ASP.NET WebAPI开发实例
发表时间:2018-9-12
发布人:葵宇科技
浏览次数:62
一、环境搭建
打开VS2012, IDE版本为Visual Studio Ultimate 2012
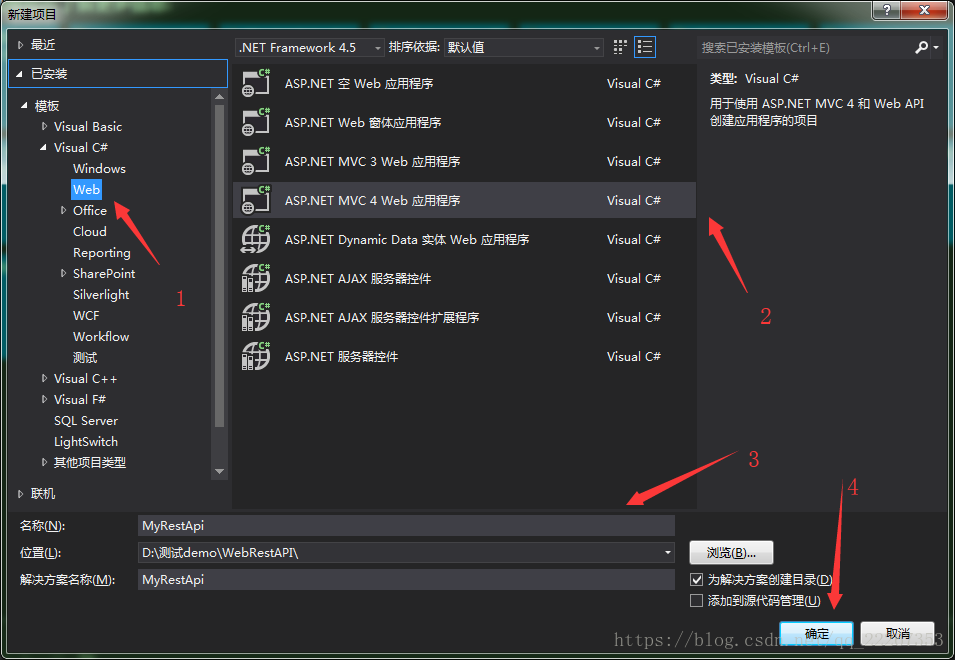
文件 - 新建项目 - Visual C# - Web – ASP.NET MVC4 Web 应用程序

