微信小程序开发问答《七十》微信小程序的for循环 & 小程序效果处理技巧 ... ... .
发表时间:2021-5-11
发布人:葵宇科技
浏览次数:127

文档上说是对用户数据的加密签名的密钥,,是不是就是对encryptedData解密用的,,也仅此而已,没有其他作用吧!
如果后台并不需要解密encryptedData呢,因为openid和unionid都已经拿到了,其他的资料信息不需要。
那么,wx.checksession岂不是都用不上了,因为wx.checksession就是检查session_key是否过期的。
答:A.session_key 有两个作用:
校验用户信息(wx.getUserInfo(OBJECT)返回的signature);
解密(wx.getUserInfo(OBJECT)返回的encryptedData);
B.按照官方的说法,wx.checksession是用来检查 wx.login(OBJECT) 的时效性,判断登录是否过期;
疑惑的是(openid,unionid )都是用户唯一标识,不会因为wx.login(OBJECT)的过期而改变,所以要是没有使用wx.getUserInfo(OBJECT)获得的用户信息,确实没必要使用wx.checksession()来检查wx.login(OBJECT) 是否过期;
如果使用了wx.getUserInfo(OBJECT)获得的用户信息,还是有必要使用wx.checksession()来检查wx.login(OBJECT) 是否过期的,因为用户有可能修改了头像、昵称、城市,省份等信息,可以通过检查wx.login(OBJECT) 是否过期来更新着些信息;
2、小程序效果处理技巧
巧用Console.log(event)
Event::事件对象,方法在执行的时候,当前环境携带的一些信息
可以打印出来、获取很多信息,根据这些信息再度寻找你需要的信息的路径。如小程序里的event.detail.width;;;;
页面加载后切换一次类名,实现初始页动画展示、初始页切换类名、配合一次性定时器切换类名
 js下的page内
js下的page内
返回顶部 效果
要配合scroll-view组件、wx:if功能、、、、具体代码如下:
主要是scroll-top这个属性目前在微信中是scroll-view组件支持的,所以需要他配合完成。
 过程代码及说明
过程代码及说明
动态的添加内容、渲染结构
Wx:for功能——列表渲染!!
重复的结构都可以用其配置,然后传数据就ok;
另外,配合wx:if、wx:else来判断并动态选择将参数传入哪个结构中

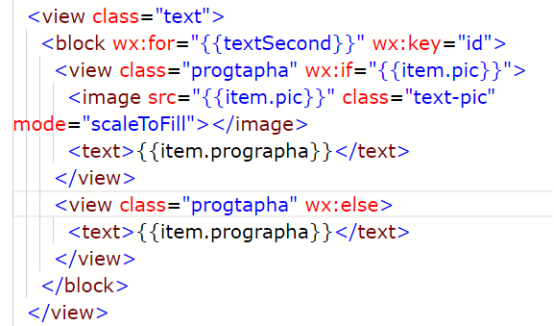
巧用if判断和for循环搭建结构
判断真的好用,在这个代码中,没有数据的时候,下边的结构就不会渲染出来。
还可以利用判断显示隐藏、添加删除类名啥的,达到自己想要的效果。

关于rpx单位的用法:
rpx是用来自适应的,设计图是750px的模式下,用rpx直接一比一复刻建模,出来后就是标准的i6的界面,也能自适应绝大多数页面了
不过有些小的5px、3px、1px啥的间距或border,我就用px了,
可以大概记忆:1px = 2rpx;当然这么说很不科学,他们并不全等,但是做页面的时候这么想着可以很快地计算粗大概的数值。
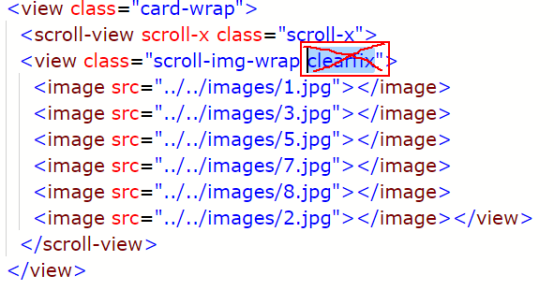
终于研究出来怎么让Scroll-x实现横向滚动拉!!

 代码及解析
代码及解析3、微信小程序的for循环

怎么又是item 又是items的?
答:wx:for-items是官网文档里没提到的,实际上这个items没起到什么作用,你就把他当做wx:for好了。
wx:for-item里面的item是定义循环里面的这个变量,也就是给列表赋别名,就好比你的例子里wx:for-item = page,后续使用的就是page
答:https://mp.weixin.qq.com/debu...
文档里说的很清楚了。
回弹效果,在app.json中把enablePullDownRefresh的值改为false,或者直接去掉,这是用来刷新是才会用到的属性,
如果只是某个页面就在相应的json页面修改








