《一》微信小程序框架
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:28
使用步骤:
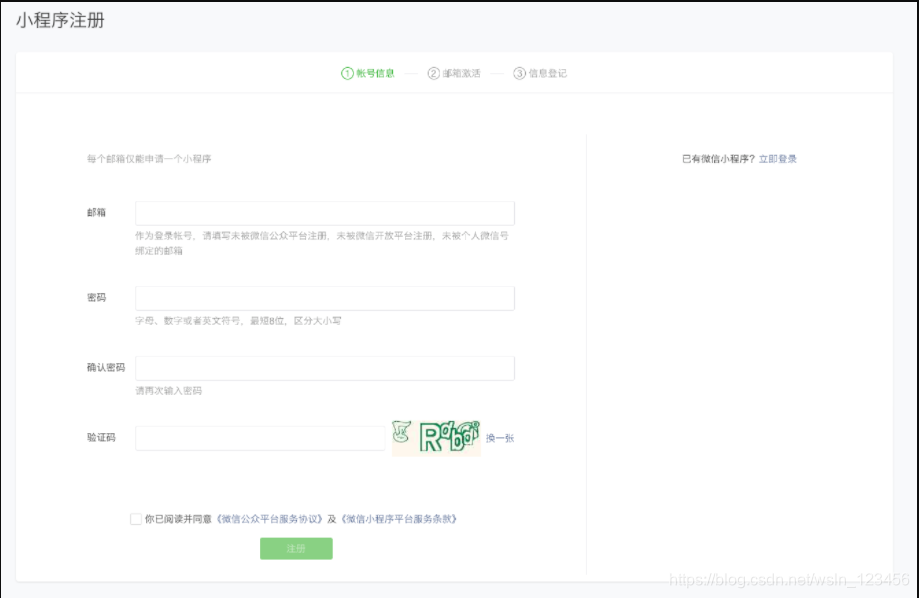
申请账号:
-
进入
https://mp.weixin.qq.com/wxopen/waregister?action=step1小程序注册页,根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

-
在
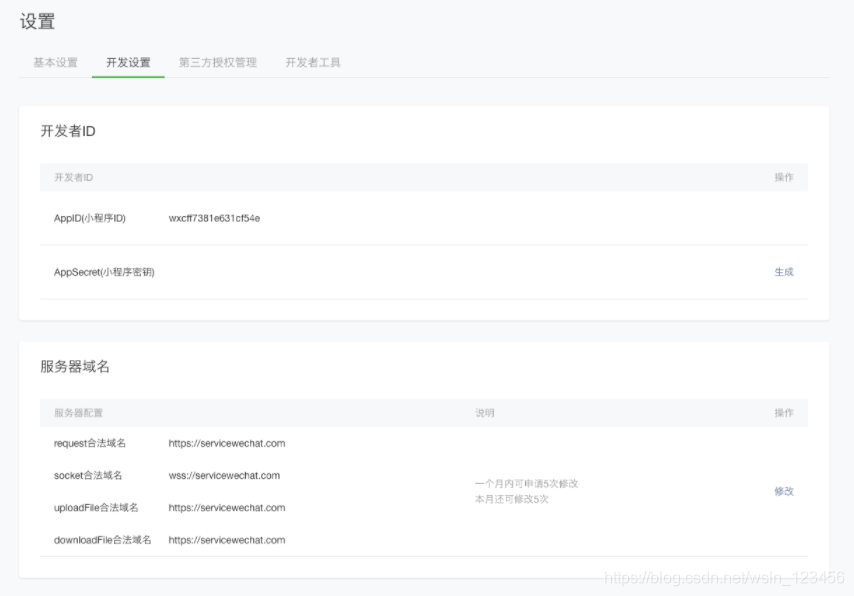
https://mp.weixin.qq.com/小程序管理平台,就可以管理小程序的权限,查看数据报表,发布小程序等操作。

安装开发工具:
前往https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html开发者工具下载页面,根据自己的操作系统下载对于的安装包进行安装。
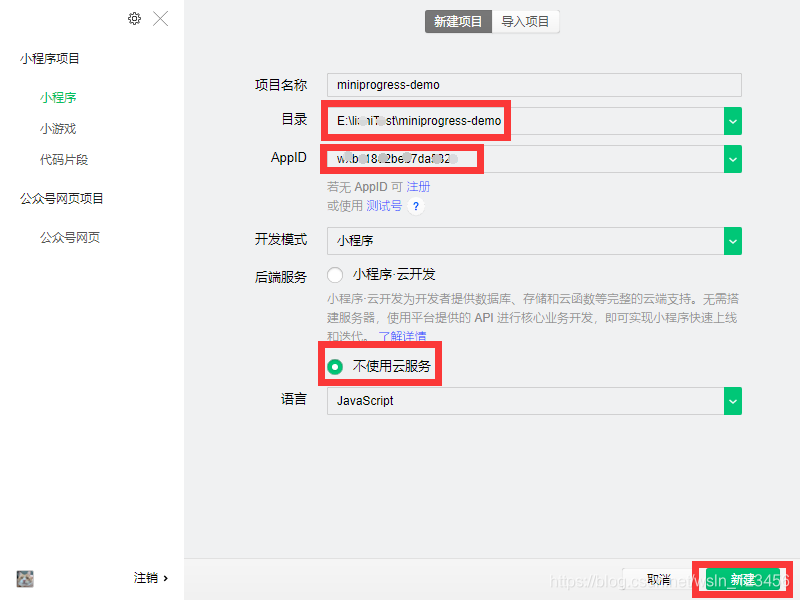
新建项目:
- 新建一个空白文件夹;
- 打开微信开发者工具–>选择新建的目录(会自动获取项目名称)–>填入appId–>选择不使用云服务–>点击新建;

- 即可新建一个带有默认模板的项目;

目录结构:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录:app.js(小程序逻辑)、app.json(小程序公共配置)、app.wxss(小程序公共样式表)。
一个小程序页面由四个文件组成,分别是:js(页面逻辑)、wxml(页面结构)、json(页面配置)、wxss(页面样式表)。
注册小程序:
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
// app.js
App({
rel="stylesheet">








