Web网页实现计算器功能
发表时间:2017-8-20
发布人:葵宇科技
浏览次数:41
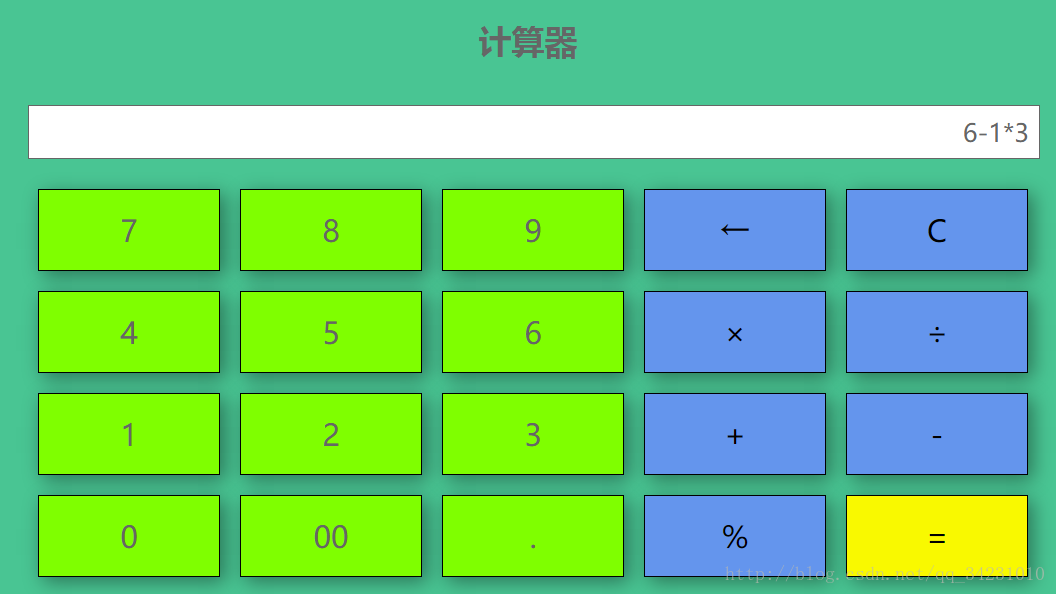
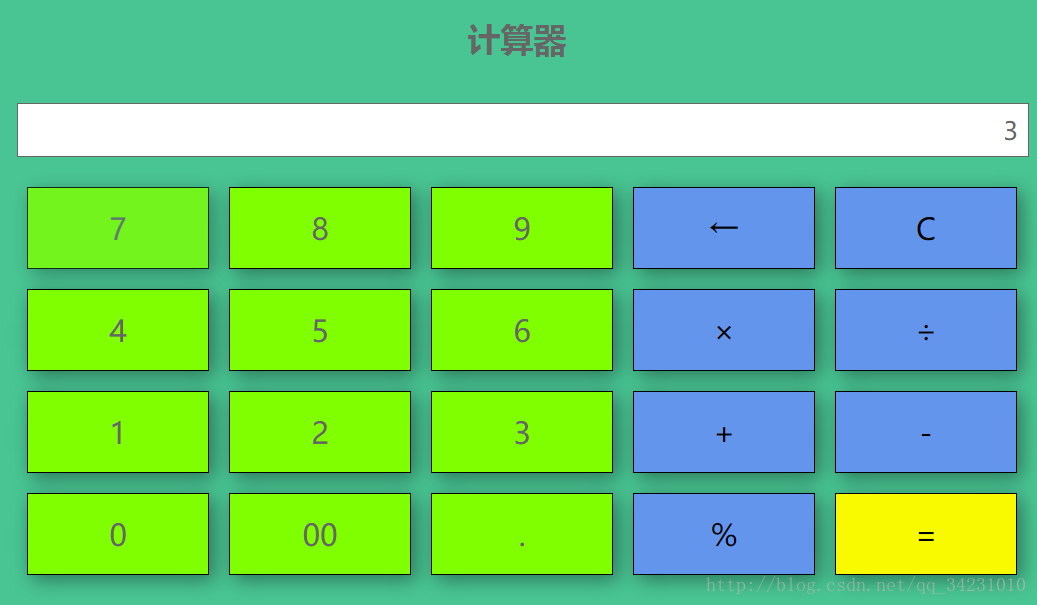
计算器
说明:主要是对样式和一些简单的文本操作进行,计算用到的是js内置的eval()函数,只需要将文本框的字符串作为参数传入即可得到结果,能够进行简单的运算,非常强大!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style type="text/css">
body{
padding: 0;margin: 0;
background-color:#49C593 ;
}
#calculator{
position: absolute;
width: 1200px;height: 620px;
left: 50%;top: 50%;
margin-left: -600px;
margin-top: -310px;
}
#calculator #c_title {
margin: auto;
/*margin-left: 300px;*/
width: 800px;
height: 80px;
}
#calculator #c_title h2{
text-align: center;
font-size: 33px;font-family: "微软雅黑";color: #666;
line-height: 30px;
}
#c_text{
width: 1000px;
margin: auto;
}
#calculator #c_text #text{
/*margin-left: 200px;*/
padding-right: 10px;
width: 1000px;
height: 50px;
font-size: 25px;font-family: "微软雅黑";color: #666666;
text-align: right;border: 1px white;
border: double 1px;
}
#calculator #c_value{
width: 1080px;height: 408px;
/*margin-left: 160px;*/
margin: 20px auto;
}
#calculator #c_value ul{
margin: 0;
}
#calculator #c_value ul li{
margin: 10px;
list-style: none;float: left;
width: 180px;height: 80px;line-height: 80px;
text-align: center;background-color: chartreuse;
border: 1px solid black;
font-size: 30px;font-family: "微软雅黑";color: #666;
box-shadow: 5px 5px 30px rgba(0,0,0,0.4);
-webkit-user-select: none;
-ms-user-select: none;
-moz-user-select: none;
}
#calculator #c_value ul li:active{
background-color: white;
}
#calculator #c_value ul li:hover{
opacity:0.8;
cursor:pointer;
}
#calculator #c_value ul .c_blue{
background-color: cornflowerblue;color: #000000;
}
#calculator #c_value ul .c_yellow{
background-color: #f9f900;color: #000000;
}
</style>
