IntelliJ IDEA 2018 配置Java web开发环境
发表时间:2018-9-3
发布人:葵宇科技
浏览次数:31
一、配置要求
- jdk 已经配置好
- tomcat 已经安装好
二、配置过程
ps:在IntelliJ IDEA里面“new Project” 就相当于eclipse里的“workspace”,而“new Module”才是创建一个工程。
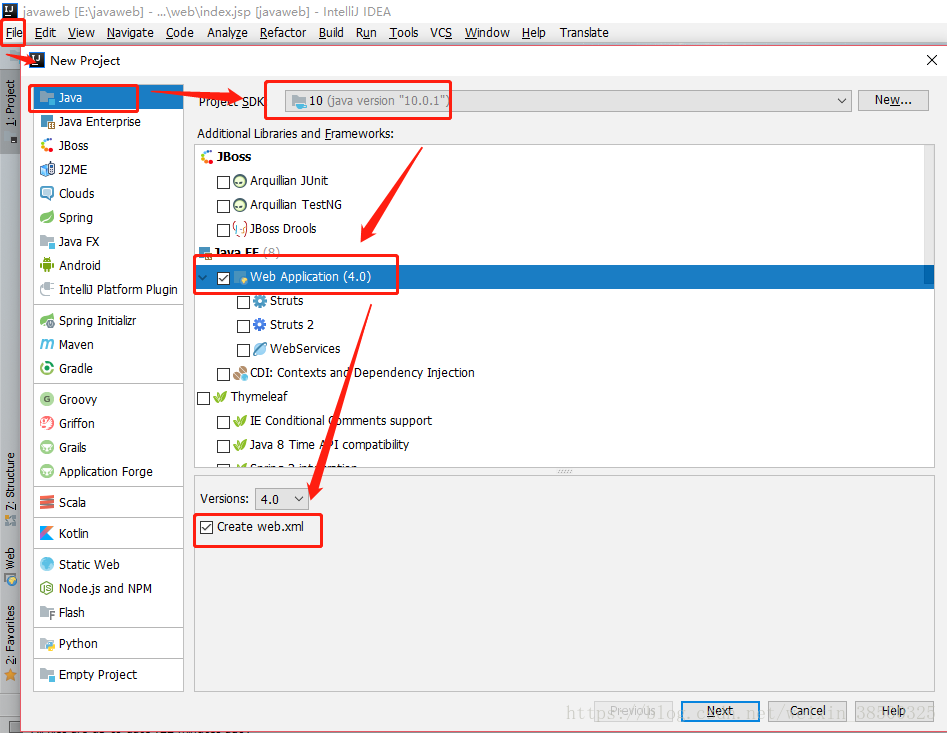
创建项目:file->new->project
点击next,命名和选择位置, 点击完成。
注意:如果盘符后面是\\,要改成\。否则会出现文件不存在的错误。
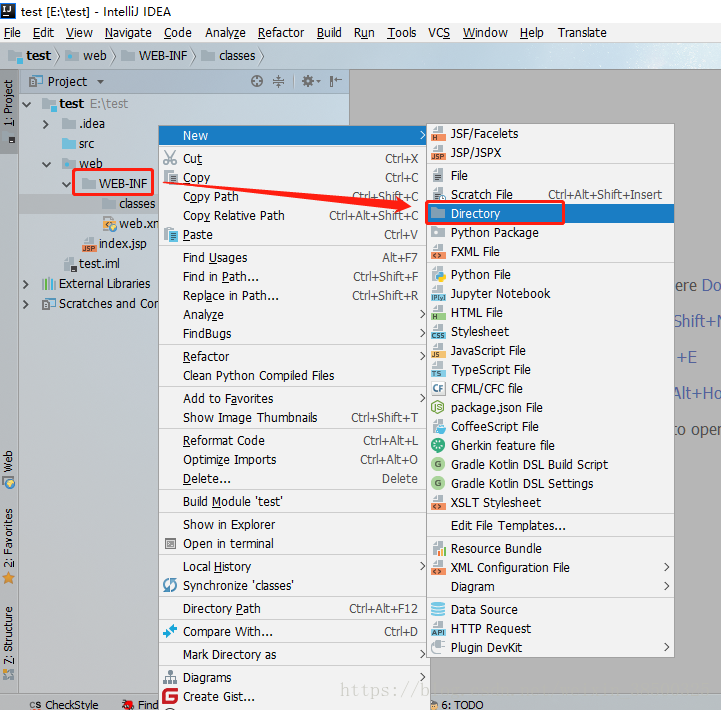
创建后,在web-inf目录下创建classes文件夹和lib文件夹
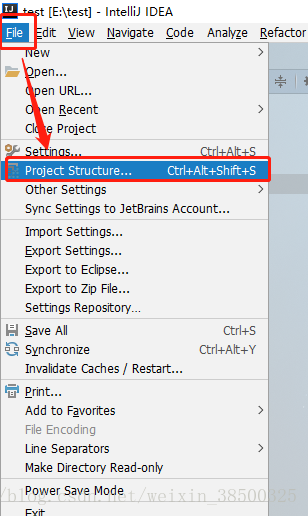
