微信小程序--自定义新用户引导页面
发表时间:2020-11-27
发布人:葵宇科技
浏览次数:45
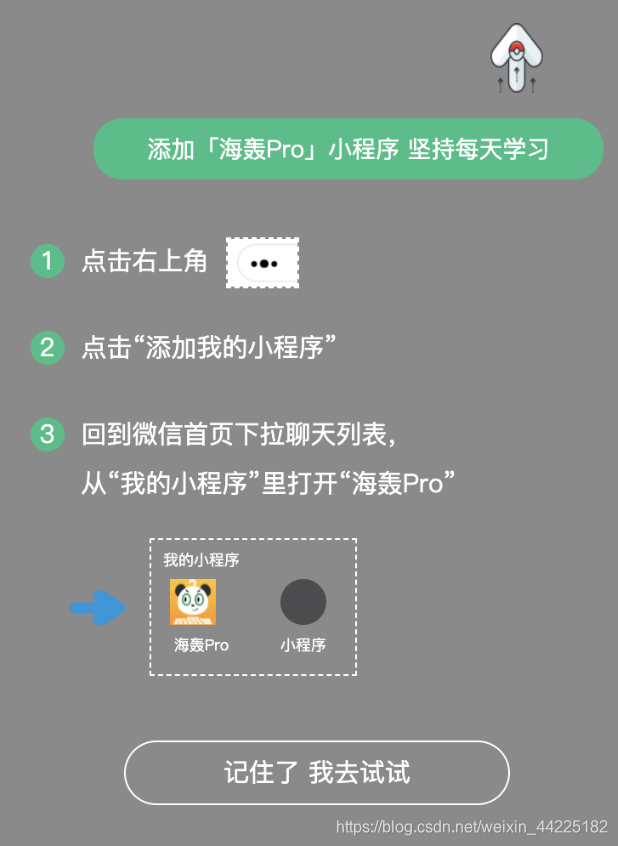
效果展示

Demo代码
wxml
<view class='page-cont' wx:if="{{isTiptrue}}">
<view class='top'>
<image src='../images/jiantou.png'></image>
<view class='p_one'>添加「海轰Pro」小程序 坚持每天学习</view>
</view>
<view class='cont'>
<view class='cont-p'>
<view class='text'><text>1</text></view><view>点击右上角</view>
<image src='../images/jiaonang.jpg'></image>
</view>
<view class='cont-p'>
<view class='text'><text>2</text></view><view>点击“添加我的小程序”</view>
</view>
<view class='cont-p'>
<view class='text'><text>3</text></view><view>回到微信首页下拉聊天列表,</view>
</view>
<view class='cont-p-lib'>
<view class='text' style='opacity:0;'><text>3</text></view><view>从“我的小程序”里打开“海轰Pro”</view>
</view>
<view class='cont-p-three'>
<image src='../images/youjiantou.png'></image>
<view class='right' style=' no-repeat center; background-size: 100% 100%;'>
<view class='left-p'>
<view class='title'>我的小程序</view>
<image src='../images/touxiang.jpg'></image>海轰Pro</view>
<view class='left-p'>
<view class='title' style='opacity:0;'>我的小程序</view>
<view style='color:#4C4C4E;width:27px;height:27px;border-radius:50%;background:#4C4C4E;'></view>小程序</view>
</view>
</view>
</view>
<view class='bottom' bindtap='closeThis'>记住了 我去试试</view>
</view>
<view wx:else>
测试界面
</view>
js
//index.js
//获取应用实例
const app = getApp()
Page({
data:{
isTiptrue: true,
},
>: function (query) {
let firstOpen = wx.getStorageSync("loadOpen")
console.log("是否首次打开本页面==",firstOpen)
if (firstOpen == undefined || firstOpen == '') { //根据缓存周期决定是否显示新手引导
this.setData({
isTiptrue: true,
})
} else {
this.setData({
isTiptrue: false,
})
}
},
closeThis(e){
console.log("s")
wx.setStorage({
key: 'loadOpen',
data: 'OpenTwo'
})
this.setData({
isTiptrue:false
})
},
})
wxss
完整源码获取途径如下