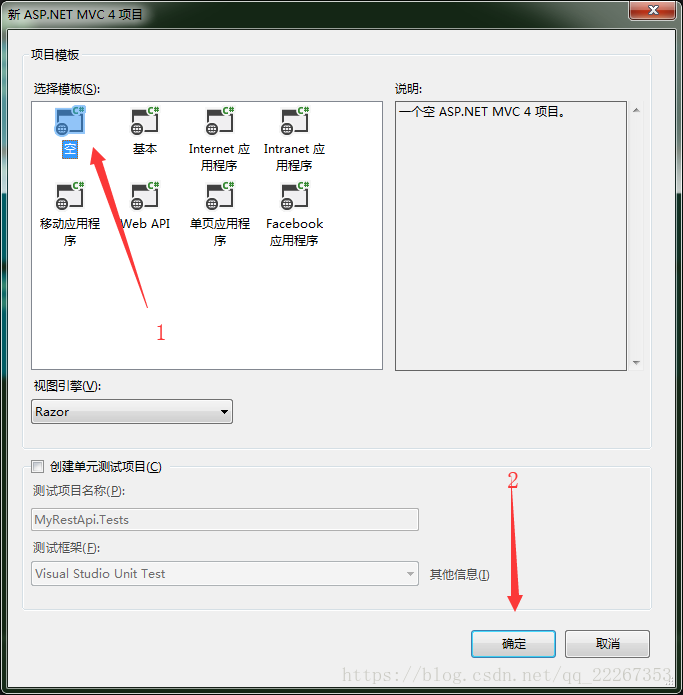
选择空项目组

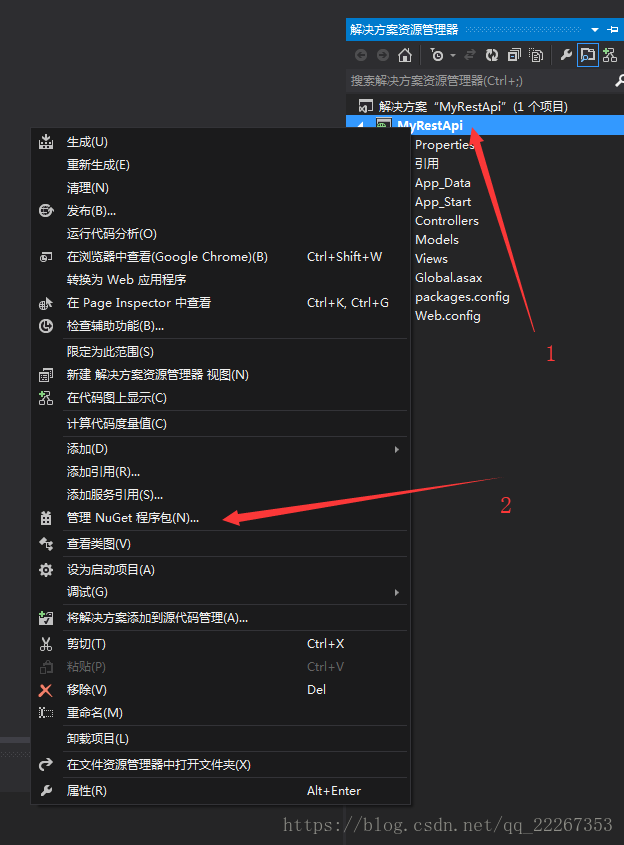
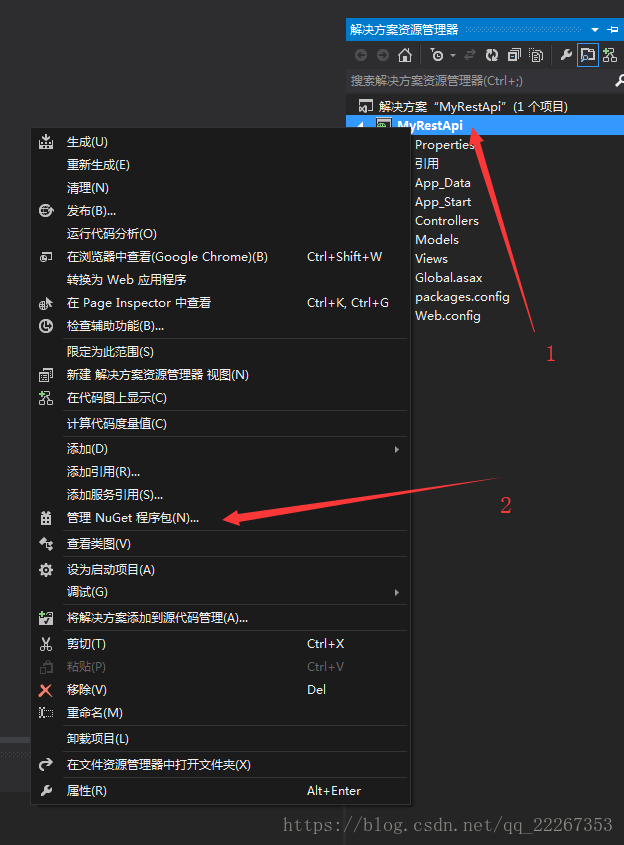
项目右键 – 管理NuGet程序包

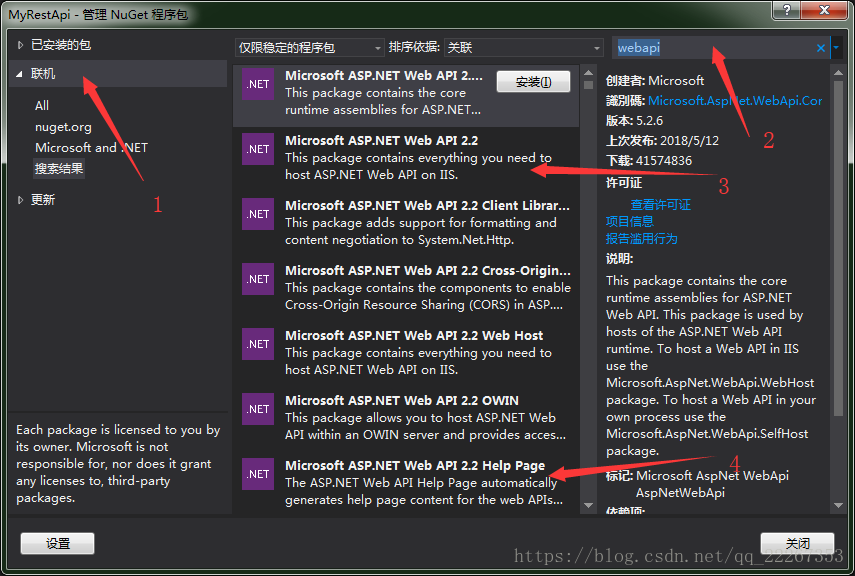
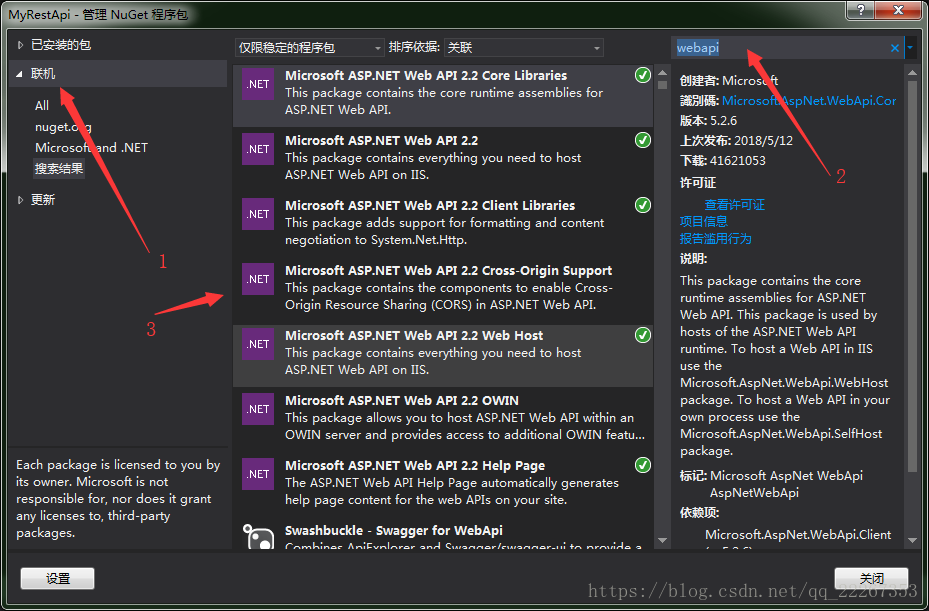
选择联机 – 搜索webapi – 安装webapi2.2 – 安装webapi2.2helppage

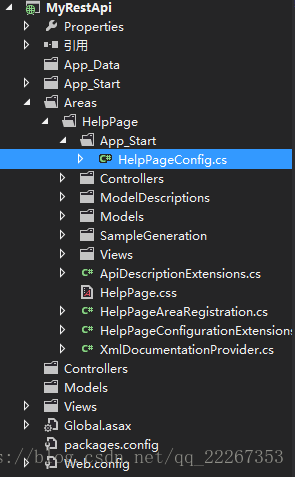
Webapi2.2为restApi开发依赖库,webapi2.2helppage为restApi帮助文档自动生成依赖库,安装成功后,项目目录中会新增一个Areas文件夹,存放的是helppage的相关代码。
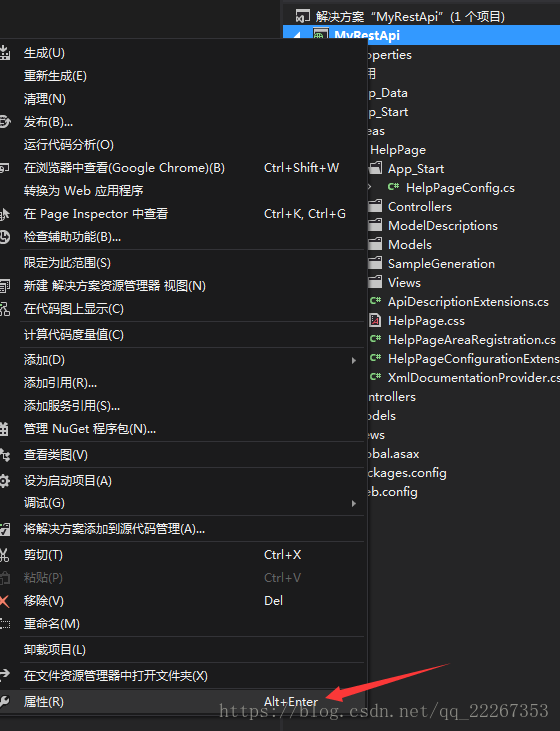
项目右键 – 属性