选择:file->project structure
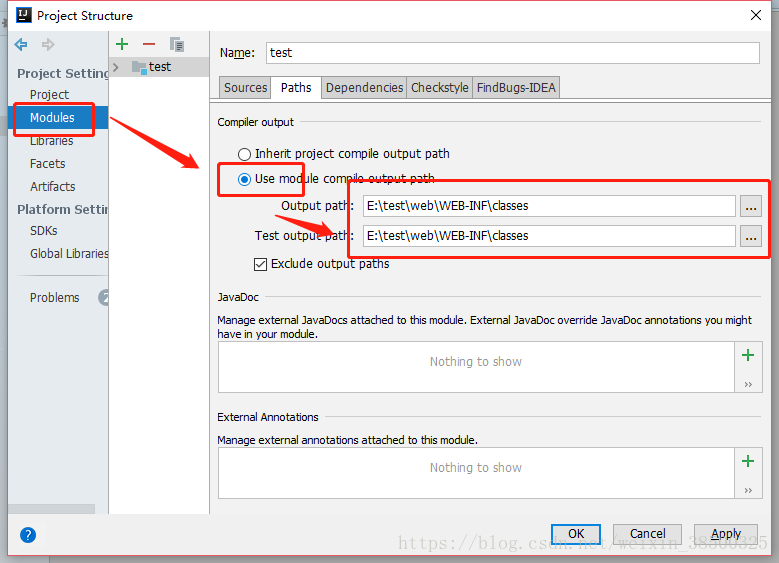
点击:module->paths,
将output path中的路径改为之前创建的classes目录的路径(即将后面编译的class文件默认生成到classes目录下)
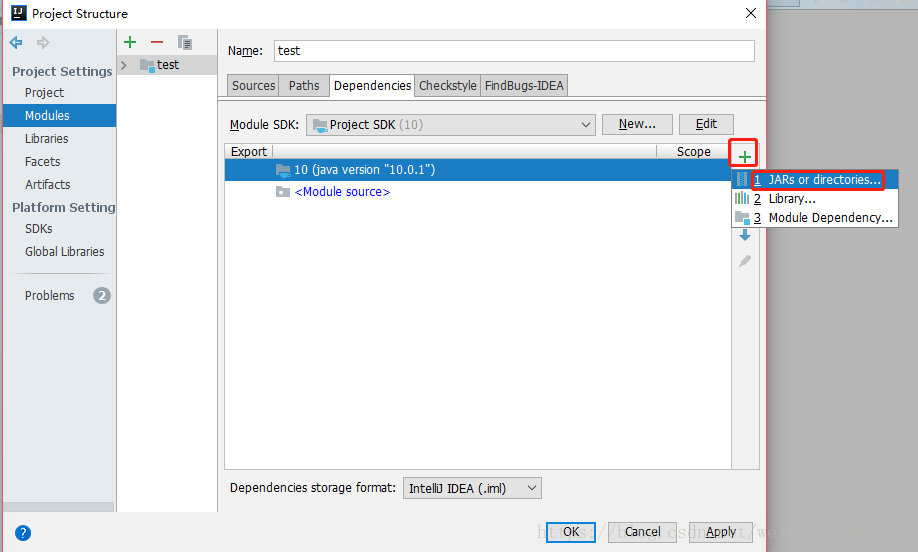
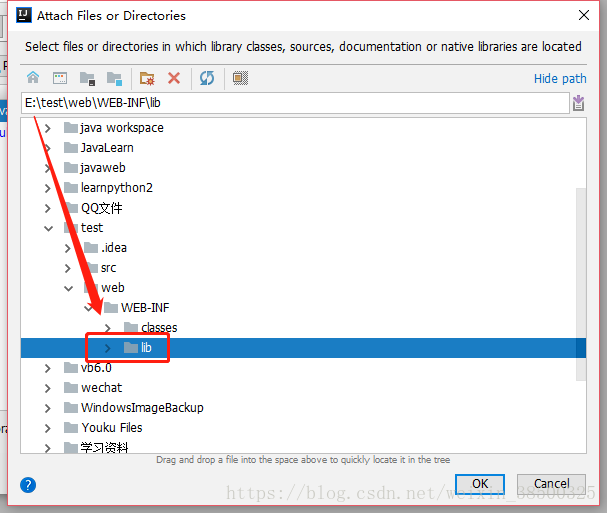
点击:Dependenceies->右侧绿色+->选择jars or directories
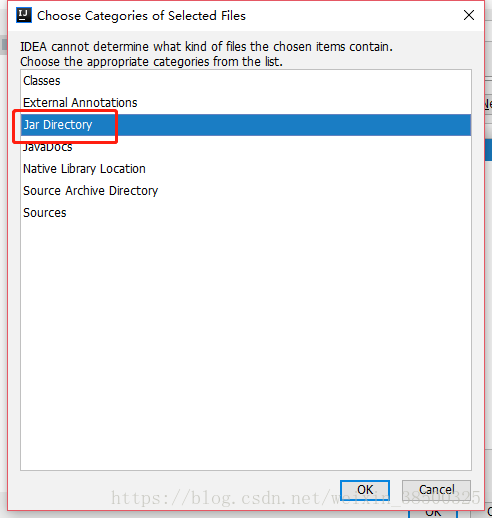
添加:之前创建的lib目录路径,选择Jar Directory
点击 :Artifacts(打包方式),
点击选择:
