = "span1"></span></td></tr>
<tr><td>
电子邮件</td><td><input class = "input1" name = "emailName" type = "text" value = ""/>
<span id = "emailSpan" class = "span1"></span></td></tr>
<tr><td>
手机号码</td><td><input class = "input1" name = "tel" type = "text" value = ""/>
<span id = "telSpan" class = "span1"></span></td></tr>
<tr><td><input type = "submit" >= "return check()" value = "注册"/>
</td><td><input type = "button" value = "重置"/></td></tr>
</table>
</form> </div>
<div id="footer">
<p>关于|广告服务|客服中心|网站管理</p>
</div>
</body>
</html>