<script type="text/javascript">
var IsClear = false;
var cal = "";
function get(key){
var str = document.getElementById("text").value;
if(IsClear){
str = "0";
IsClear = false;
}
if(str.length < 20){
str = (str == "0" ? "" : str);
if(str == "" && key == '00'){
str = "0";
}else{
str += key;
}
}
document.getElementById("text").value = str;
}
function goBack(){
var str = document.getElementById("text").value;
str = str.substring(0,str.length-1);
if(str=="") str="0";
document.getElementById("text").value = str;
}
function clearText(){
document.getElementById("text").value = "0";
}
function eq(){
IsClear = true;
var str = document.getElementById("text").value;
var result = eval(str)
if(result == "Infinity"){
result = "输入有误";
}
document.getElementById("text").value = result;
}
</script>
</head>
<body>
<div id="calculator">
<div id="c_title"><h2>计算器</h2></div>
<div id="c_text">
<input type="text" id="text" value="0" readonly="readonly" />
</div>
<div id="c_value">
<ul>
<li onclick="get(7)">7</li>
<li onclick="get(8)">8</li>
<li onclick="get(9)">9</li>
<li onclick="goBack()" class="c_blue">←</li>
<li onclick="clearText()" class="c_blue">C</li>
<li onclick="get(4)">4</li>
<li onclick="get(5)">5</li>
<li onclick="get(6)">6</li>
<li onclick="get('*')" class="c_blue">×</li>
<li onclick="get('/')" class="c_blue">÷</li>
<li onclick="get(1)">1</li>
<li onclick="get(2)">2</li>
<li onclick="get(3)">3</li>
<li onclick="get('+')" class="c_blue">+</li>
<li onclick="get('-')" class="c_blue">-</li>
<li onclick="get(0)">0</li>
<li onclick="get('00')">00</li>
<li onclick="get('.')">.</li>
<li onclick="get('%')" class="c_blue">%</li>
<li onclick="eq()" class="c_yellow">=</li>
</ul>
</div>
</div>
</body>
</html>