include in project build \ Build class="has" height="563" src="https://img-blog.csdn.net/20180903233049315?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zODUwMDMyNQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="779" />
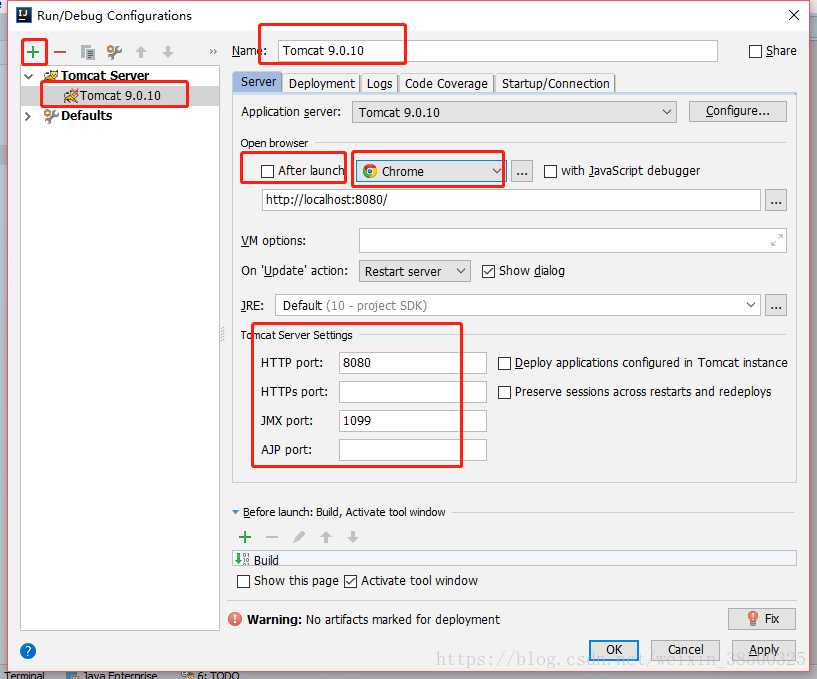
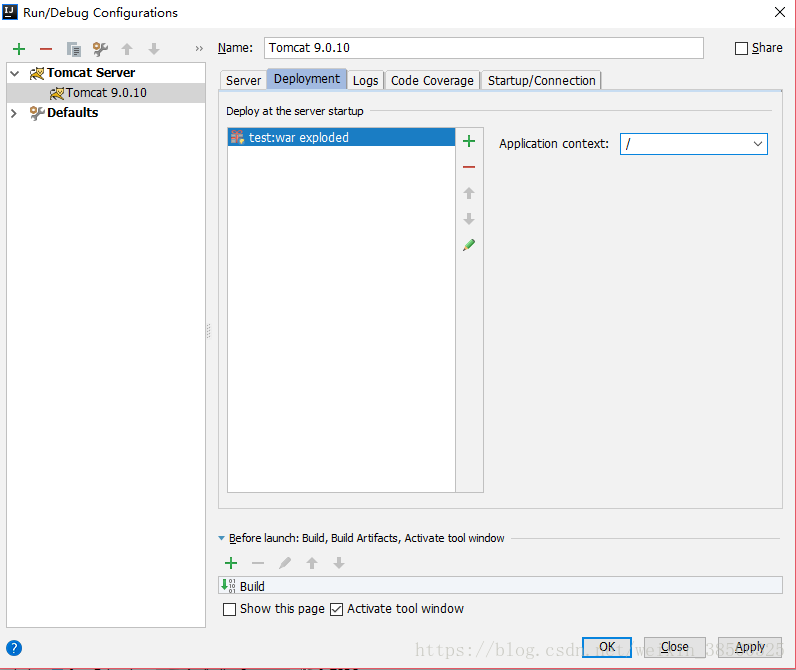
选择:Run -> Edit Configurations,
点击左侧绿色+-> Tomcat Server -> Local
点击Deployment,按确定。
三、测试结果
测试代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>客户信息显示</title>
</head>
<body>