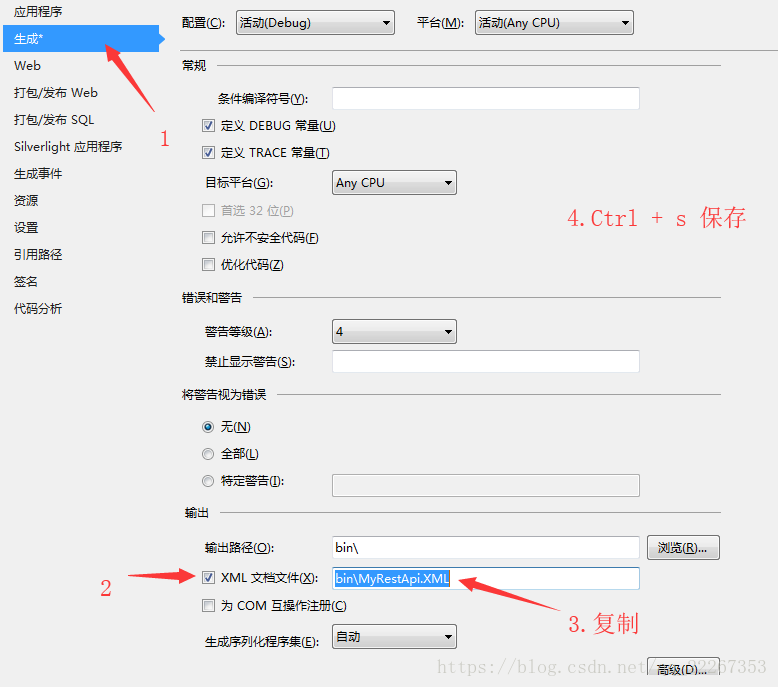
选择生成选项 – 勾选XML文档文件 – 复制路径 – 保存

Areas – HelpPage – App_Start – HelpPageConfig.cs

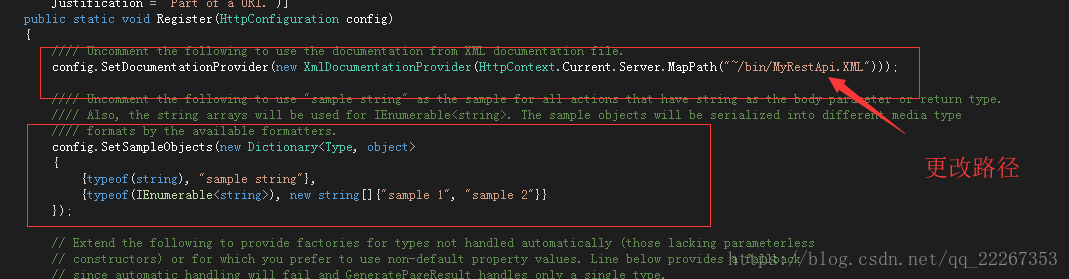
反注释 – 更改路径

App_Start – RouteConfig.cs

添加代码
routes.MapRoute(
"HelpPage", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "help", action = "Index", id = UrlParameter.Optional }, // 参数默认值
new string[] { "mvcProject.Areas.HelpPage.Controllers" }
).DataTokens.Add("Area", "HelpPage");
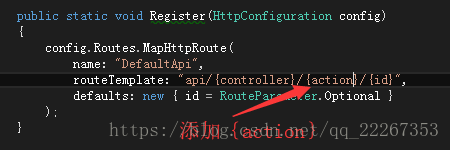
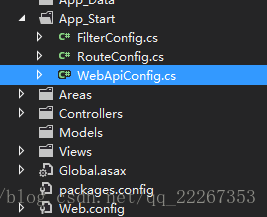
App_Start – WebApiConfig.cs

