医院预约挂号系统微信小程序项目分享
发表时间:2021-1-5
发布人:葵宇科技
浏览次数:122
这个是一个医院预约挂号的小程序系统,这个项目比较简易理解,很适合做计算机期末作业或者毕业设计。
医院预约挂号系统微信小程序项目主要的功能模块分析如下:
对该系统进行分析与设计,有以下几个主要的功能模块:
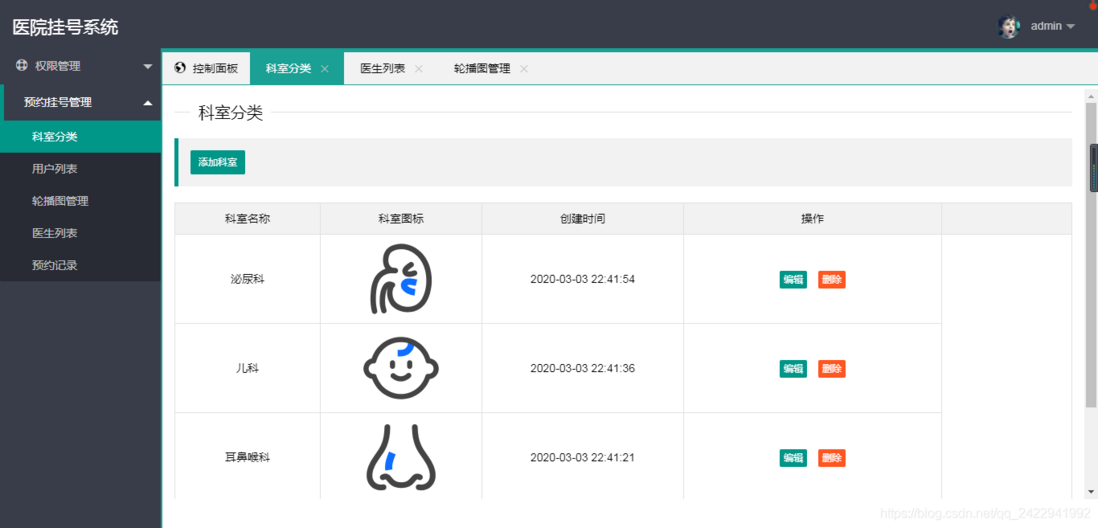
(1)添加科室:通过后台管理系统新增对应的科室,可以对科室数据进行增删改查。
(2)添加医生:在后台管理系统录入医生相关信息,绑定所属科室,可以对医生进行增删改查。
(3)添加轮播图:在后台管理系统有一个新增广告轮播图的模块,可以添加轮播图,会在小程序首页进行展示。
(4)预约记录和用户列表管理:在后台管理系统可以查看相关用户数据,以及用户的预约记录。
(5)小程序登录:小程序端进行微信登录绑定对应账号,通过openid进行绑定。
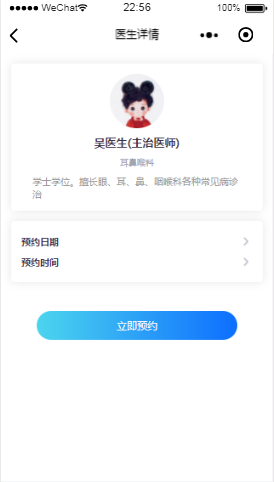
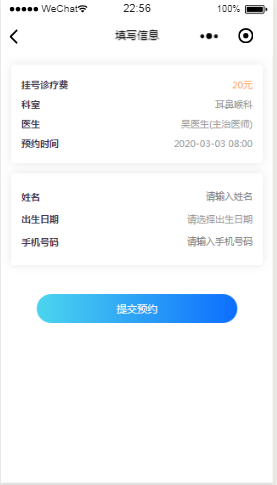
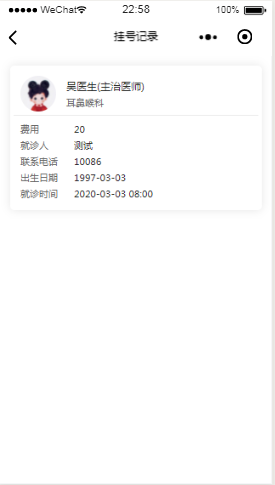
(6)用户挂号预约:小程序端用户可以查看医生详情信息进行预约挂号。
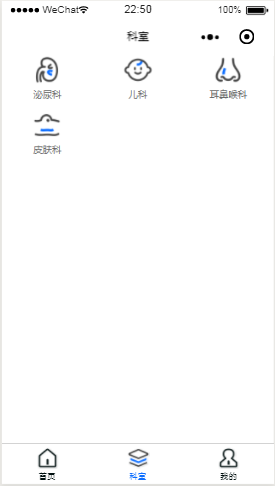
(7)科室和搜索检索医生列表:小程序端根据科室绑定医生或者搜索,可以查找到对应的医生数据。
医院预约挂号系统微信小程序项目主要页面界面如下:?
?
?
?
?
?
?
?




下面是小程序首页的部分代码
`
class="searchCon">
<image src="../../images/searchIcon.png">image>
<input type="text" placeholder="请输入你要搜索的医生姓名" bindinput="getSearchVal" bindconfirm="searchFun"/>
</view>
class='bannner_swiper' indicator-dots="true" indicator-color="#f4f4f4" indicator-active-color="#0D6EFF" autoplay="true"
interval='2000' circular='true'>
<block wx:for="{{swiperImgs}}">
<swiper-item>
<image class="bannnerImg" src='{{imgHost+item.bannerpic}}' mode='aspectFill'>image>
swiper-item>
block>
</swiper>
<view class="doctorTitle">
<view class="doctorText">
相关医生
view>
<view class="more" bindtap="goDoctorList">
更多<image src="../../images/jian.png">image>
view>
view>
<view class="doctorList">
<view class="doctorItem" wx:for="{{doctorArr}}" bindtap="goDoctorDetail" data-id="{{item.id}}">
<view class="imgCon">
<image wx:if="{{item.img}}" src="{{imgHost+item.img}}">image>
view>
<view class="doctorInfo">
<view class="nameCon">
<text class="name">{{item.name}}text>
<text class="title">{{item.level}}text>
view>
<view class="classifyAndprice">
<view class="classify">
<text>{{item.department}}text>
view>
<view class="price">
<text>¥{{item.cost}}text>
view>
view>
view>
view>
view>
`
`//index.js
//获取应用实例
const app = getApp()
Page({
data: {
'swiperImgs':[], //轮播图
'bannerCurrentSwiper': 0,
'imgHost':'', //用于存放图片的主机名前缀
'searchVal':'', //搜索
'doctorArr':[]},
//获取搜索输入框值
getSearchVal:function(e){
this.setData({
'searchVal':e.detail.value
});},
//点击搜索进行搜索操作
searchFun:function(e){
wx.navigateTo({
url: '../doctorList/doctorList?searchval='+e.detail.value
})},
//轮播图滚动事件
bannerSwiperChange: function (event) {
this.setData({
'bannerCurrentSwiper':event.detail.current
})},
//获取轮播图图片
getbanner:function(){
var that=this;
app.requestFun(
app.globalData.apiConfig.getbanner,
'GET',
{},
function (res) {
if(res.statusCode==200){
if(res.data.code==1){
that.setData({
swiperImgs: res.data.data
})
}
}
}
)},
//获取轮播图图片
getdoctor:function(){
var that=this;
app.requestFun(
app.globalData.apiConfig.getdoctor,
'GET',
{},
function (res) {
if(res.statusCode==200){
if(res.data.code==1){
that.setData({
doctorArr: res.data.data
})
}
}
}
)},
onLoad: function () {
var that=this;
wx.setNavigationBarTitle({ title: '首页' });
that.getbanner();
that.getdoctor();
that.setData({
'imgHost': app.globalData.apiConfig.imgHost
})},
goDoctorList:function(){
wx.navigateTo({
'url':'../doctorList/doctorList?type='+0
})},
goDoctorDetail:function(ev){
var id=ev.currentTarget.dataset.id;
wx.navigateTo({
'url': '../doctorDetail/doctorDetail?id='+id
})})