<h1 align="center" color="#FFDD00">客户信息</h1>
<form>
<table align="center">
<tr>
<th>客户姓名</th>
<th>客户种类</th>
</tr>
<tr>
<td>张三</td>
<td>普通客户</td>
</tr>
<tr>
<td>李四</td>
<td>VIP</td>
</tr>
<tr>
<td>王二</td>
<td>普通客户</td>
</tr>
</table>
</form>
</body>
</html>
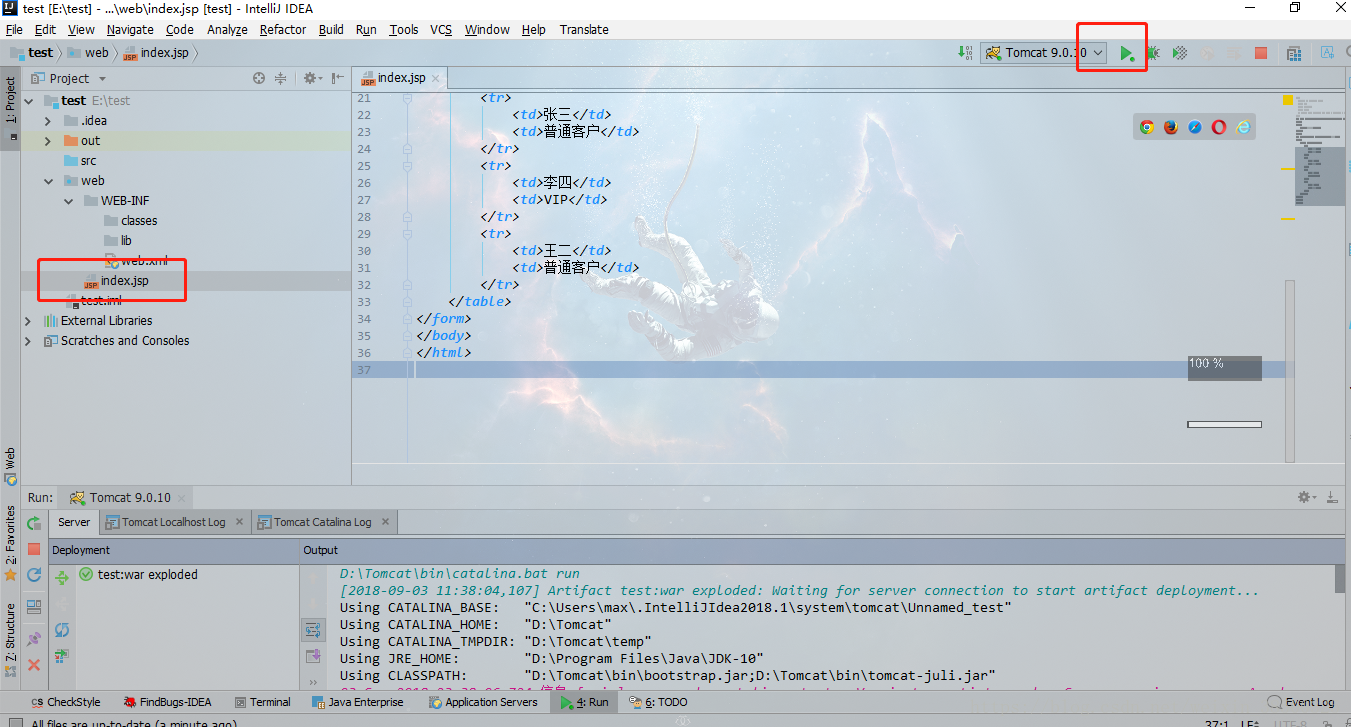
测试步骤点击运行
在浏览器中输入
localhost:8080
如图所示,配置成功
使用总结:
一开始不知道idea和其他IDE的区别,这里说明一下,idea创建项目是创建一个工作空间,
我自己是直接在web的目录下创建一个目录.
如果要创建一个项目的话,就创建一个module就行.