添加{action}
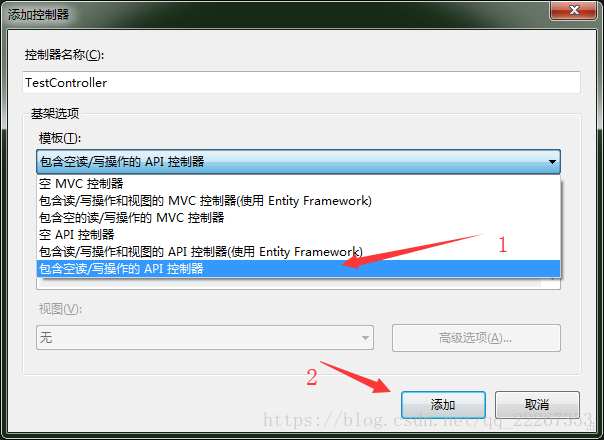
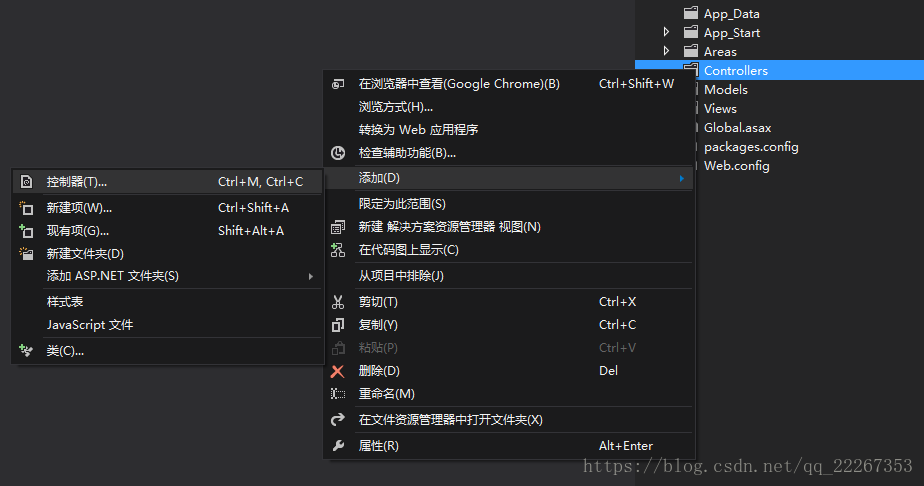
Controllers右键 – 添加 – 控制器

