IntelliJ IDEA 开发web项目的一些设置及使用方法
发表时间:2012-3-21
发布人:葵宇科技
浏览次数:40
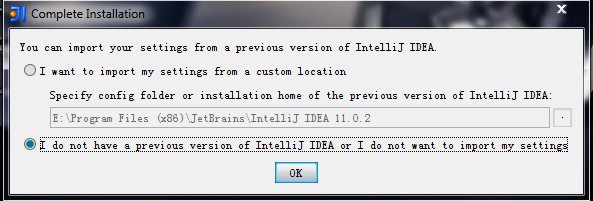
当第一次安装完,启动软件后,会显示以下对话框如下图所示:

此选项默认即可,然后点ok按钮 会显示让激活的对话框如下图所示:

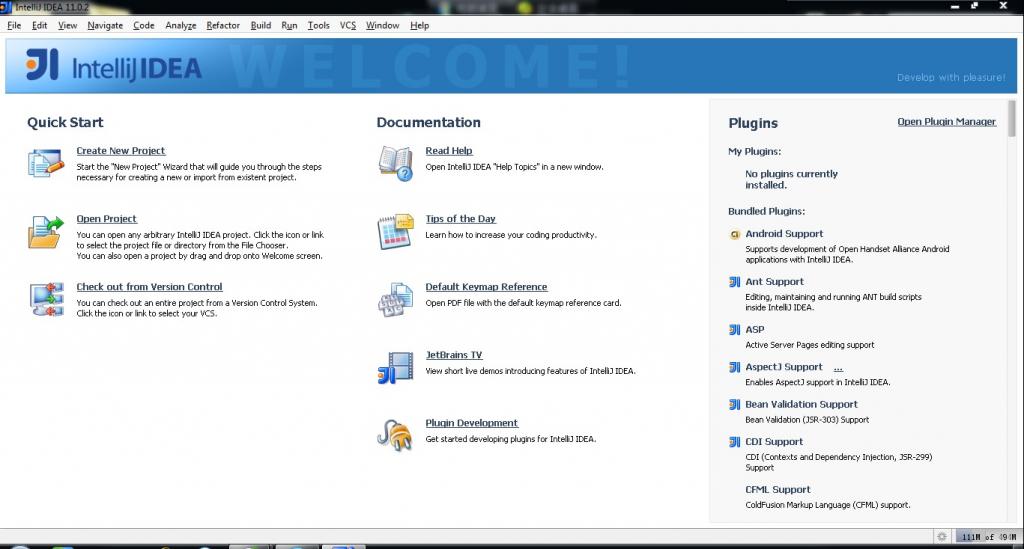
输入完确定的激活码以后,点击ok,会进入软件的开发界面 如下图:

然后选择软件的 File菜单-NewProject 如图所示:

此时会显示一些单选列表 默认Next即可 如图:

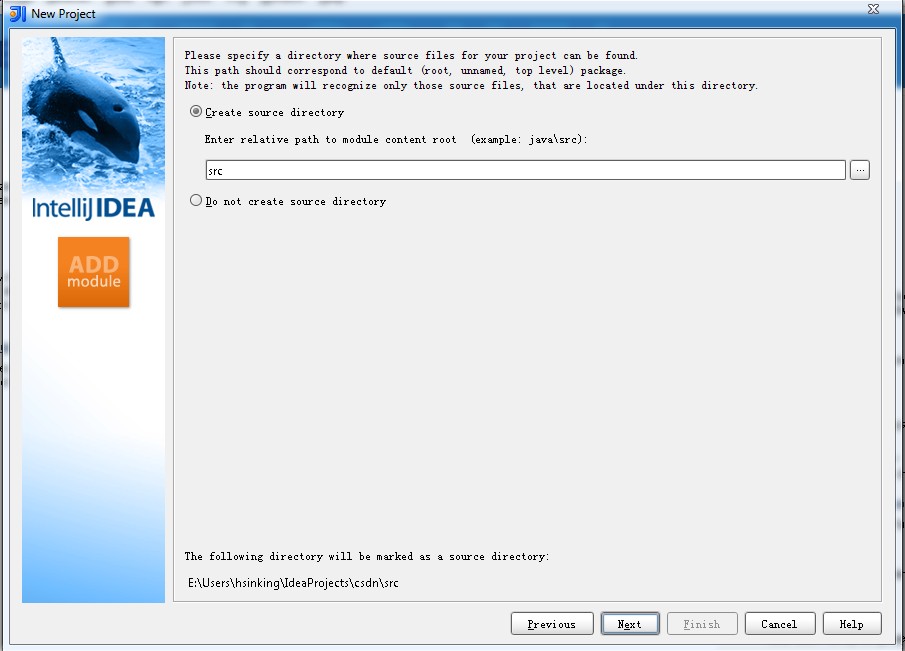
Next 之后 可以输入此项目的项目名及项目路径 如下图:

select type是此项目的类型 如果开发java web 方面的默认即可,如果 开发Android 项目 这块就应选择 Android Module 然后点击 Next 会出现下图:

此步默认即可。继续点击 Next 如图所示:

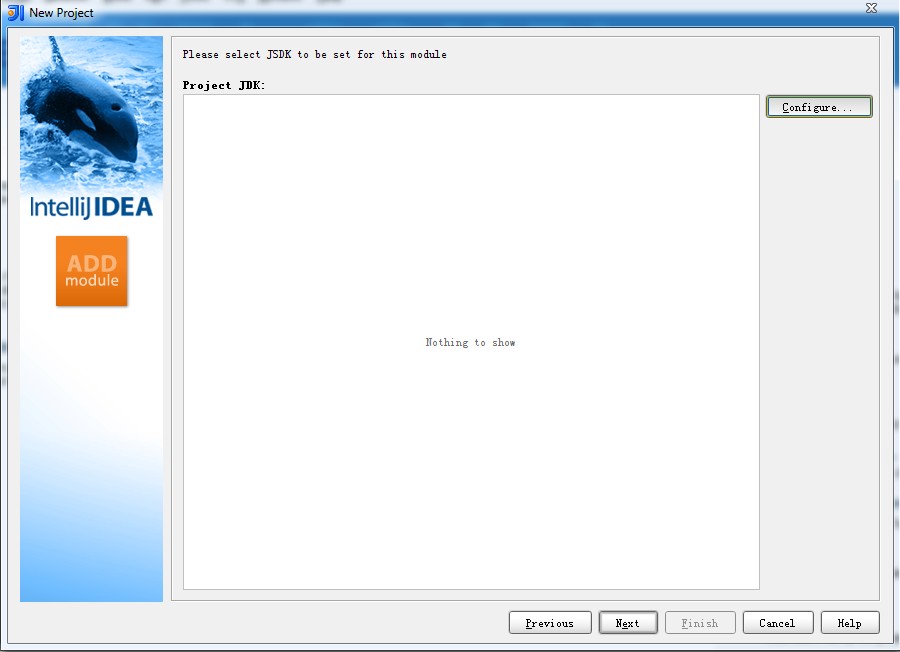
这步这配置jdk 选择旁边的 Configure按钮选择自己的jdk路径即可 然后继续 点击 Next如图:

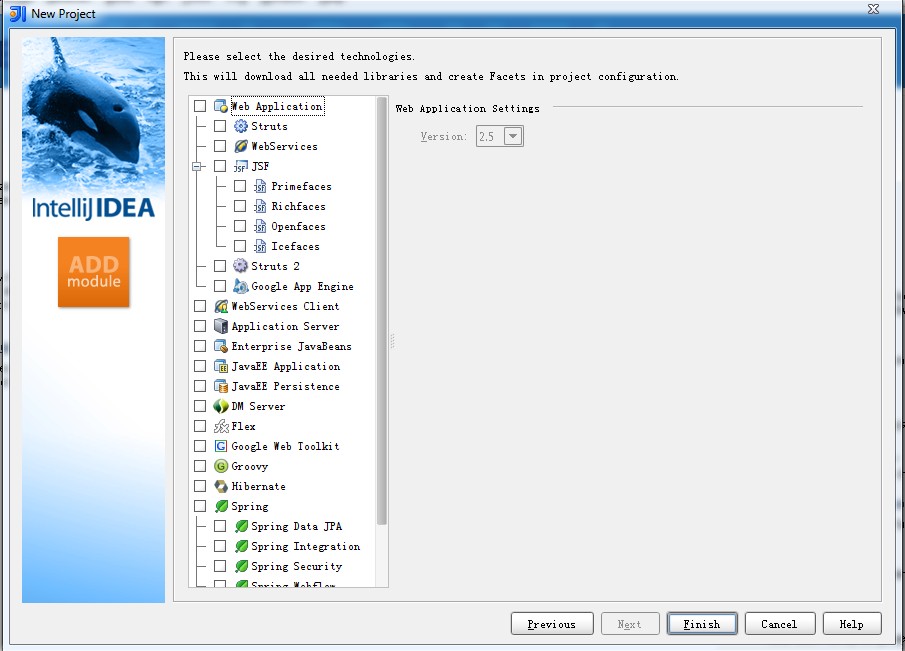
开发web项目选择第一个即可,然后旁边的下拉框选择到3.0 并点上create web.xml多选按钮 然后点击 Finish即可,如图:

点击finish 后软件会重新配置,当配置完成后,会显示以下对话框,如图:

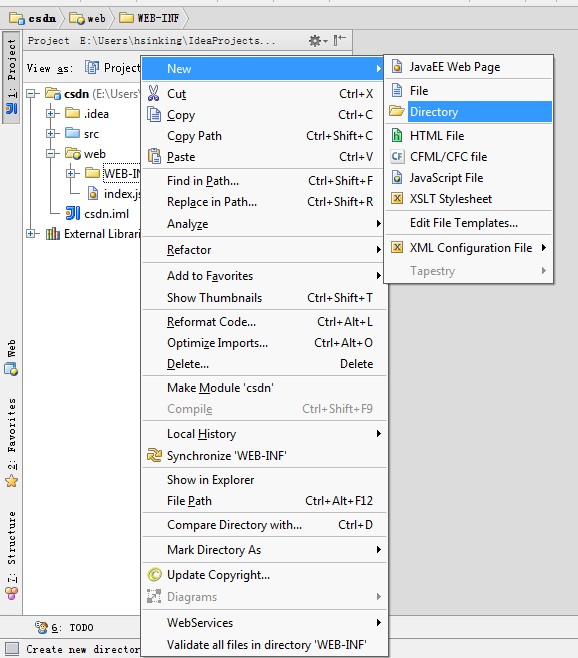
此时勾掉 多选按扭 点击 close即可。 然后选中项目下的WEB-INF 文件夹然后右键如图:

新建两个文件夹 一个名叫classes 一个叫lib 如图:

然后如图所示:

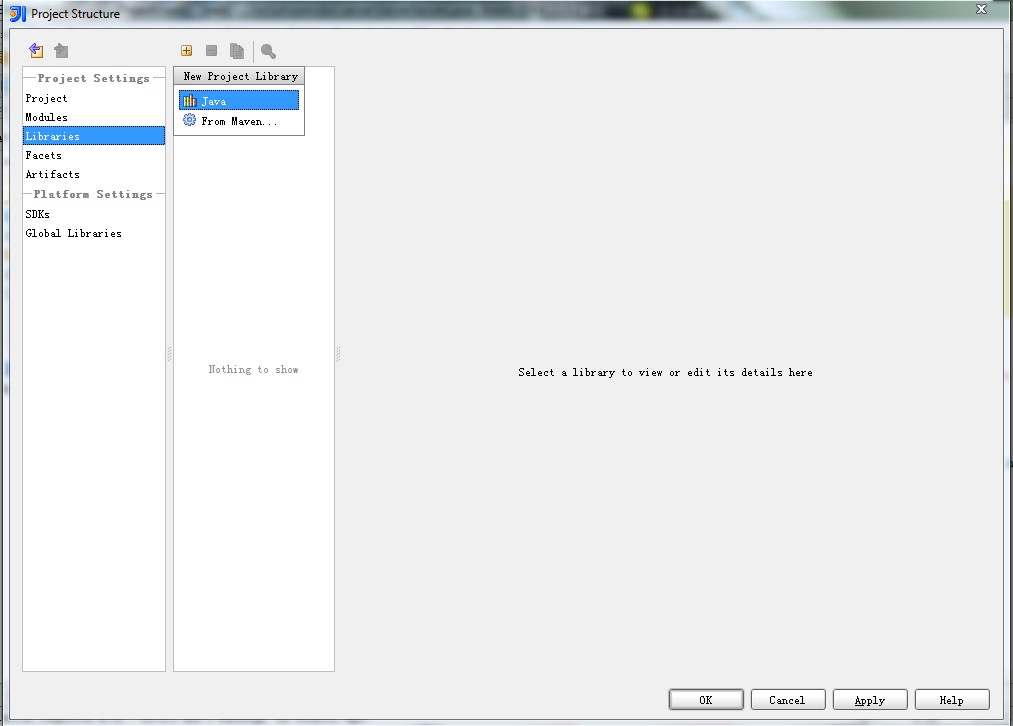
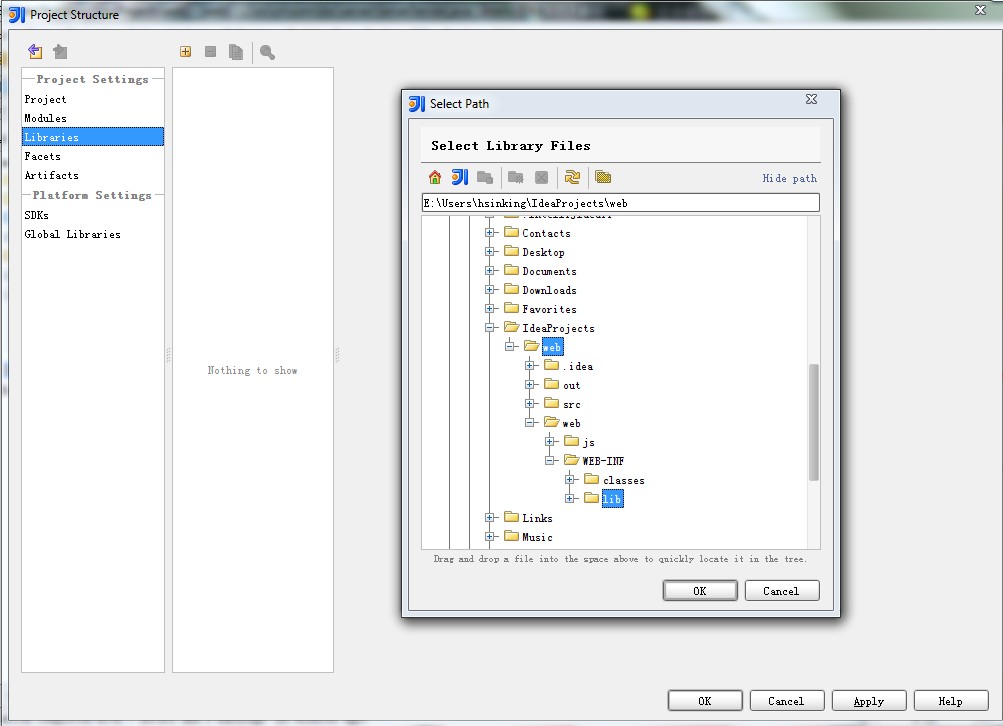
点击此按钮后会出现以下对话框如图:

然后把下边的路径选择到自己项目下的web-inf下的classes下 然后如图所示:

把Use module compile output path 这个选上,路径为项目的路径下的classes文件,然后如图所示:

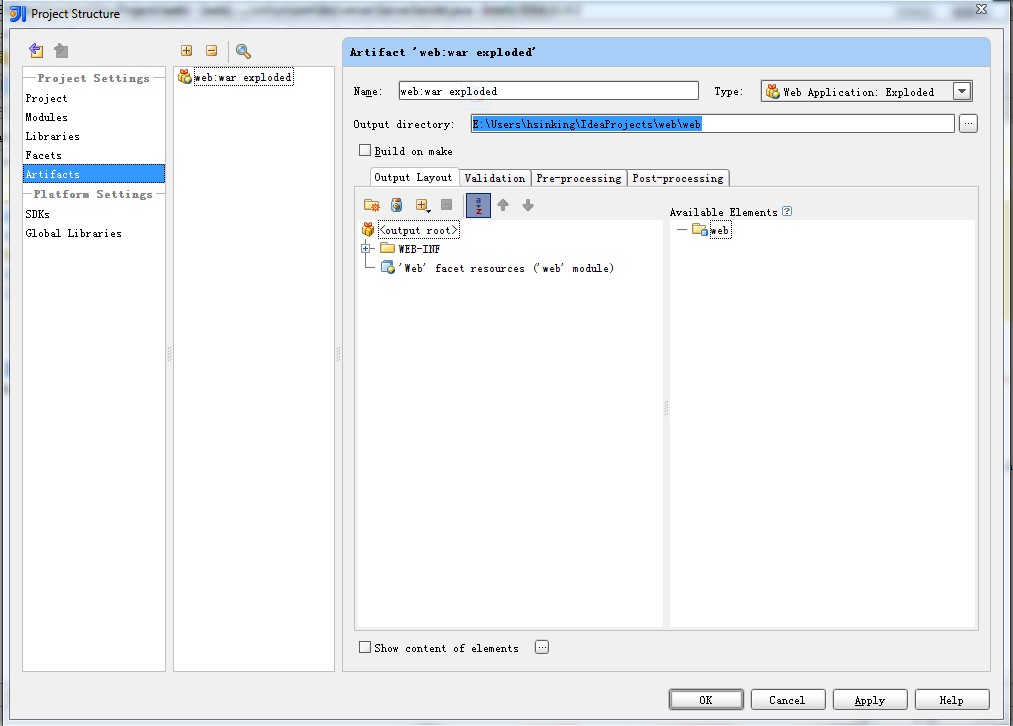
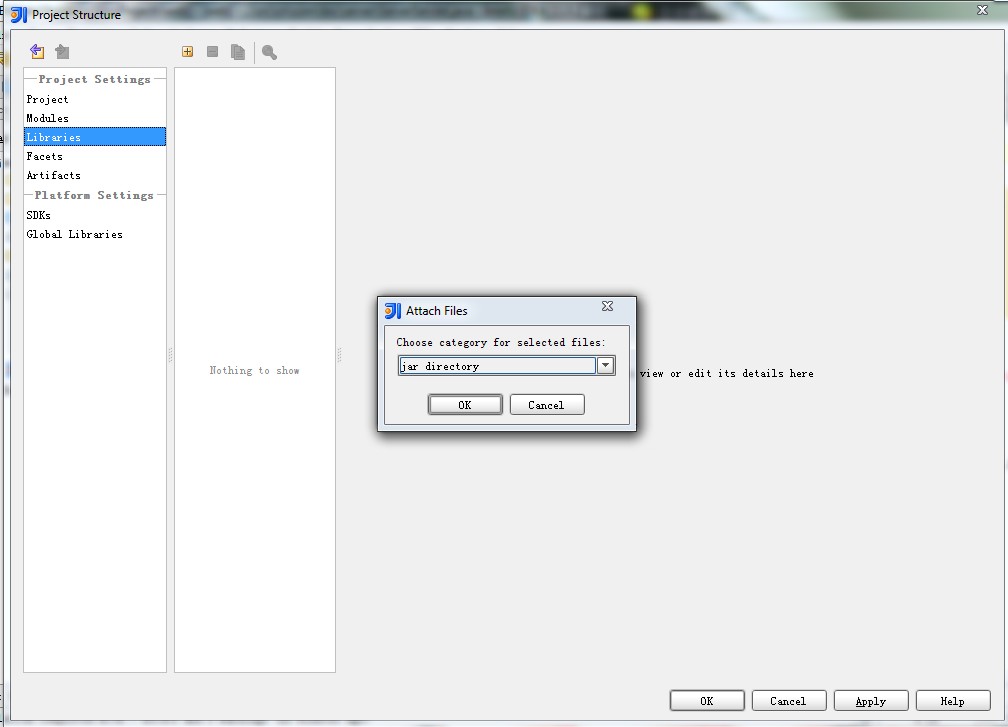
然后如图所示:

然后如图所示:

然后如图所示:

然后如图所示: