Web 开发中地图使用——百度地图,高德地图环境设置介绍
发表时间:2018-6-15
发布人:葵宇科技
浏览次数:26
百度地图:https://lbsyun.baidu.com/
高德地图 :http://lbs.amap.com/
由于本人专业方向是Java web。所以这里我这是结束web端的,也就是JS api 的使用。
注册登录后,进入控制台。
其实两个平台的控制台差不多。
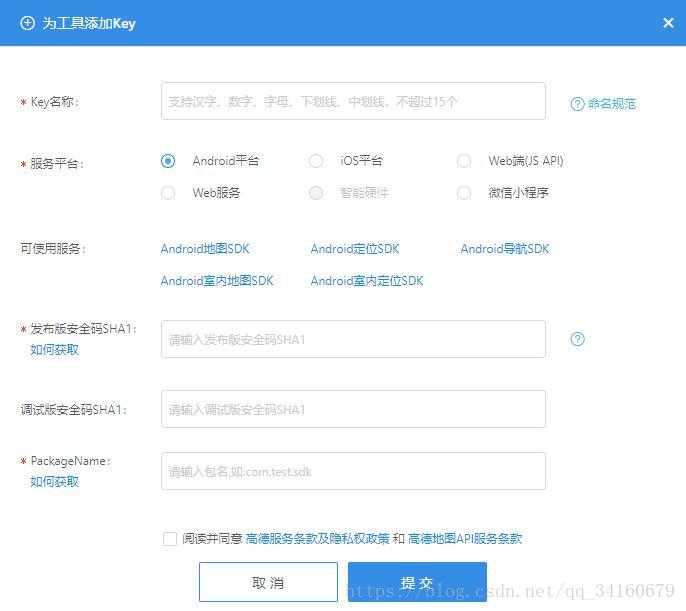
创建key(这里的key 很重要,类似一个人的身份证号码,可以标识你的应用)
高德地图:创建一个应用可以创建多个key
1. 点击创建新应用——2.添加一个新key
百度地图: 创建应用,填写必要的信息点击保存即可。注意的是:这里测试的时候可以将ip 白名单设置任何都可以访问。
上面测试完毕应用和key。下面就可以进行开发了
其实,两家平台的文档都比较详细,由于我们专注于web 所以直接看js 的api。
百度地图Demo:http://lbsyun.baidu.com/jsdemo.htm#a1_2
高德地图Demo:http://lbs.amap.com/api/javascript-api/example/map/map-show
之后的开发就可以直接围绕这些demo 进行展开