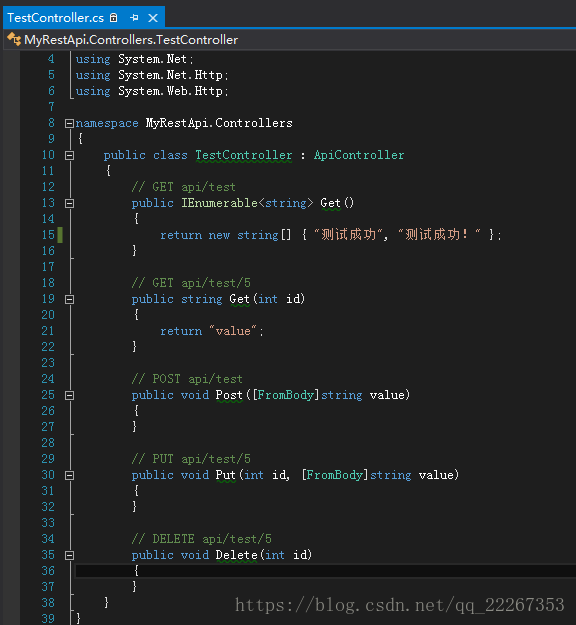
选择包含空读/写操作的API控制器 – 添加
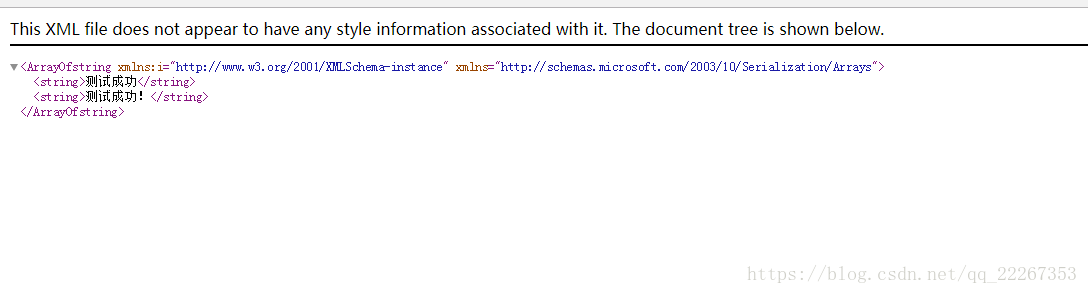
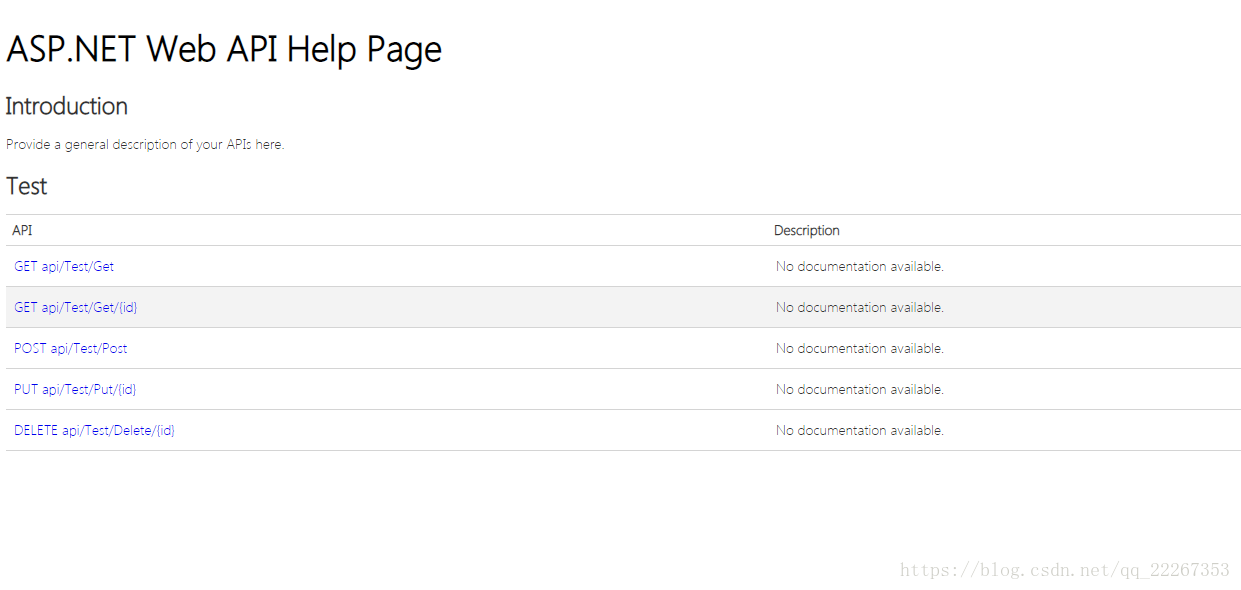
运行项目

测试api – 输入http://localhost:10830/api/test/get(端口号改为自己的端口)

二、 请求方式
http://www.cnblogs.com/landeanfen/p/5337072.html
https://blog.csdn.net/qq_22267353/article/details/82216535
三、 跨域问题
项目右键 – 管理NuGet程序包

联机 – 搜索webApi

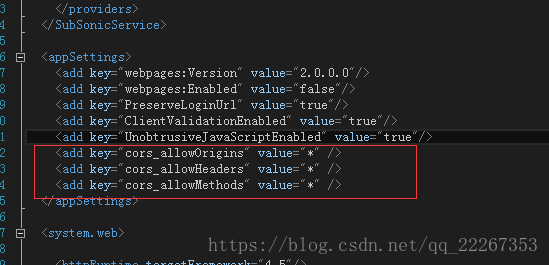
Web.config

添加代码
<add key="cors_allowOrigins" value="*" />
<add key="cors_allowHeaders" value="*" />
<add key="cors_allowMethods" value="*" />cors_allowOrigins 表示允许请求的网站, *表示允许所有网站请求

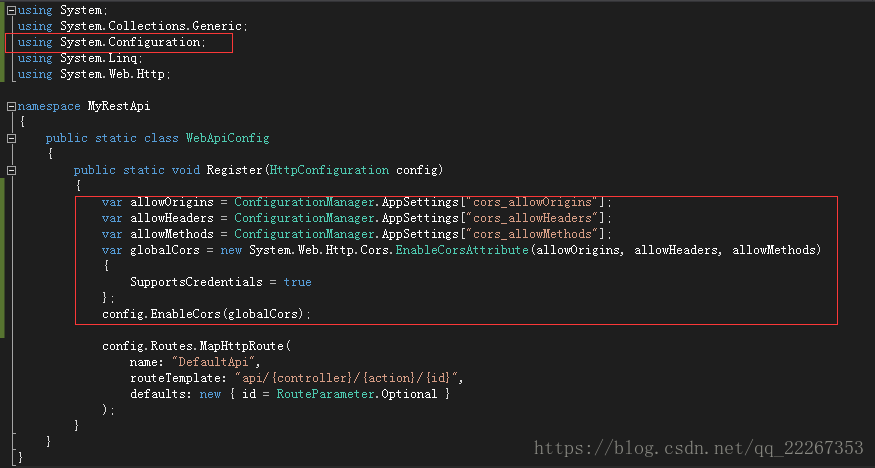
App_Start – WebApiConfig.cs

添加代码
using System.Configuration;
var allowOrigins = ConfigurationManager.AppSettings["cors_allowOrigins"];
var allowHeaders = ConfigurationManager.AppSettings["cors_allowHeaders"];
var allowMethods = ConfigurationManager.AppSettings["cors_allowMethods"];
var globalCors = new System.Web.Http.Cors.EnableCorsAttribute(allowOrigins, allowHeaders, allowMethods)
{
SupportsCredentials = true
};
config.EnableCors(globalCors);四、 打包发布
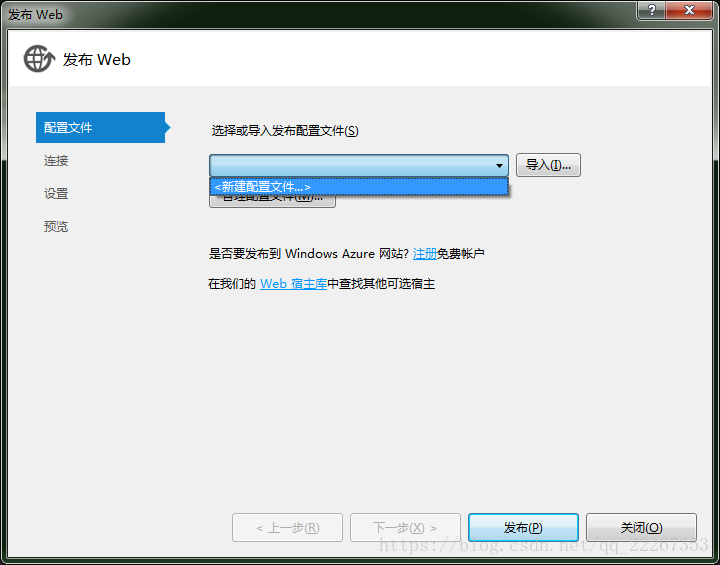
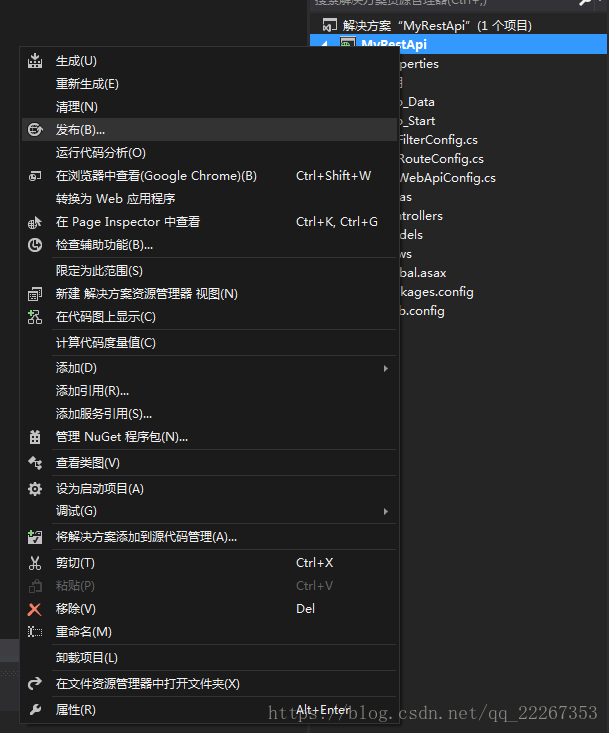
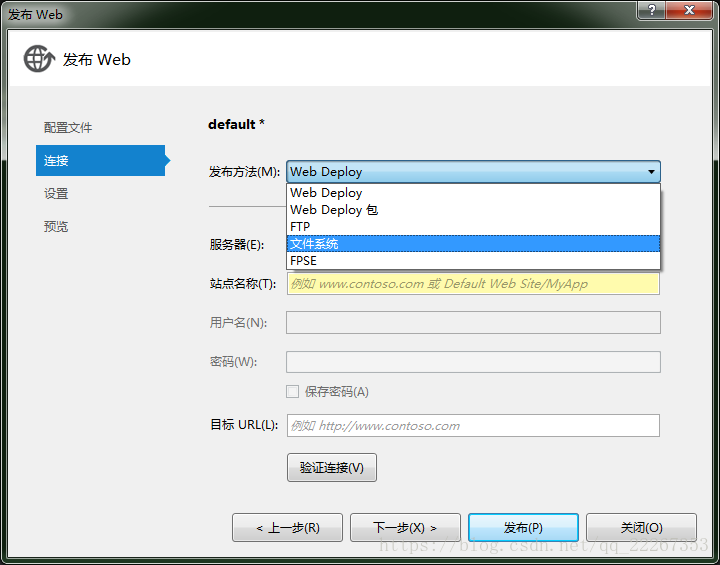
项目 – 右键 – 发布

新建配置文件
名称随便取

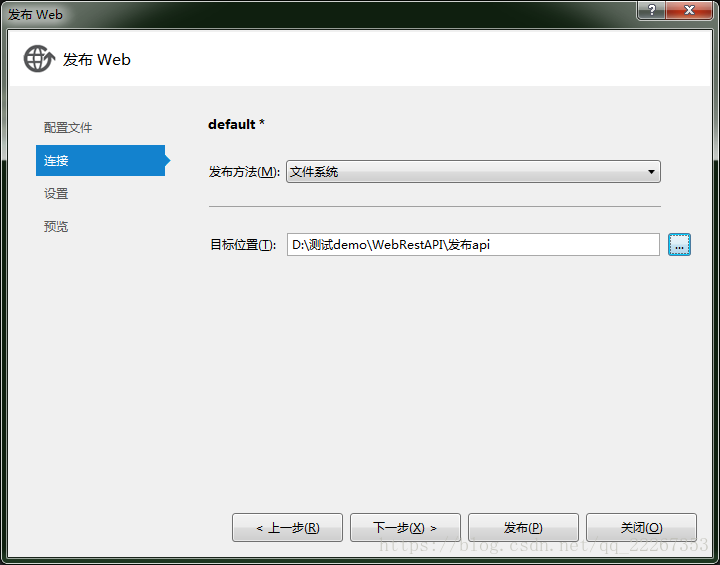
发布方法 – 文件系统

选择网站包存放的位置

点击发布